Best Way to Display Events on your Website

We all know that adding a calendar to your website is a great way to let your users know what you have going on.
But if you have a lot of events, things can get lost in the shuffle—you need to find ways to make your events stand out. Finding the best way to display the events on your website depends on your specific calendar goals.
To get started, we recommend using the free The Events Calendar plugin, which comes with month, list, and day views. You can set the default view and default mobile view under Events Settings > Display. You can also select which views to enable, so that users can toggle between views.
Below, we’ll discuss the different view options that come with The Events Calendar so you can find what works best for your website. We’ll also walk through the premium views that come with Events Calendar Pro—including photo, map, week and summary view—if you decide to upgrade your plugin.
Month view
This view is your standard calendar view, which displays all of your events on a monthly calendar.
Best for: When you have lots of events throughout the month. This way, users can see everything you have going on for the month at a glance. They can also flip through events by month to see what’s coming up.
What else? You can change the number of events showing in each day cell under Events Settings > Display. You can also use CSS to style Month View how you’d like.
List view
This view shows all of your upcoming events in a list-style view. Users can see the date and time of the event, along with a title, venue, description, and featured image.
Best for: Giving users all the information they need right from the start. If you don’t have too many events coming up, this view does a good job of displaying everything you have on the docket. It is also useful if you’d like to keep your users on the main calendar page, rather than clicking through to the single event page.
What else? You can add additional information to the list view page, like category tags. You can also change the number of events displayed per page under Events Settings > General.
Day view
This view lists all events occurring on a given day, starting with the current day. If there are no upcoming events on the current day, you will see the option to jump to the next upcoming event.
Best for: Websites with events occurring daily. Users won’t get distracted by other events and can see exactly what’s coming up today. If you have a lot going on, this is a great option.
What else? Take it a step further by creating a template override of the day view file, so that you can include whatever other information you’d like to display for each day.
Next up, we’ll go through a few more view options that are included with a premium subscription to Events Calendar Pro.
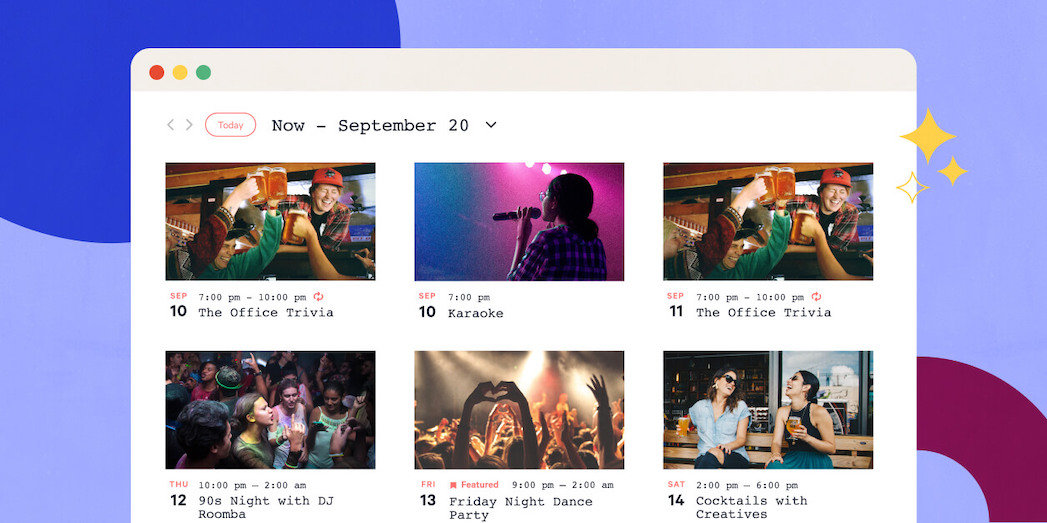
Photo view (premium)
This view displays your featured images front and center. Users also see the title, date, and time of the event.
Best for: Highlighting visual content to entice users to attend your events. The photos are displayed in a grid view, so it makes scanning through them pleasing to the eye.
What else? You can style photo view by moving the event card inside of the photo itself. This may make it even easier for users to see your images and when your event is happening all in one place.
Map view (premium)
This view displays Google Maps on the left side of the screen alongside a list of events with mappable locations on the right side (you’ll need to enable the updated calendar views for this display). When you click on an event in map view, the map zooms to the location of that event.
Best for: Showcasing events that occur in different locations. If your events occur across different venues, it can be helpful to show users the exact location so they can plan their itineraries.
What else? We recommend creating a custom Google Maps API key in order to get all of the benefits from this view.
Week view (premium)
This view is exactly what it sounds like: It displays your upcoming events for the week. You can flip through events by week and view your events for the entire week, including events that have passed.
Best for: Showing what happened this week and what’s coming up for the rest of the week. Other than month view, this is the only view that shows past events. If you’d like your users to see what they missed out on, this one is for you.
What else? You can use this view anywhere on your site with the Events By Week widget. If it makes sense to use a different view for your main calendar, you can use the widget on your homepage to give users a view of the week at a glance.
Summary view
Our newest calendar view, this setting shows all necessary details without cluttering the page with too much information. You’ll see the date, time, and title of the event (and tickets if you have Event Tickets or Event Tickets Plus enabled).
Best for: If you have multiple events within a day, since this view shows a breakdown of events by time. Without a featured image or other information like organizers and venues, users will likely click through to your single event pages to get all of the information, so you’ll want to make sure those are styled to your liking.
What else? You can use a shortcode to embed summary view (or any view you’d like!) throughout your site using our [tribe_events] shortcode with Events Calendar Pro.
Take your views to the next level
If you want even more control over the way your events display on your website, consider adding Filter Bar so that users can easily search through events and find exactly what they’re looking for.