Since June 2018, Google has required the use of an API key to use Google Maps features. The Events Calendar comes with a Google Maps API key built into it, but we strongly recommend adding your own API key, especially if you use Event Calendar Pro.
Adding your own API key
- Head to Google’s API Key documentation and click the “Get Started” button underneath the “Get an API key” header.
- Prompts will guide you through the creation of a “project” within Google—complete this process until you end up with a Google Maps API key. Make sure that Geocoding API, Maps JavaScript API, and Maps Embed API are enabled. Go to the APIs and Services section, choose “Enable APIs and Services” at the top, and you should be able to enable the two services on the following page.
- Head to Events → Settings → Integrations in the WordPress admin. Copy the API key created in the previous step and paste it into the Google Maps API Key field.
- Click “Save Changes.”
But what are all those APIs for?
The Geocoding API fetches the coordinates for the venue locations automatically.
With the help of Maps Javascript API the map will show up on the Map view and the Single event page.
The Maps Embed API is needed for the map to show up on the Venue page.
(Note: the Map view and the Venue page are features of Events Calendar Pro.)
The benefits of using a custom API key
In most cases, the default Google API key will work just fine. But if you’re using Events Calendar Pro, using a custom API key has the advantage of enabling location search in the calendar’s search bar.

Here’s a breakdown of the differences in functionality and appearance of maps-related features based on what kind of API key you’re using:
| Feature | Default API Key | Custom API Key (Recommended) |
|---|---|---|
| Single event | ✅ Fully functional Screenshot | ✅ Fully functional Screenshot |
Venue page  | ✅ Fully functional Screenshot | ✅ Fully functional Screenshot |
Map view  | ⚠️ Limited functionality Only one venue displays on the map Screenshot | ✅ Fully functional Multiple venues are displayed Screenshot |
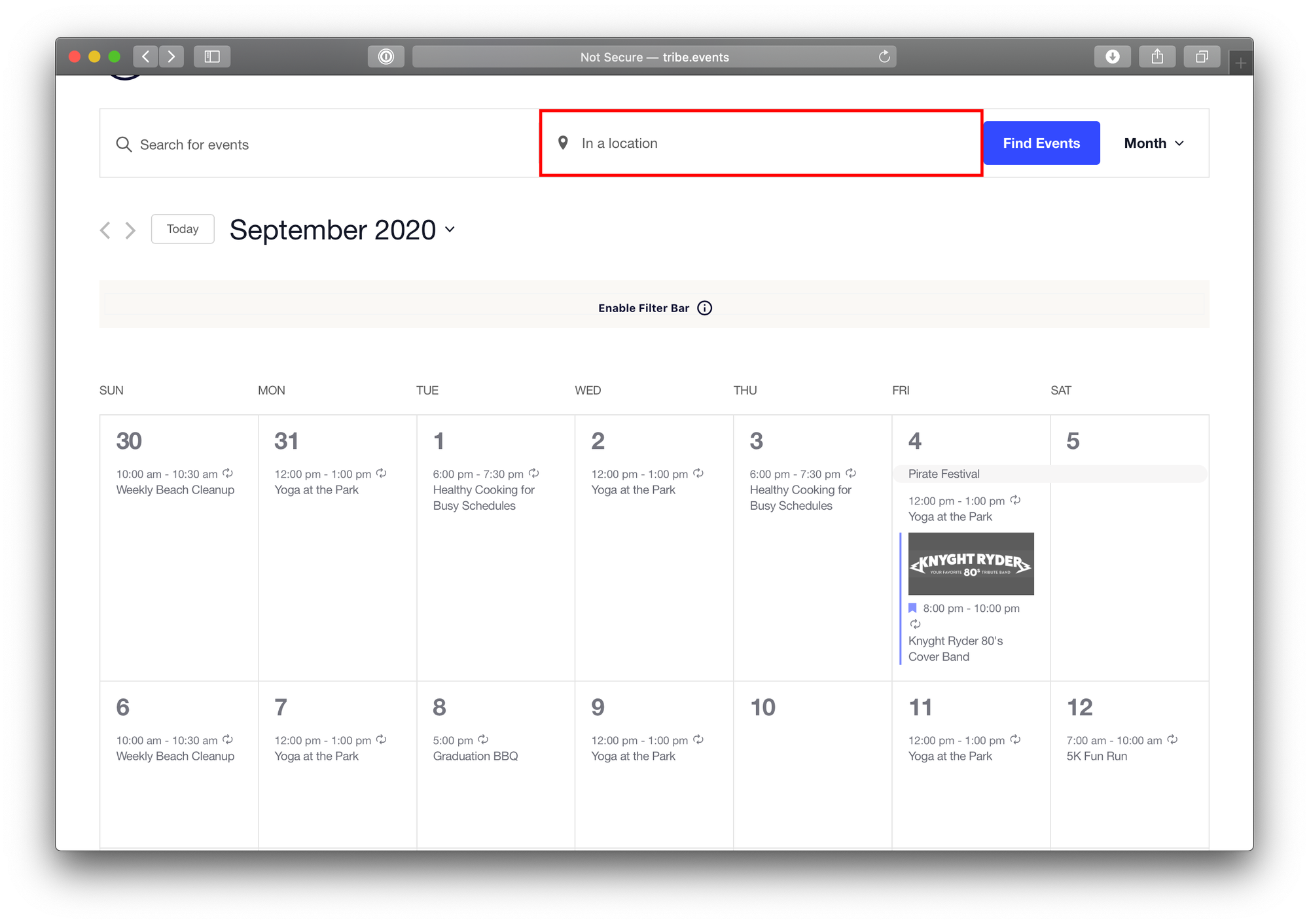
Location search  | ⛔️ Not functional Search by location will be disabled Screenshot | ✅ Fully functional Search by location is enabled Screenshot |
| Custom Map Pin | ⛔️ Not functional This option will not appear in the WordPress Customizer Screenshot | ✅ Fully functional Enabled under WordPress Customizer > The Events Calendar > General Screenshot |

Events Calendar Pro feature
Restricting access to your API key
There’s often a limit on the number of API requests your API key is authorized to make per day. If you have a particularly high-traffic site, it’s recommended that you take some steps to restrict your API keys’ functionality a bit and limit their use to only specifically white-listed domain names.
Google provides a number of options to help secure your API key and prevent unauthorized usage, which we highly recommend if you think restricting your API key is a necessary step. Make sure to check out our Creating Google Maps API Key Restrictions article as well.
Troubleshooting maps
Have you added your own API key but still experience some issues with map-related features? Here are some possible ways to fix things up.
- First, confirm that you’ve actually entered your full, unedited API key into the correct settings field on the Events → Settings → Integrations screen in WordPress.
- Next, head to your Google Cloud Platform Maps API management page and select the project that your API key belongs to. Confirm that the Geocoding API, Maps JavaScript API, and Maps Embed API show up in the “Enabled APIs” section of the project’s APIs page (screenshot). If any are missing, make a new API key and ensure that the new API key has all 3 APIs enabled for it. If issues persist, contact Google’s support team by clicking the Support tab in the left-hand sidebar—they should be able to help ensure that both of these free APIs are enabled for your API key.
- Finally, confirm that your venues have valid longitude and latitude data. If you created venues before adding your own custom Google Maps API key, you will need to add your custom API key and then use the “Fix venue data” button (screenshot) in The Events Calendar’s settings to update the data and make it accurate.
See also: Troubleshooting Google Maps