Tips for Handing Off a Client Site That Uses The Events Calendar

If you’re reading this post, chances are you create WordPress sites for clients. In some cases, your client might be looking for a website that includes an events calendar. Luckily, you don’t need to start from scratch; it’s easy to add a calendar to a client site with the help of The Events Calendar. But what’s the best way to hand off the calendar to your client so they can take the reins?
Here are questions to ask yourself before you button up The Events Calendar and its settings and hand it off to your client. With a little bit of planning, you can make the calendar easy for both you and your client to use and maintain. Let’s jump in.
How easy should it be to style the calendar?
For many clients, the calendar looks great right out of the box. But maybe your client wants the calendar to look a specific way. It could be a small tweak, like the colors used for buttons and links. Maybe it’s something more complex, like a layout change for one of the calendar views. Whatever it is, consider how much flexibility your client needs to change the calendar’s appearance.
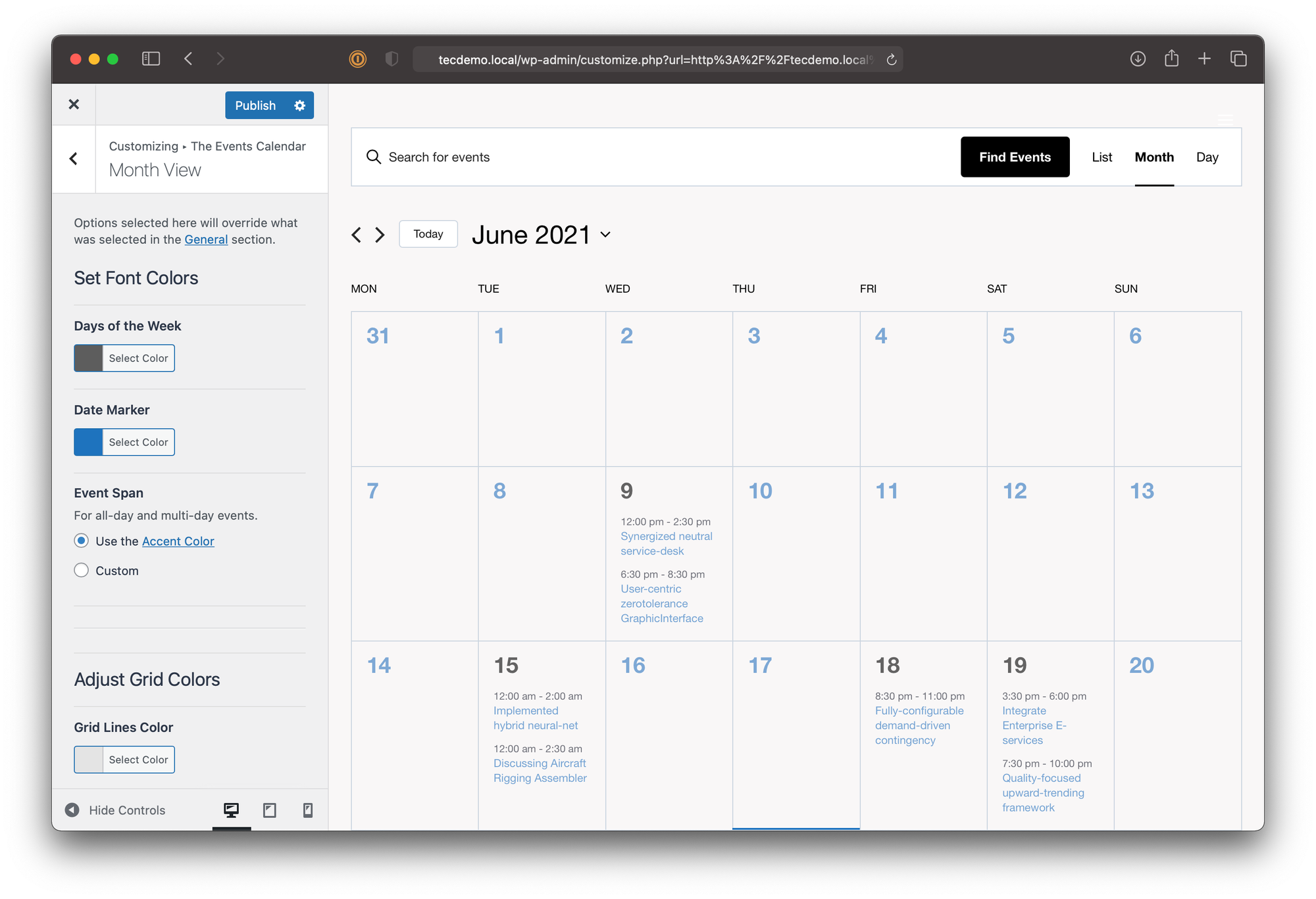
If your client plans to change the appearance often, coach them on how to use the WordPress Customizer to modify those settings. The WordPress Customizer is the easiest way to make light changes to the calendar, including the colors used for various elements, like the event title, dates and times, links, and the calendar’s background. By walking them through how to use the Customizer, they’ll be able to make minor changes independently.

If, however, your client doesn’t need much leeway to tweak the calendar, you can limit their ability to use the WordPress Customizer (and potentially mess up your custom design). For example, you can use CSS overrides to style the calendar so code changes are required to update styles. That way, it’s less likely your client accidentally overrides your work.
Is your work safe from future updates?
Say your client wants you to add featured images for events in the Event List widget. You can certainly do that by directly editing the view files in the plugin. But then you’d lose all that work next time the plugin releases an update. That’s no good.
To prevent problems during updates, use a template override instead. You’re guaranteed to prevent losing your work the next time The Events Calendar releases an update by saving your work in a separate file that lives in the theme. Template overrides are a lot like working with WordPress child themes. If the plugin sees a copy of one of its templates in your theme, it uses that version instead of the version in the plugin files. Watch the video in this article for a demo of how template overrides work.
Speaking of child themes, that’s the best way to go when working with template overrides. This is especially true if you’re using a theme that releases regular updates. Otherwise, you’ll lose your customizations on the next update. But if you’re working with a completely custom theme made from scratch, you’re good to go.
How WordPress-savvy is your client?
WordPress makes it easy to publish content to a website. Still, people’s comfort level with WordPress varies. Your client might be a WordPress beginner and require additional help.
One thing you can do is take design work out of the equation. The WordPress Block Editor is an amazing tool that empowers users to arrange blocks of content into different layouts. Your client might find it easier if all the blocks are in place and all they have to do is fill in the content. That’s where block patterns come into play.

Block patterns are saved block arrangements. Try creating several patterns for your client to use for events. That way, the only thing your client needs to do is insert the pre-made block pattern and write the content.
Looking for a place to start? Check out our free extension that includes a set of block patterns.
What else does your client need?
Now that your client has a calendar full of events, what else do they need to make the most out of their calendar?
- Do they need a way to publicize events or communicate with attendees via? They might want to use our Promoter service.
- Do they want to sell tickets for events? Our free Event Tickets plugin is a perfect start for creating tickets and RSVPs. If your client is already using WooCommerce for selling products, they can integrate ticket sales with our Event Tickets Plus add-on.
- Do they need a way for visitors to add their own events to the calendar? That’s exactly what Community Events does by powering crowdsourced event submissions.
- Are there tons of events on the calendar? Make its easier for visitors to find specific events with our Filter Bar add-on.
We have solutions for just about any of your client’s calendar needs, including virtual events, automated importing from other calendars, and much, much more. The Events Calendar also integrates with a bunch of services and other WordPress plugins, opening up even more possibilities.
We’ve got your back
Believe it or not, we originally made The Events Calendar for a client project of our own. We understand how important it is to properly hand off a project. That’s why we’ve designed the calendar to be as flexible and customizable as possible. Making the calendar easy for developers to use on any WordPress site is what we’re always aiming for. In fact, if you have any ideas you’d like to share we’d love to hear about them!