How to add a Calendar or Event Tickets Block with WordPress

To add a calendar or event ticket block to your website using WordPress blocks, add the most trusted free events calendar plugin, The Events Calendar alongside Event Tickets to add RSVP and Event Ticket blocks.
The WordPress block editor is especially helpful when it comes to creating tickets, RSVP and events with The Events Calendar. With so many event block possibilities, you can quickly rearrange them to customize the content precisely as you want it. Rather than use a block of material, you can stack and rearrange each component on the backend so that it looks similar to how the end-user would see your events.
If you find yourself using the same blocks over and over again, you can create your own default event template using the WordPress block editor. This way, your event page will be ready for content without making changes to the layout each time. Simply add a snippet to your functions.php files and you’ll be all set!
Lastly, if you’re using Event Tickets and Event Tickets Plus, you’ll see additional options for your RSVPs and tickets. You can use these blocks just as you would with event blocks: Reorder them, add more, and remove the ones you don’t need.
Let’s take a look at how using the Block Editor with The Events Calendar can help to make event creation even easier.
Get Started with the WordPress Block Editor
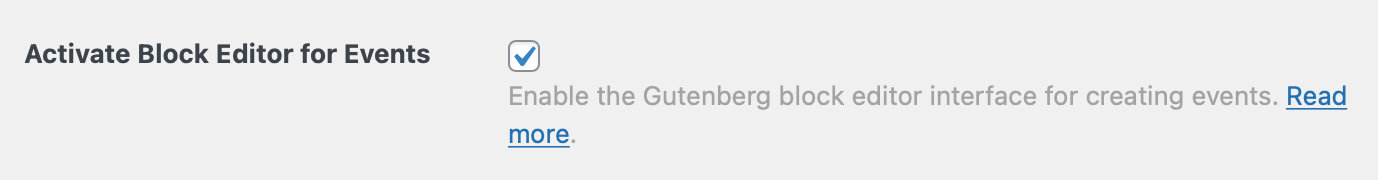
We’ve made it easy to use the Block Editor when creating events. By default, you’ll find that the Block Editor is already enabled for you. This setting is located under Events Settings > General.

If you’d prefer to take things slowly, you can always uncheck this option to test out the block editor with a default theme. Even better, use a staging site to test updates before going live.
Next, you can make some choices about the events template you are using. For events, use either the Default Page Template or the Default Events Template found under Events Settings > Display. However, if you’d like to utilize the color block options, we’d recommend sticking with the Default Page Template option.

Use event blocks to move content
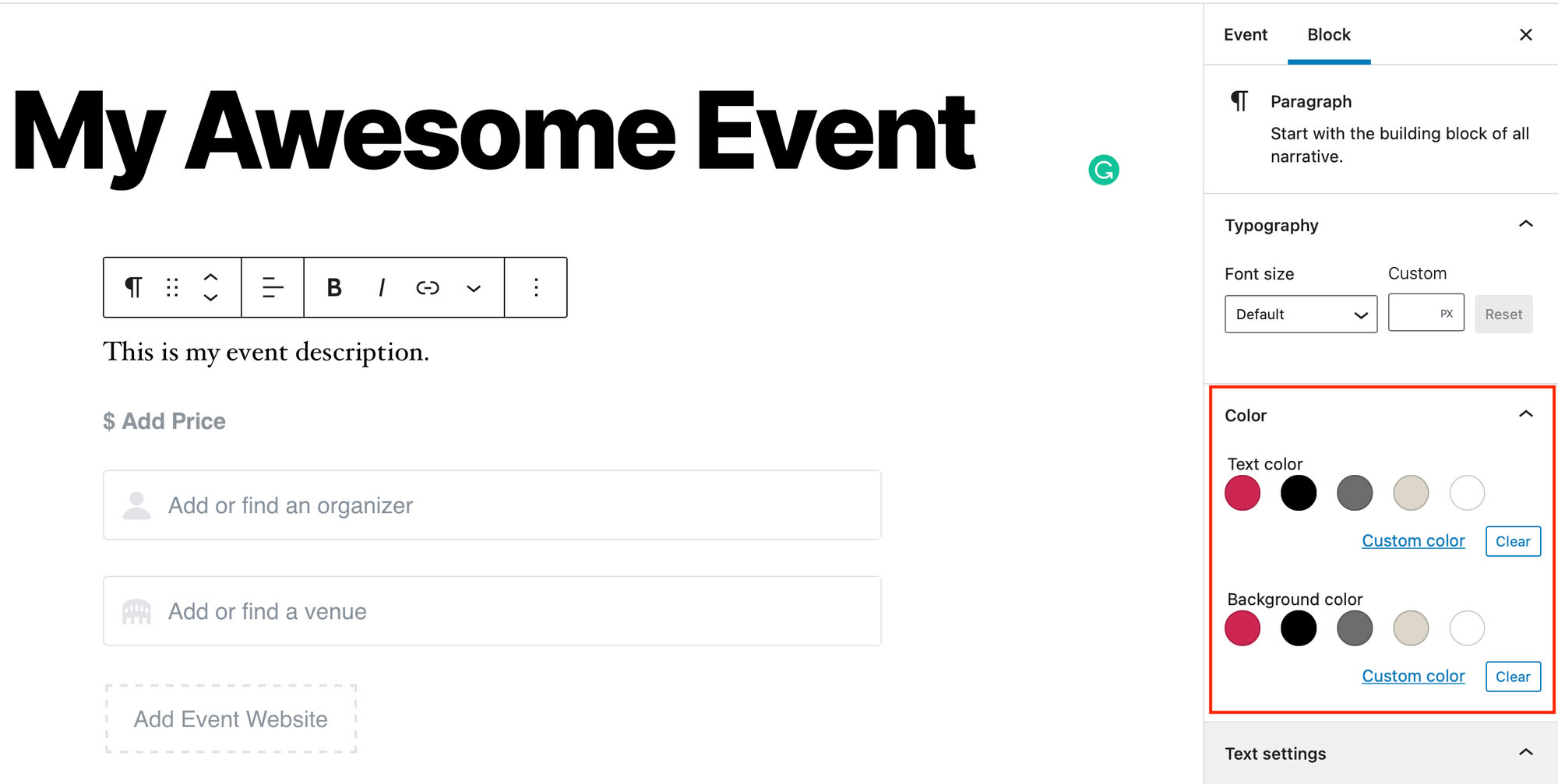
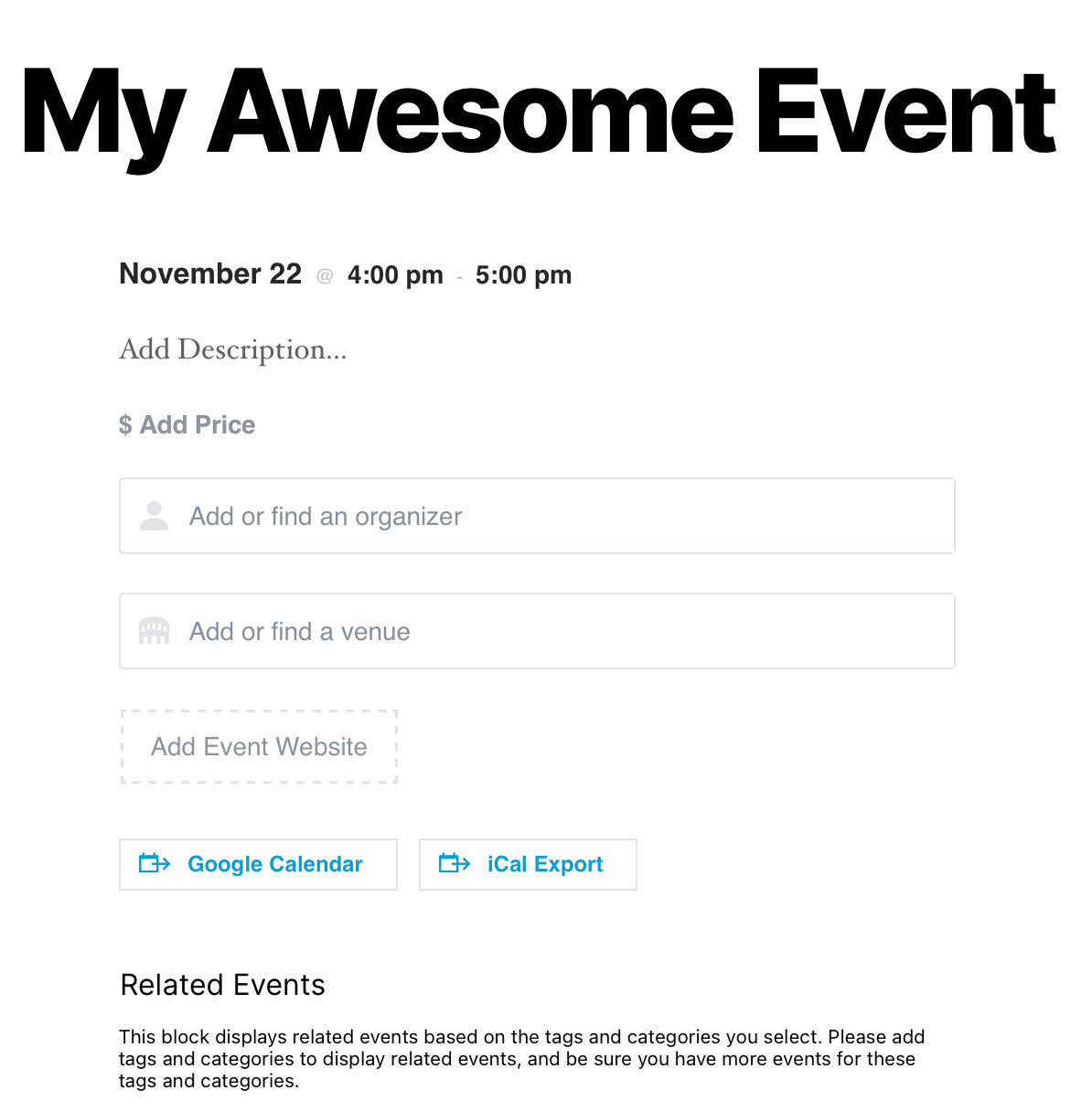
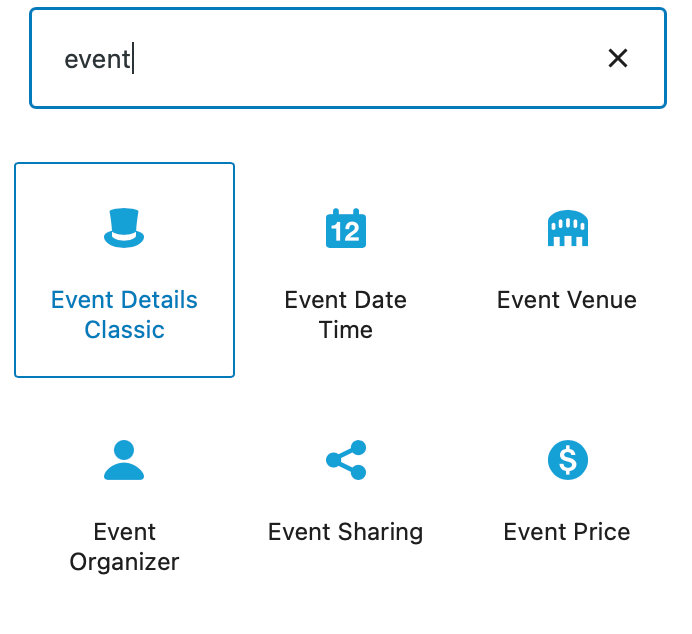
We offer event blocks to personalize your event pages with all of the information that your individual events may need. Use those blocks to your advantage by only including the blocks you need on the page and then reshuffle them accordingly. Here is what you’ll see when you add a new event with the block editor:

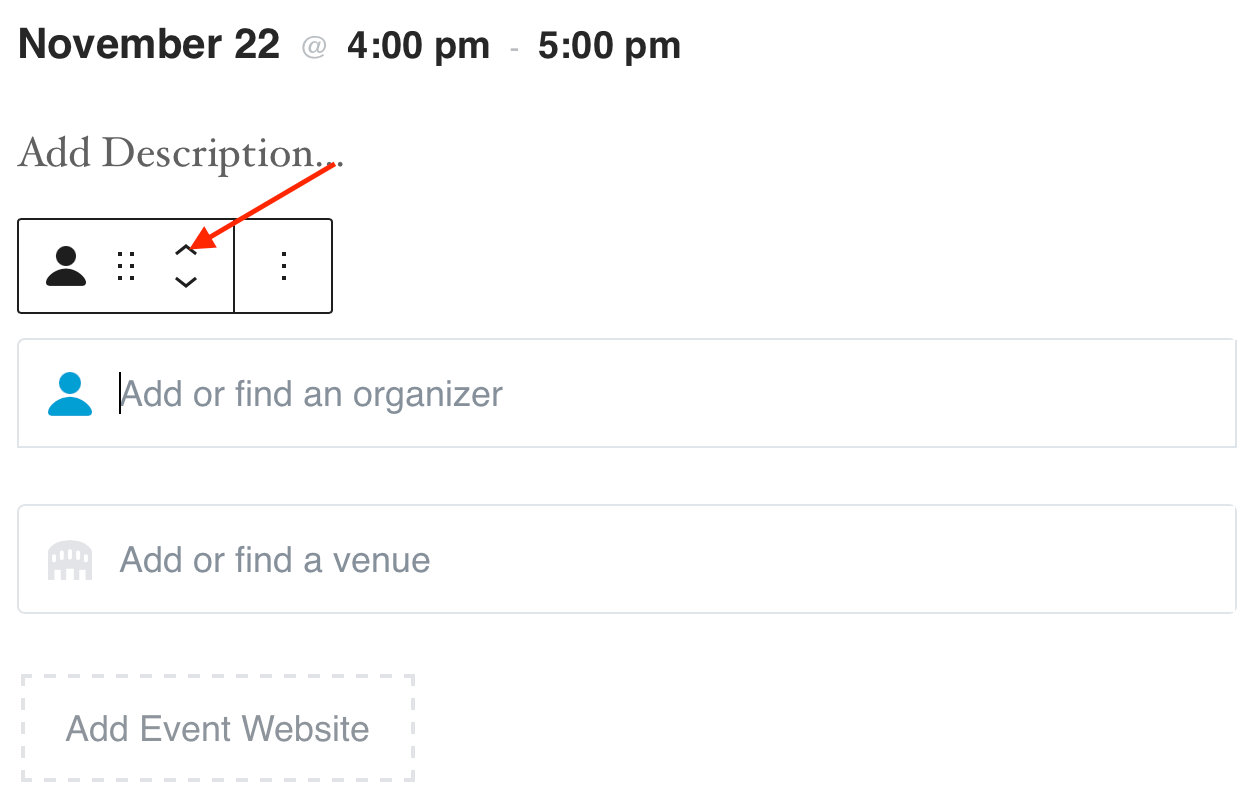
Click on any of the blocks to add your content. Then use the arrows to shift the content up or down. Any of the blocks that you do not add content to won’t show up on the frontend.

Pro tip: When using the block editor, the featured image that you add on the sidebar will not automatically appear on your event page. If you’d like to include a featured image on your event page, simply add a featured image block with your desired image. Then use the arrows to place the image in your desired area.
If you find yourself using the same blocks over and over again, you can create your own default event template using the WordPress block editor. This way, your event page will be ready for content without making changes to the layout each time. Simply add a snippet to your functions.php files and you’ll be all set!
Lastly, if you’re using Event Tickets and Event Tickets Plus, you’ll see additional options for your RSVPs and tickets. You can use these blocks just as you would with event blocks: Reorder them, add more, and remove the ones you don’t need.
Use classic event details to keep it all in one place
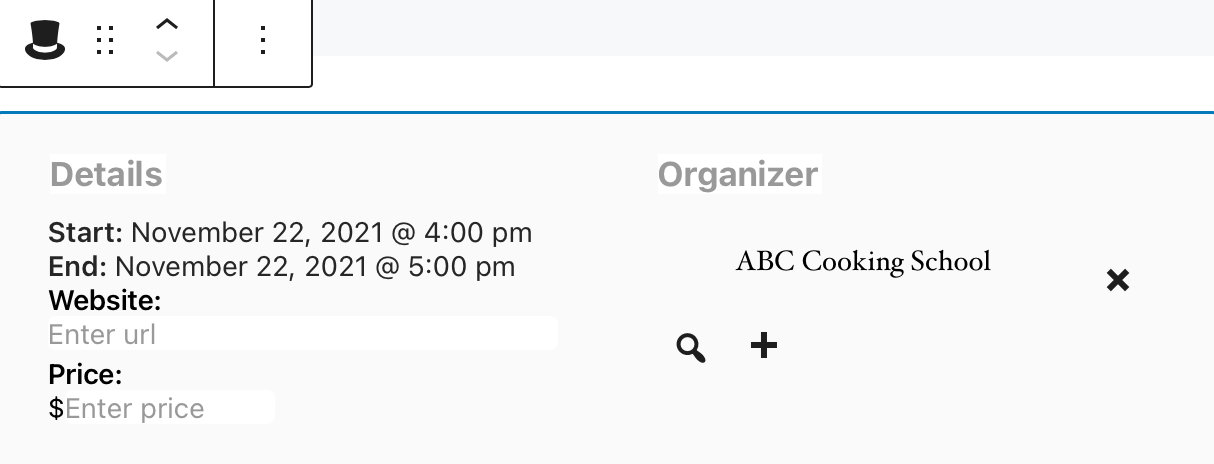
If you’re into using the block editor, but you want to keep the classic event details available with the Classic Editor, we’ve got just the thing for you. To achieve this look, simply select the Event Details Classic block.

From there, you can edit all of your event content directly in the block itself and reposition it to wherever you’d like on the page.

What’s coming up with the WordPress Block Editor
The transition towards the Block Editor was just the first step towards easier WordPress site creation. In case you haven’t heard, the WordPress community is hard at work in creating Full Site Editor, with blocks all over WordPress sites, instead of just on pages and posts. These will be on headers, footers, and other areas that were previously more difficult to edit without blocks. Once you’re comfortable using the Block Editor, using it will become so intuitive that you’ll forget that you’ve ever done it any other way.
We will continue bringing our customers improved support for the WordPress Block Editor. We’ve started this transformation by adding the Virtual Event placeholder block. This feature marks the beginning of our journey towards Block Editor support with our Virtual Events plugin, and there’s even more to come.