How to Add an Eventbrite Widget to WordPress

Eventbrite is a popular place to create ticketed events, but how can you promote your events on your website to make sure people find them?
By adding a widget for each of your Eventbrite events to your WordPress site, you can keep users on your site throughout the whole ticket-buying process.
Below, we’ll show you how to add a widget for your Eventbrite events to your WordPress site.
Creating an event in Eventbrite
First, you’ll need to create an event in Eventbrite. Make sure you add all of your event details as well as an image that illustrates your event. You can also add tickets to your Eventbrite event for users to purchase. Extra details and eye-popping images will make your event shine on Eventbrite and on your WordPress site, where you’ll embed it later.
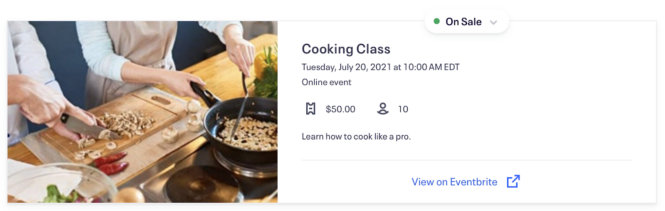
The finished product in Eventbrite will look something like this:

Finding the embed link
Now it’s time to locate the Eventbrite embed link that you’ll copy over to WordPress to create your widget.
In Eventbrite, click on your event on the Manage my events page to go to the Event Dashboard.
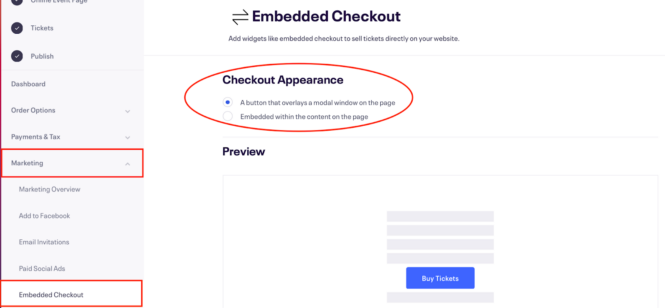
Scroll down to the Marketing tab and click on Embedded Checkout. You will see two options here; either one will give you a widget, just with slightly different appearances. The first option will give you a “Buy Tickets” button to display in WordPress and the second option will show all event information.

Once you select an option, scroll down to Copy code. Now you are ready to embed your widget in WordPress.
Adding the widget in WordPress
There are two places to add your embed code to create a widget. If you’re using the button option, you may want to put this on your event page or add it to your calendar in WordPress.
Pro tip: With The Events Calendar and Events Calendar Pro, you can create a calendar of events, which is a great place to display your embedded checkout buttons with Eventbrite.
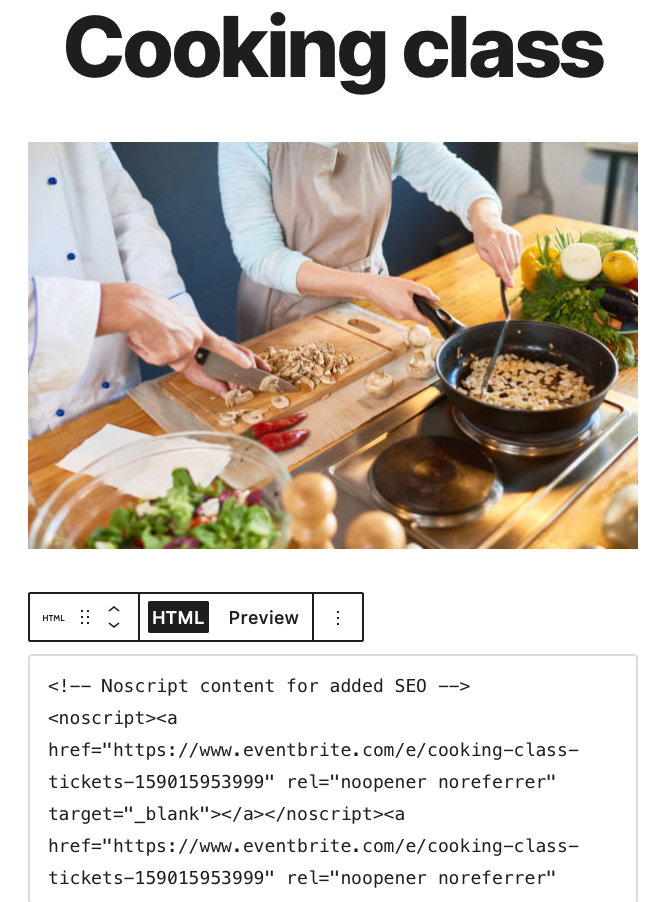
Head to any WordPress page, post, or event. By adding a button to an event page in WordPress, users can check out directly from that page, instead of being redirected back to Eventbrite. Add a Custom HTML block and copy the code from Eventbrite.

Adding the button to your event page will look something like this:

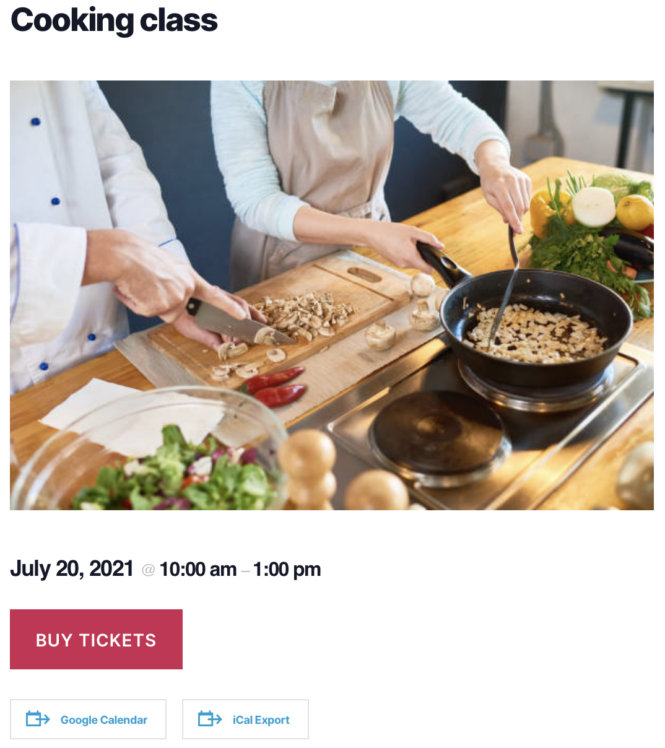
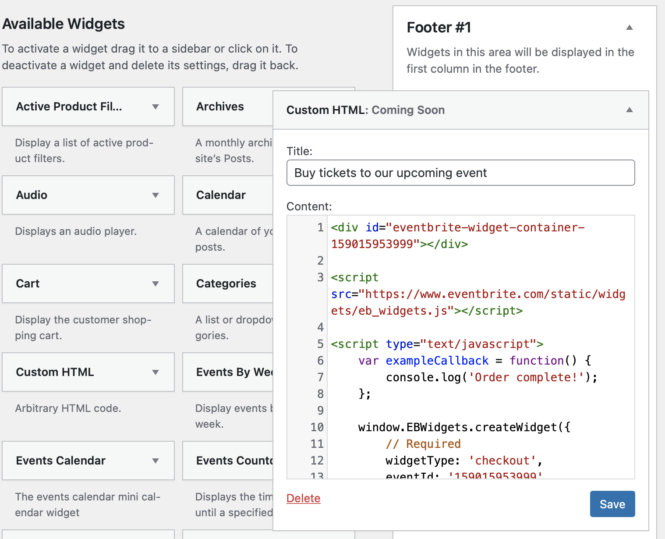
You can also add a widget to another area on your site, like a sidebar or footer. Head over to Appearance > Widgets and drag the Custom HTML widget to the widget area of your choice. Copy the embed code for either option from Eventbrite, paste into the widget, and Save.

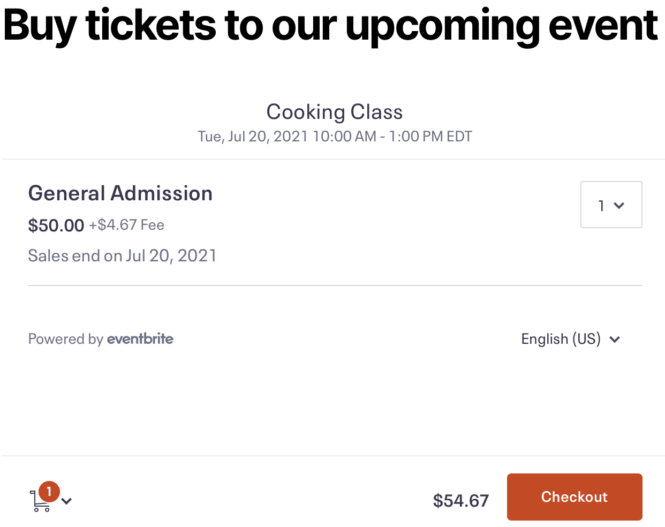
On the front end, it’ll look like this in the footer:

Take it to the next level with Eventbrite Tickets
Embedding an Eventbrite widget on your WordPress site is a great first step to keep customers on your site. Want to add even more Eventbrite functionality to your WordPress site? Try our Eventbrite Tickets plugin. This tool lets you create Eventbrite events and tickets right from your WordPress dashboard.
Display and manage all of your events in WordPress and automatically import your events from your Eventbrite account onto your WordPress site. With these features, you can increase ticket sales and create a seamless experience for your users.
Looking for more ticket selling solutions? Check out Event Tickets and Event Tickets Plus to sell tickets and manage your registrations all right from WordPress.