Block Patterns to Use With The Events Calendar

If you’re looking to give your event pages in WordPress an upgrade, this post is just for you. We’ve created some snazzy block patterns specifically for The Events Calendar!
Download the free extension
If you’re already using The Events Calendar, this free extension will add some block patterns for you to use. (And if you’re not, go ahead and download it now – it’s free!)
Install the extension like any other WordPress plugin. Once it’s activated, a new “Events” category is displayed in your pattern options with the following patterns:
- Organizer & Venue Combo: Displays organizer and venue details side-by-side.
- YouTube With Events: A YouTube video with three embedded events using the inline single event shortcode.
- Sponsors: A group of images and links to list sponsors.
- FAQ: Columns for commonly asked questions.
- Advanced Ticket Block: A call to action with a ticket form and countdown to the event using the calendar’s countdown widget. (Event Tickets and Events Calendar Pro required)With
With the exception of that last one, the only thing these patterns require is The Events Calendar. The last one requires Event Tickets for the ticket form and Events Calendar Pro for the countdown widget in addition to The Events Calendar.
The blocks are designed with colors that may or may not work with your site design. but it’s a cinch to change those directly in the editor.
What are block patterns?
Block patterns have the potential to make publishing content in WordPress easier and more flexible than ever.
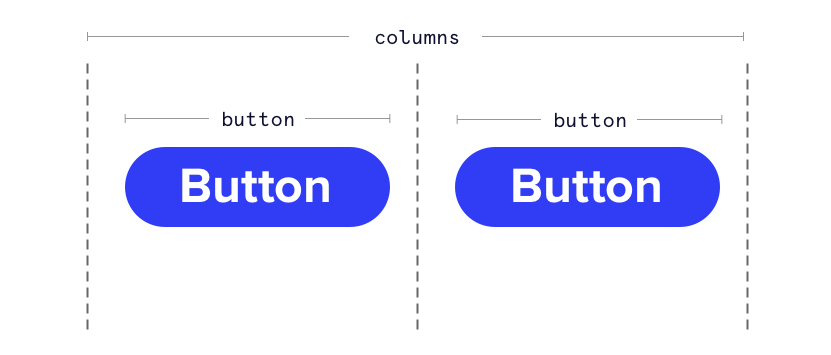
For example, let’s say you find yourself adding the same two blocks to your posts. Perhaps it’s two side-by-side buttons. If you’ve done this before, then you know what it takes to make this happen:
- Add a Columns block with two columns
- Next, add a Button block to the left column
- Then. add a Button block to the right column
What a pain. Three blocks to create what essentially amounts to one.

Instead of dropping in multiple blocks to create one element, block patterns allow you to combine blocks into a single group that can be reused whenever you want. WordPress even provides several of these block patterns right out of the box.
Learn more by checking out our handy block patterns tutorial.
What’s the difference between block patterns and reusable blocks?
The block editor already sort of allows us to accomplish what block patterns do with reusable blocks. Drop some blocks into the editor as a group, click the little menu icon, then select the “Add to Reusable Blocks” option.
So, why use block patterns when reusable blocks can also save groups of blocks?
Reusable blocks repurpose content along with saved block groups. In fact, if you edit a reusable block, that change is reflected everywhere it’s used — except for instances where the reusable blocks were converted to “regular” blocks.
Block patterns, on the other hand, are editable right out of the gate. They simply provide a layout of blocks where you can create and customize your content.