How to Simplify Your WooCommerce Ticket Checkout

Are people visiting your site but not always completing the ticket checkout process?
Your site should lead customers to the finish line, but for some reason, they don’t always arrive. Even if you’re using Event Tickets Plus along with WooCommerce to sell tickets for your events, sometimes the default checkout page can be confusing, causing users to ditch their cart before buying tickets.
Luckily, there are WordPress WooCommerce plugins to help solve this problem. With Iconic’s Flux Checkout tool, you can instantly improve the checkout process and reduce the likelihood of customers abandoning their carts at the last minute. This plugin enables a simple and clean checkout experience to hold your customers’ hands throughout the process and help them complete the purchase.
Below, we’ll take a look at some of the ways that Flux Checkout works in tandem with Event Tickets Plus and WooCommerce to create a seamless ticket purchasing experience.
A multi-page solution to the WooCommerce default checkout page
When it comes to tickets, users tend to purchase a single “product” rather than multiple products from a WooCommerce store. With that in mind, the default WooCommerce checkout page may seem overwhelming to users who need to fill out a lengthy form for just one ticket.
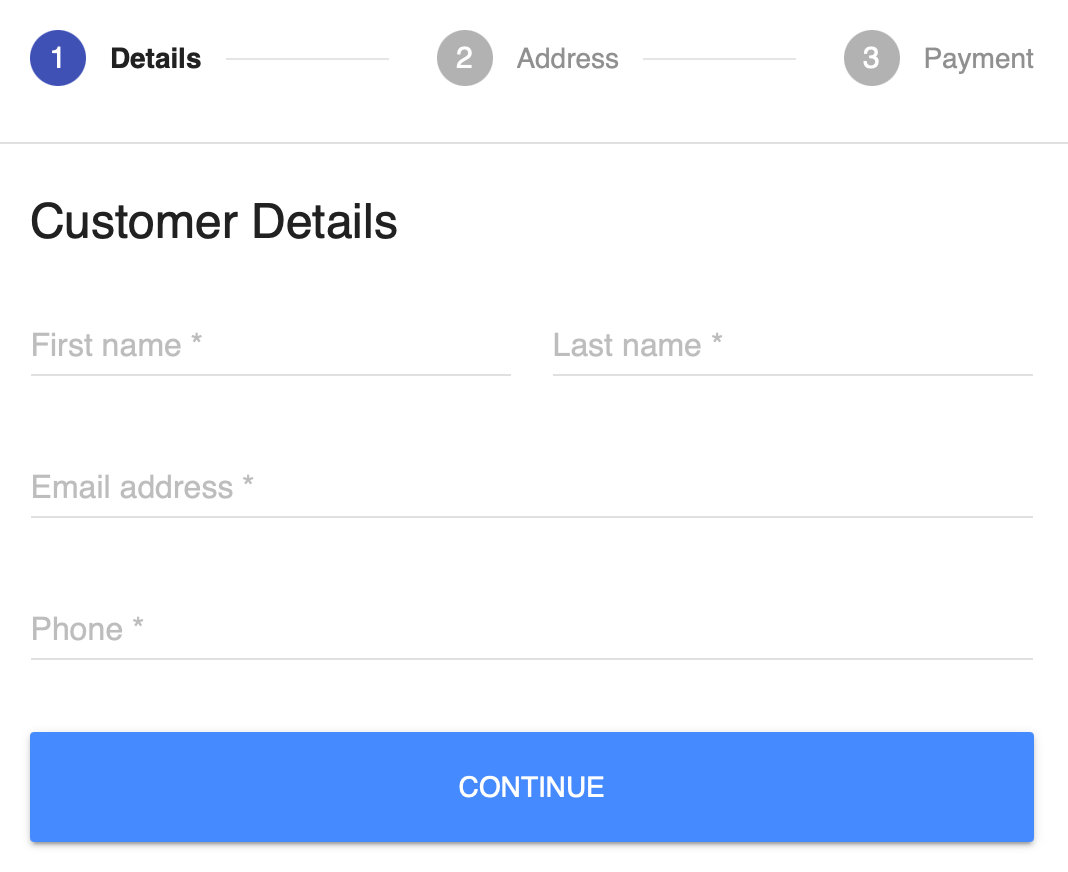
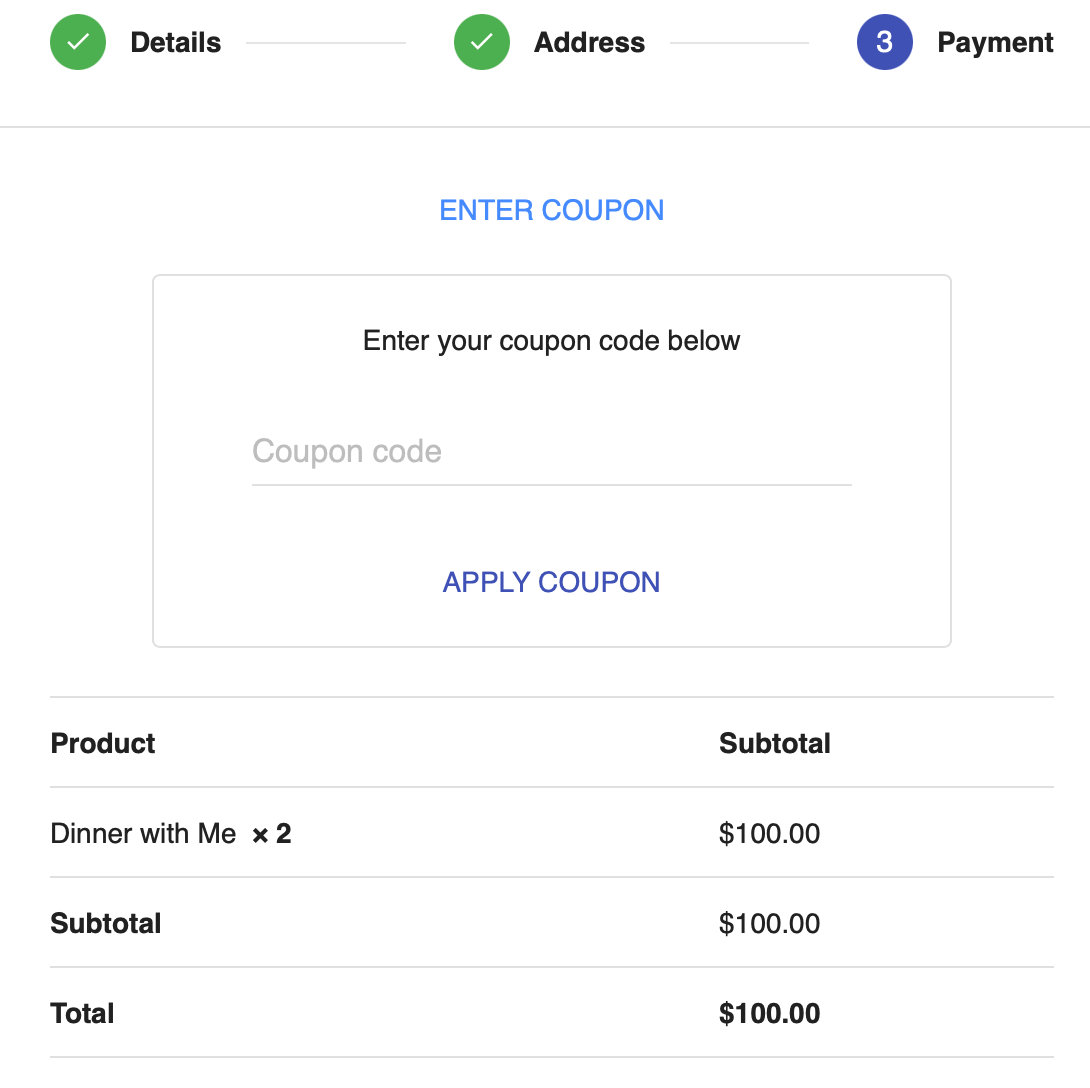
The solution? Flux Checkout designed a multi-page system in which users fill out the information on separate pages. This creates a less overwhelming experience for your users, preventing them from becoming bogged down by filling out all of the information at once. By reducing the number of fields required on each page, you also reduce the likelihood of distraction, which helps customers make their way through checkout.

Speed through the address section with autocomplete
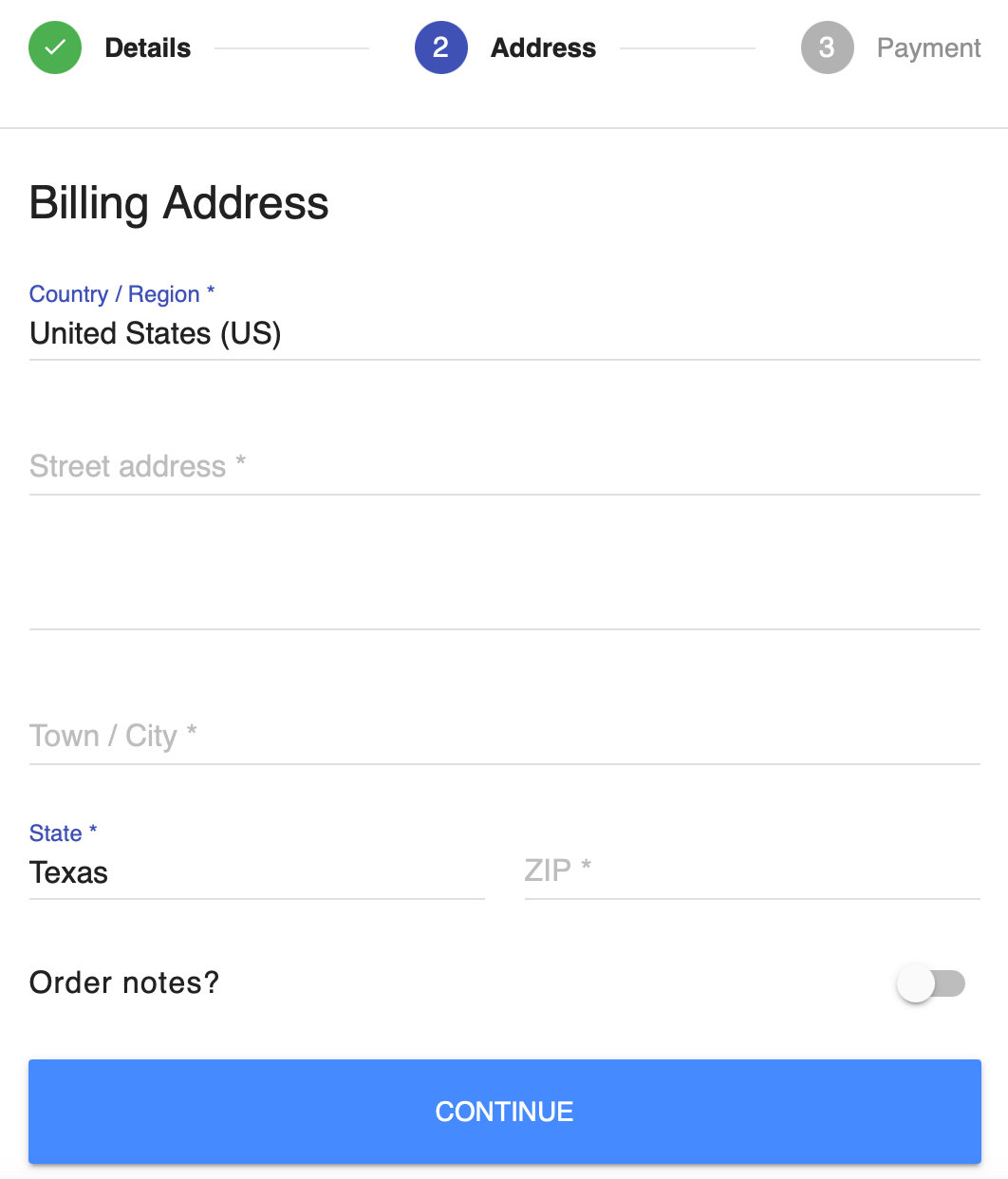
Another enhancement is in the address section. This section is frequently the most time-consuming to fill out, but not with Flux Checkout. With an address auto-complete feature, you use a single input field for the address lookup, reducing six fields to one and saving your customers time in the process.

How does it work? Flux Checkout uses the Google Maps API to power this instant search functionality.
If you already have autocomplete with another plugin on your site, no worries. Flux Checkout is compatible with other popular autocomplete plugins on the market, so simply disable the autocomplete feature in Flux Checkout if you’d like to use another solution.
An interface that’s easy on the eyes
Flux Checkout’s design gives your users an app-like experience, regardless of where they buy their tickets. The plugin is completely mobile-responsive, plus goes above and beyond to include extra features like a full-screen experience, unique transitions, and field and error highlighting.

The look and feel of the checkout are also easy to customize with a stunning color palette to choose from, including over 200 gradients. This makes modifications a breeze, allowing you to easily match your website color, which helps you stay on brand.
If you’d like to take your customizations to the next level, this plugin integrates seamlessly with WooCommerce’s default checkout hooks and filters.
Complete more sales with Flux Checkout
For our Event Tickets Plus users who are already selling tickets with WooCommerce, Flux Checkout can supercharge your checkout process. The plugin’s thoughtful features can help you decrease cart abandonment and ultimately bring more people to your events. Visit Iconic’s Flux Checkout Page to Learn More