Events Gutenberg Extension: Going Gutenberg Chapter 3

Going Gutenberg is an ongoing series about our process of integrating our products with the WordPress block editor. View all chapters in the series here, and be sure to follow us on Facebook or Twitter to never miss an update.
We’re excited to announce the release of an official extension for The Events Calendar called Events Gutenberg. As its name implies, it brings the power of WordPress’ new block editor—code-named “Gutenberg“—to The Events Calendar’s event post type.
Like the official Gutenberg plugin itself, this extension is not intended for use on production sites yet. But if you’ve got a site that’s safe to install alpha and beta versions of software on, download the extension today and give it a try!
Overview
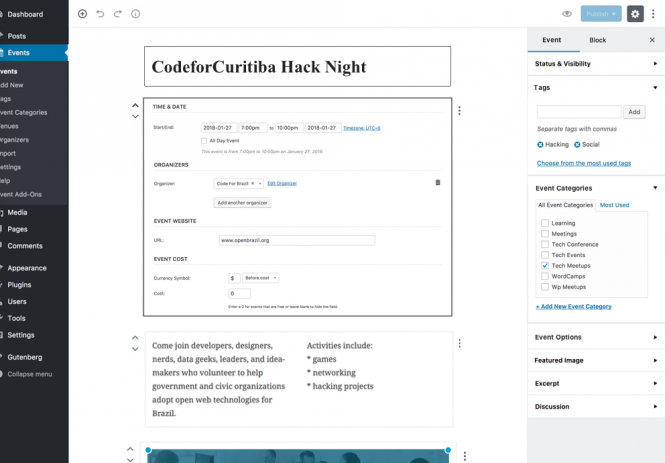
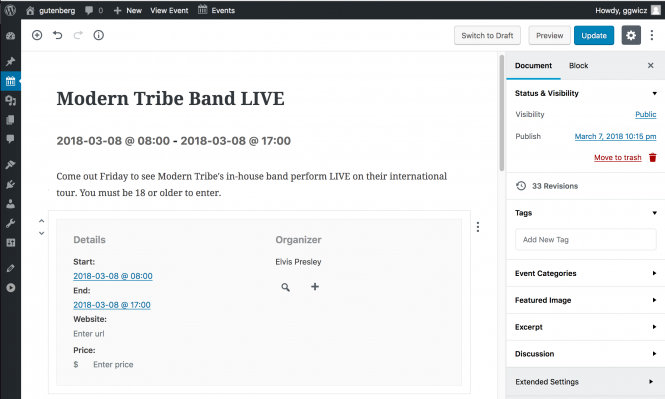
In the previous chapter of Going Gutenberg, we teased what the editor for The Events Calendar’s event post type might look like. The mockup image we originally shared is on the left below; on the right, you can see a screenshot of how the extension actually looks in this current iteration.
- Our original block editor mockup for the event post type.
- A screenshot from the actual alpha version of our Gutenberg-enabled event post type.
Read on to learn more about each of the new blocks included in this initial extension release.
New Block: Event Subtitle
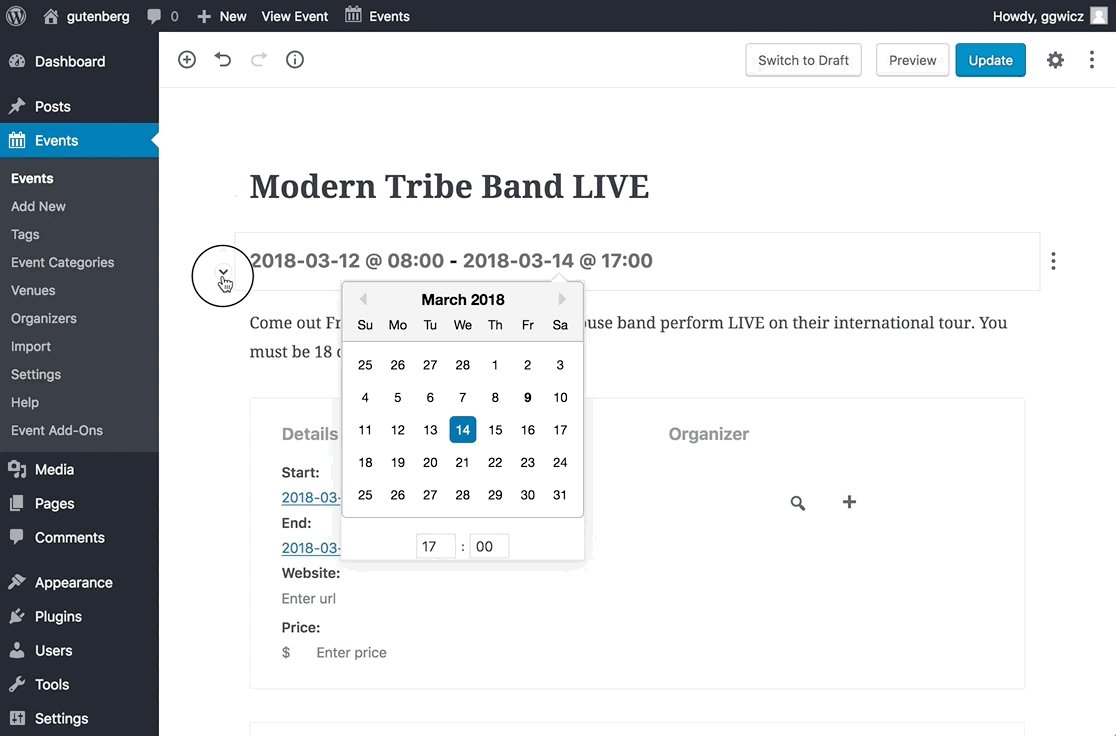
The Event Subtitle Classic block is an essential component of the current event post type: it displays the event’s time and date under the title. The new block can be moved anywhere on the page, but we created it so that users could maintain the current design pattern.
We’re not sure if the Event Subtitle block will remain exactly as-is—there’s been much internal debate about the best way for users to enter these details, and the role of a subtitle in a Gutenberg world.
New Block: Event Details
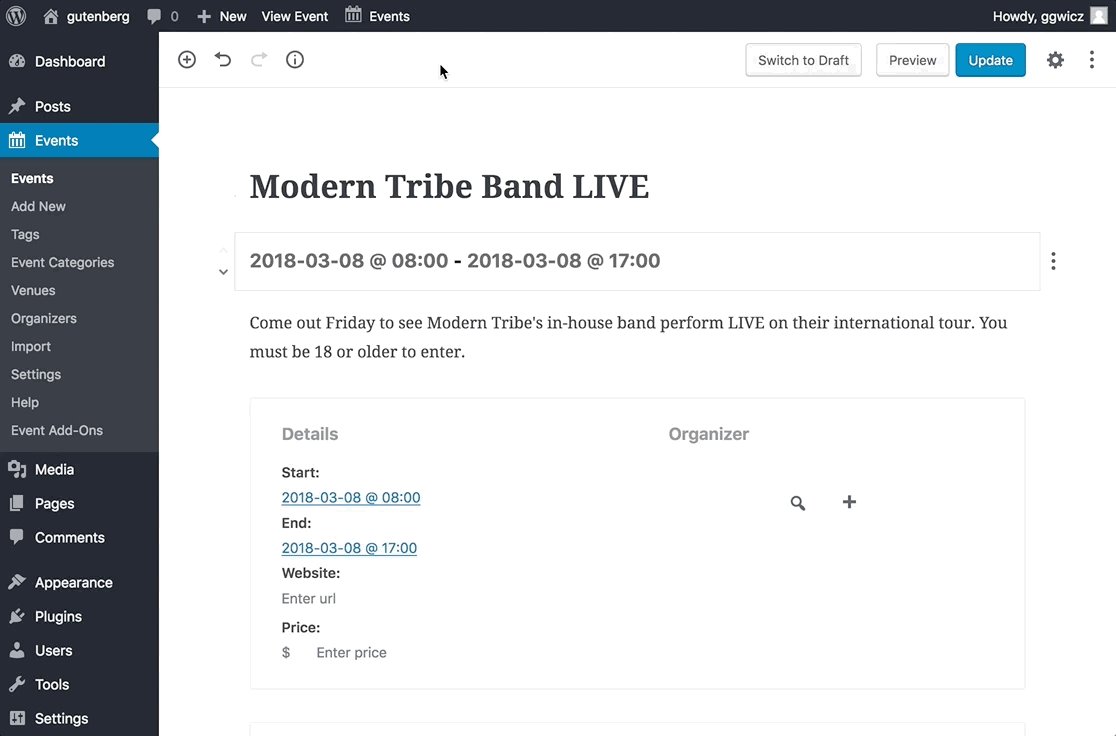
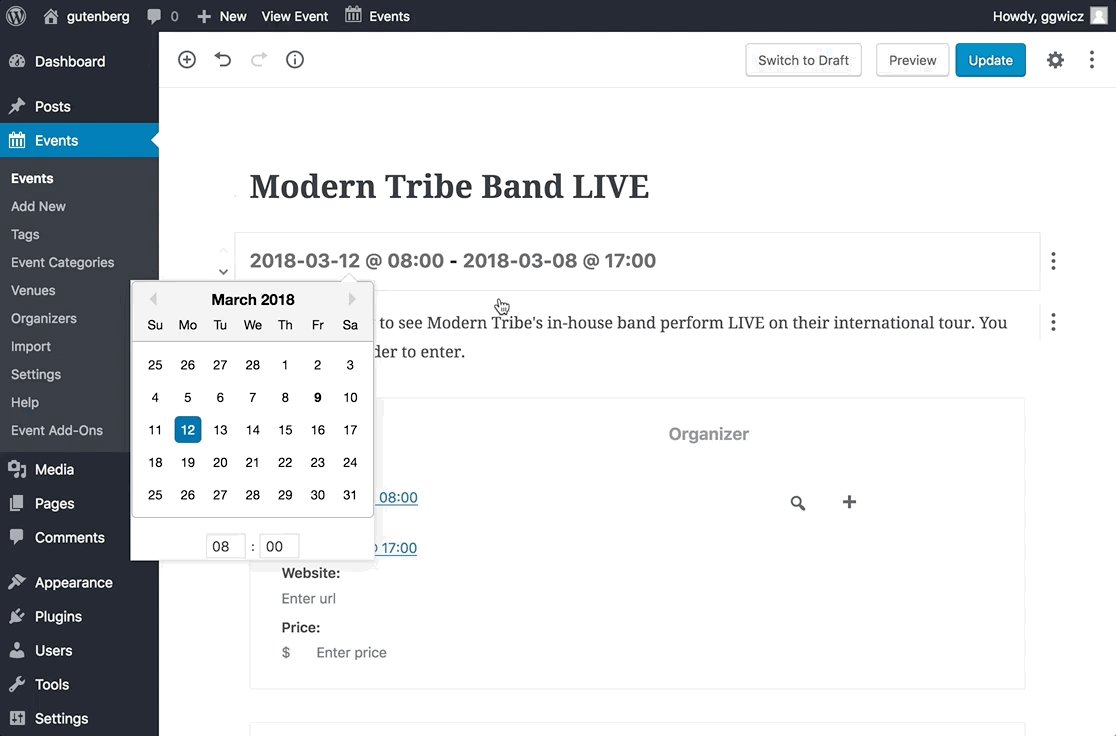
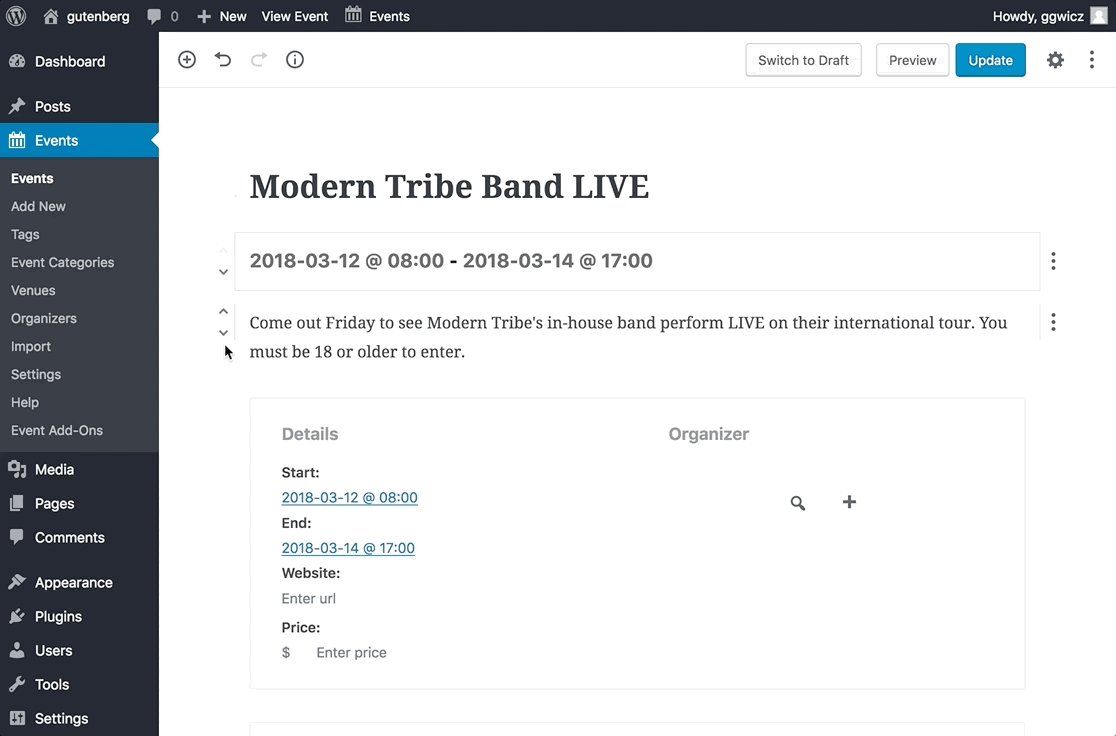
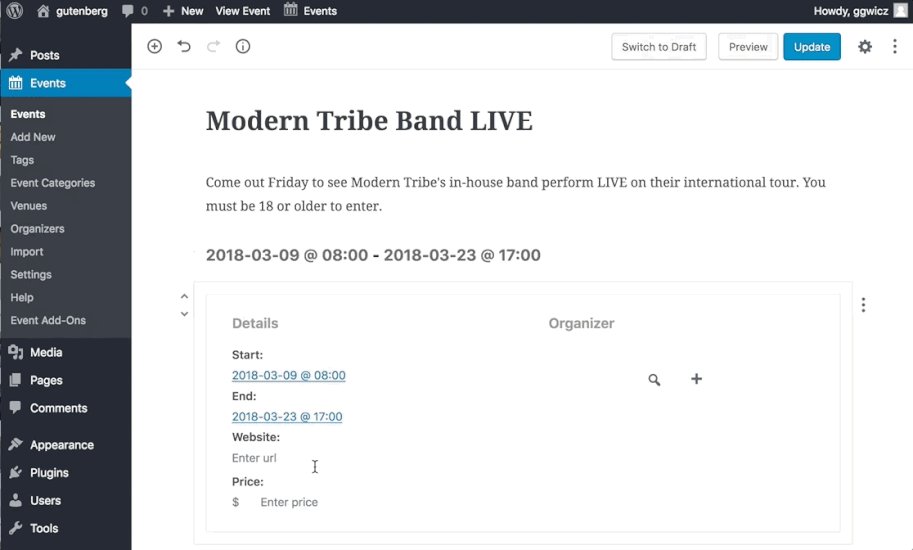
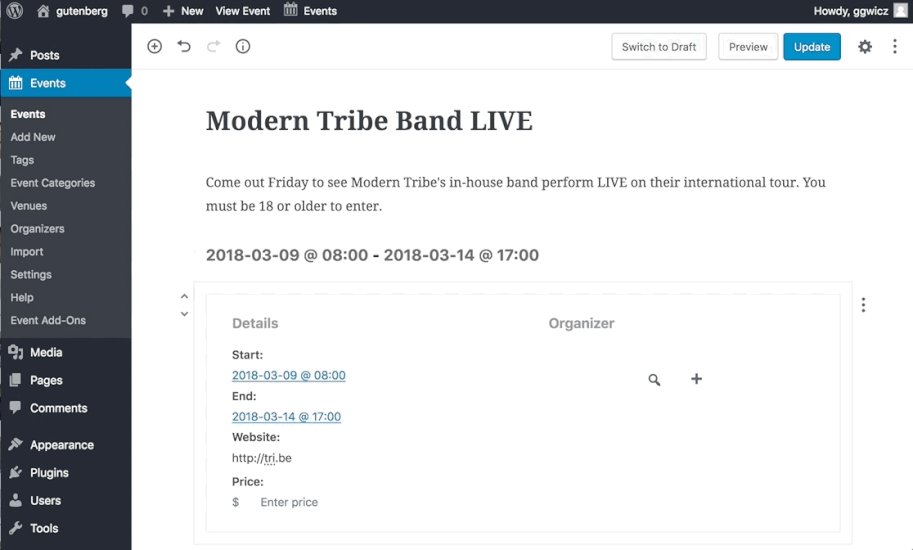
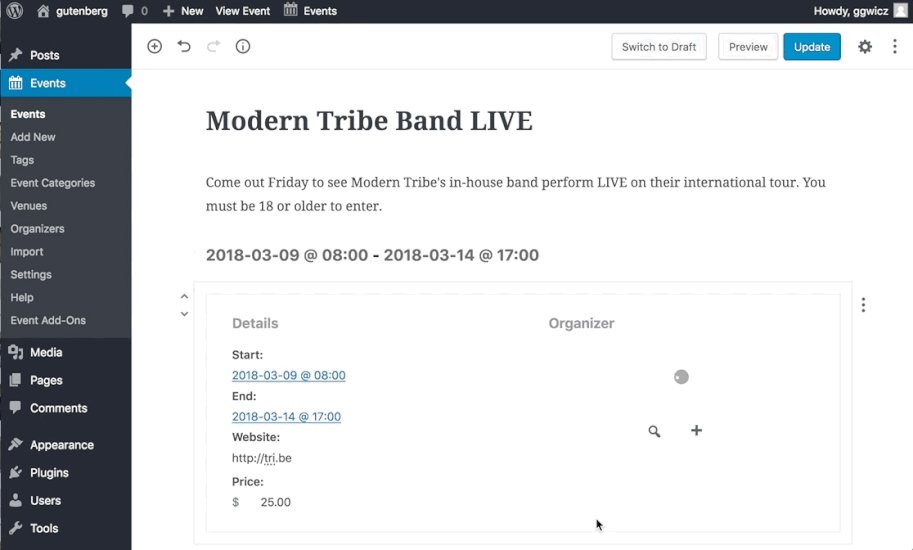
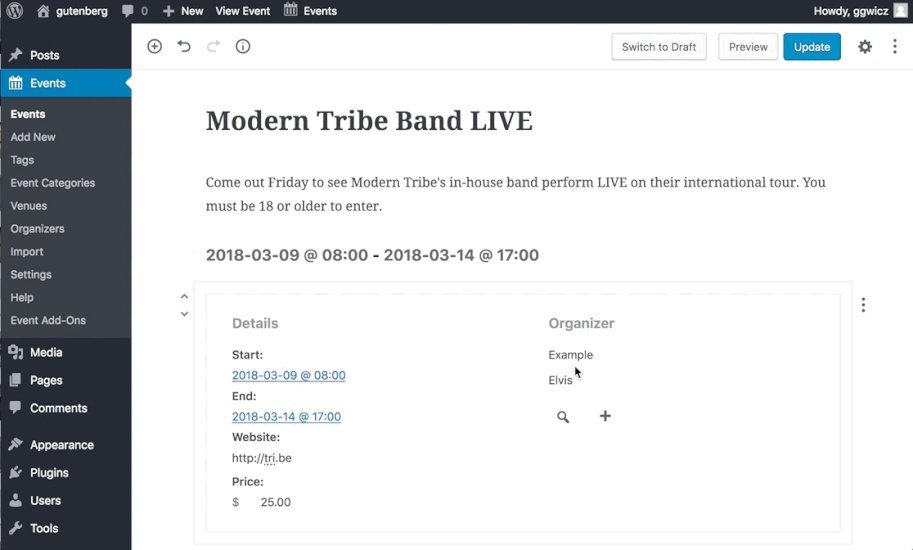
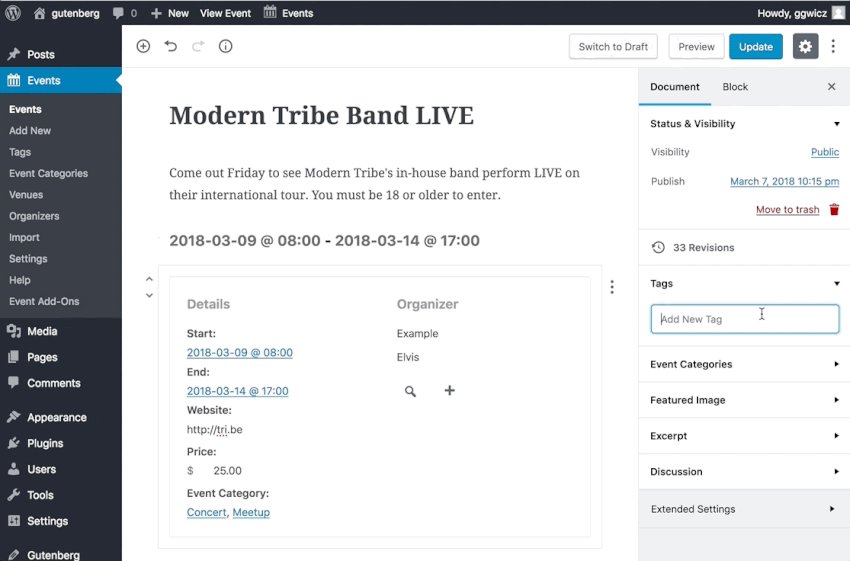
The Event Subtitle block isn’t the only place users can edit an event’s time and date. In fact, every time they do edit the time and date in the Event Subtitle block, those values get updated in real time down in the Event Details block– and vice versa.
As seen in the gif above, the Event Details block is similar to the Event Details metabox—you can specify a time and date as well as add the event website, price, and organizers.
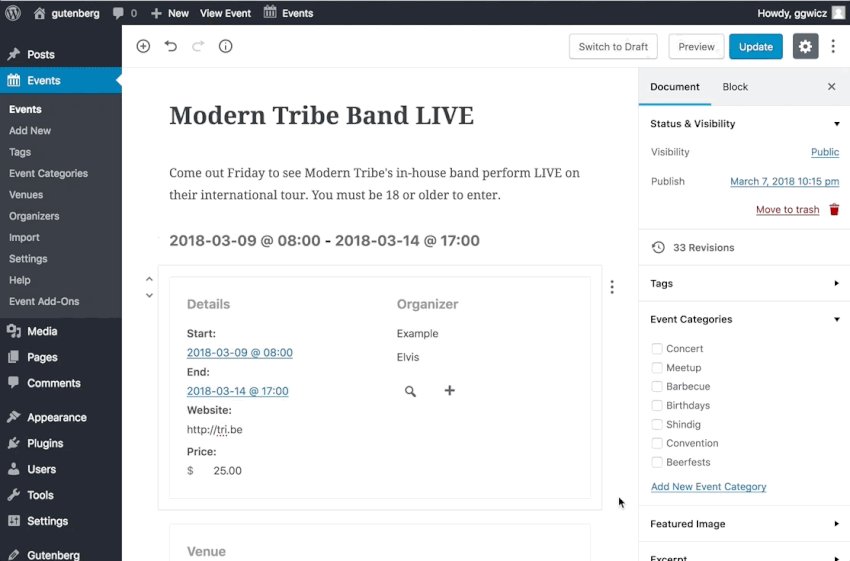
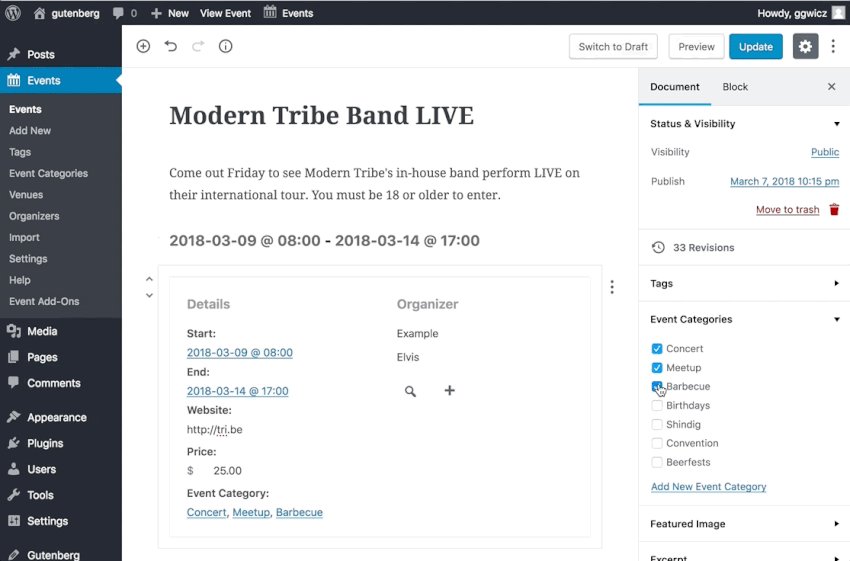
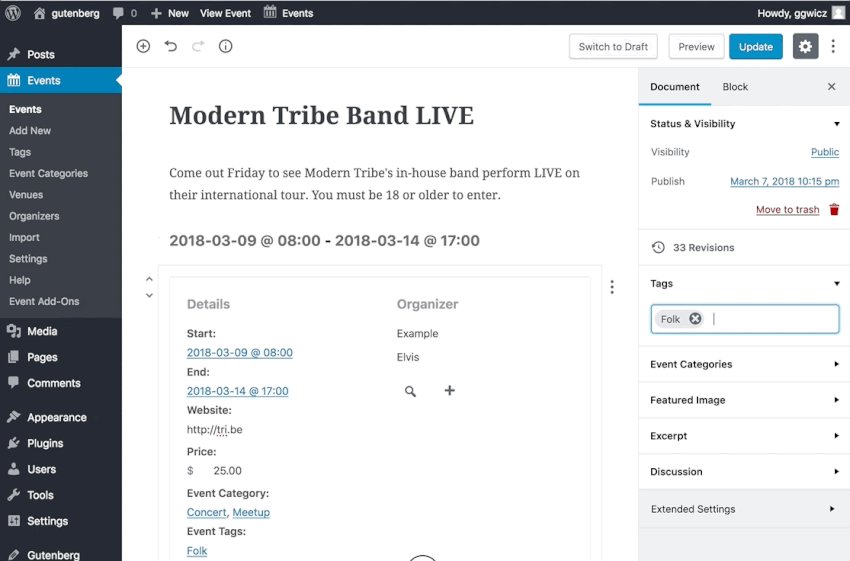
Event categories and tags are also rendered within this block. You select existing or create new categories and tags in Gutenberg’s document settings sidebar, and as you do so, the Event Details block updates in real time to show how the additional taxonomies would look on the front end.
The Event Details block will probably stick around for folks who like this focused look. But we’re also excited to move forward with even more modular blocks, so that pieces of event content like Organizers or Price could be moved around and styled independently.
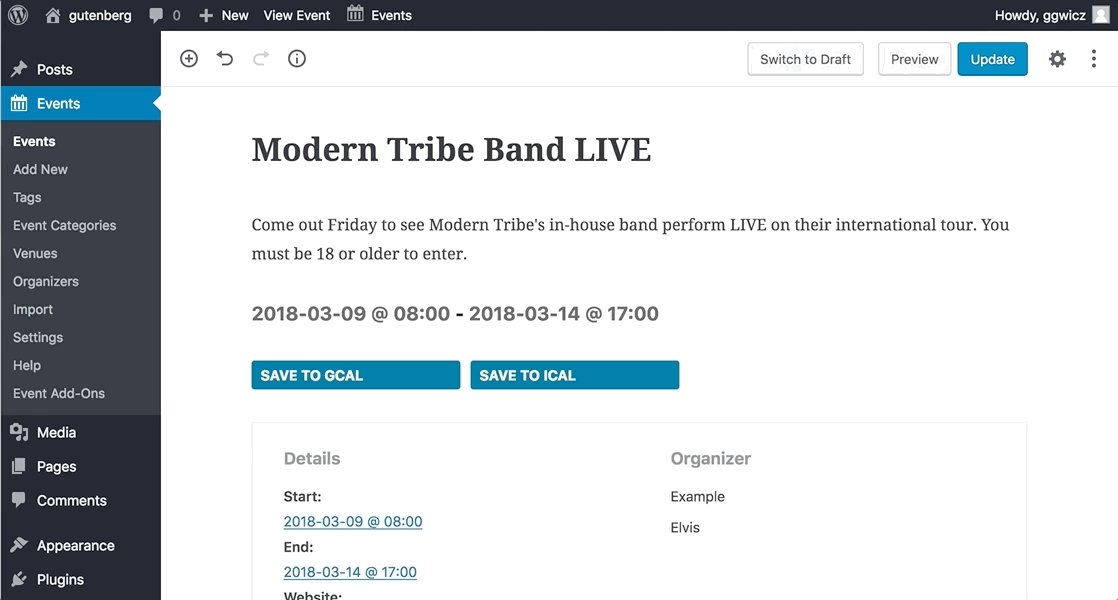
New Block: Event Sharing
iCal and Google Calendar export buttons have existed for years on the single-event view in The Events Calendar, and are an important feature for any decent web event listing. The Event Sharing block doesn’t reinvent the wheel—but it does make those beloved export links a bit more customizable. You can change the text on the buttons themselves, and since this is the block editor, you can of course move them anywhere on the event.
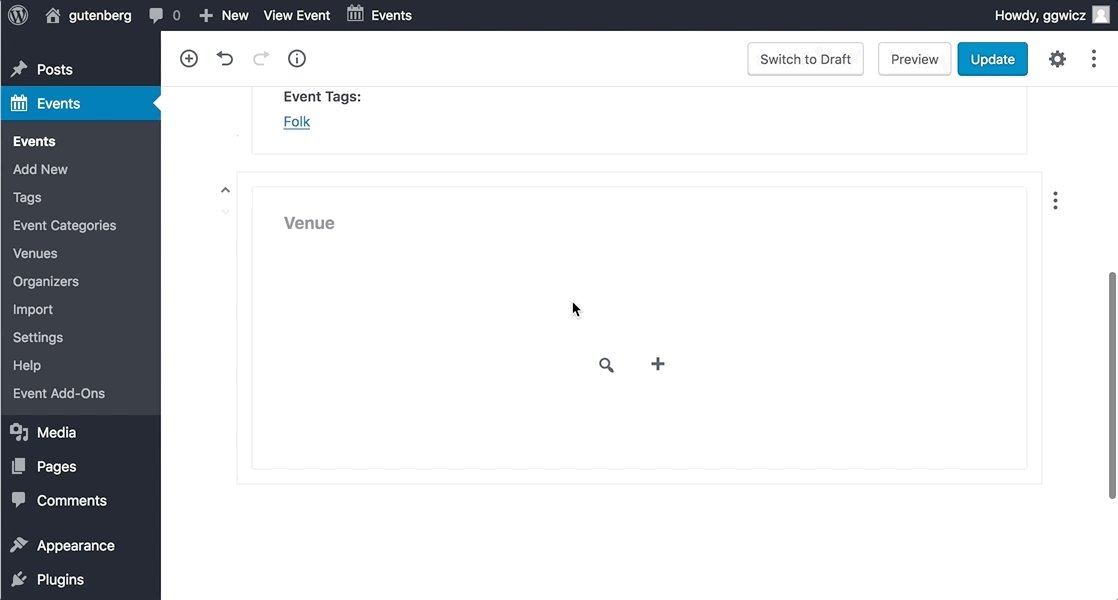
New Block: Event Location
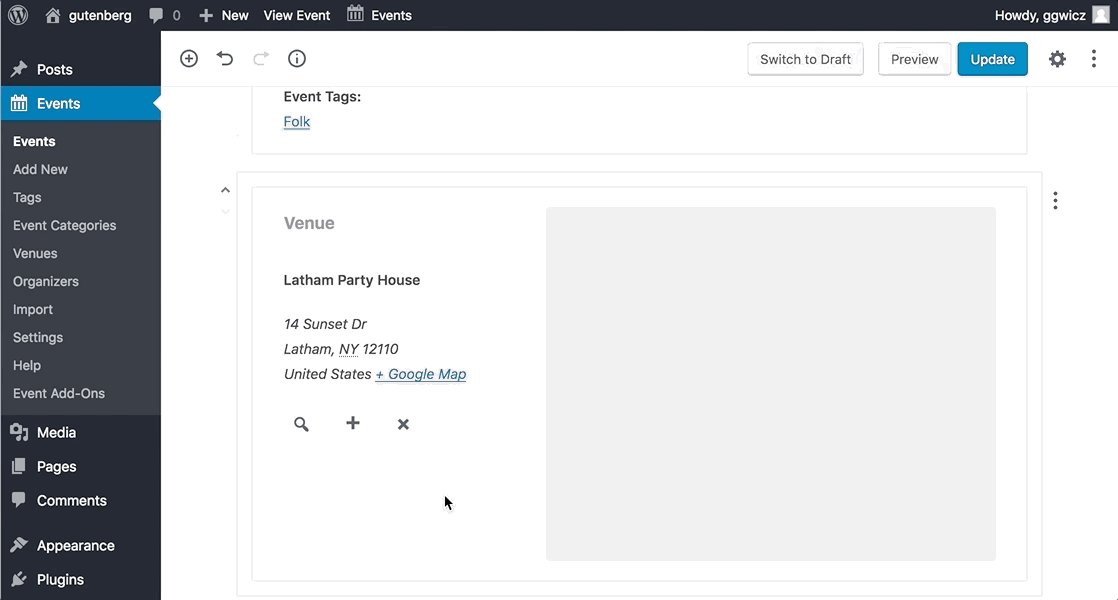
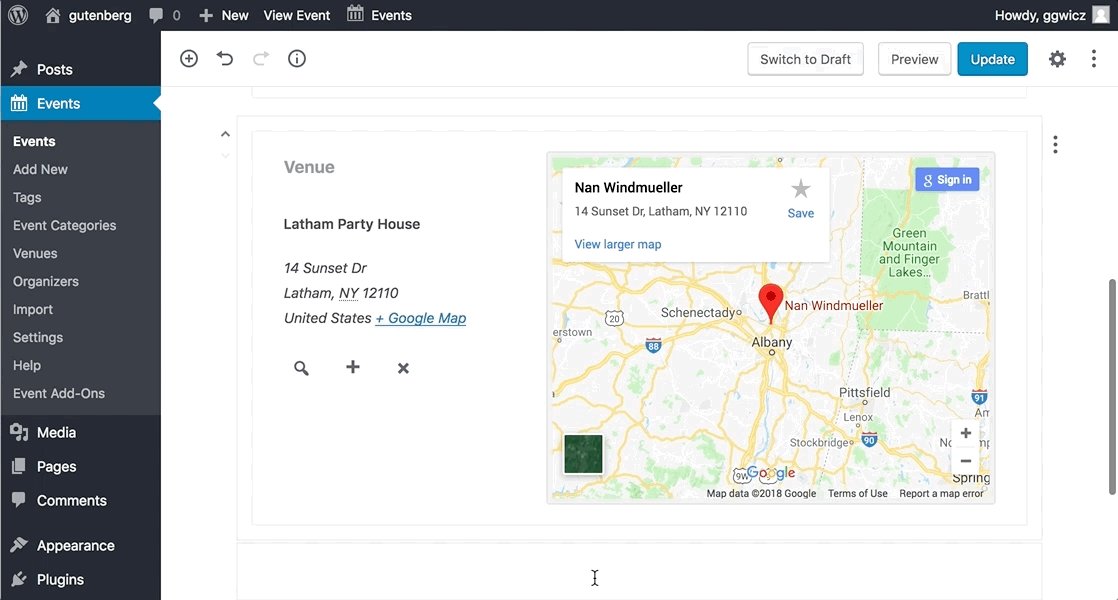
One of the most fun blocks to use in this alpha version of the Events Gutenberg extension is the Event Location block. This is where a user creates a new venue for the event, or chooses from existing venues. As with the other blocks, you can move it around and see what your event is going to look like all form the admin.
If you’ve entered your Google Maps Embed API Key in the events settings, you’ll even see a live Google Map preview will be generated right within the editor. Take a look below:
A New Way to Create Events
While this is just the first of many iterations of the event post type’s block editor, it’s already a simpler and more design-friendly experience to create events. After playing around in Gutenberg as we worked on this, returning to the classic editor felt like taking a step backwards (which is exactly how it should feel, if the whole point of the new editor is to revolutionize content creation in WordPress).
The longer you’ve used The Events Calendar, the more exciting the new editor is likely to seem. For years, moving the venue information, event details, or event the iCal and Google Calendar export buttons has required using our theme override system—a system that we and many customers have used for years to change the layout of events.
But in the new editor, changes that previously required several code modifications can be implemented with a click. And every event can be different!
The promise of the new editor feels more real than ever, and we’re excited to share more as we continue to evolve our plugins alongside WordPress itself. Download and tinker with the new Events Gutenberg extension yourself, and be sure to subscribe to this blog and/or follow us on Facebook and Twitter so you never miss an update.
🔔 Please Note: This is a blog series about active development and exploration. Anything we mention here is subject to change, and this blog series should be read as a tentative roadmap for our products—not an official release plan.
Want more Gutenberg news? Sign up for our Block Editor updates.