Why Writers, Bloggers, and Content Marketers Will Love the New WordPress Block Editor

The new Gutenberg editing experience for WordPress can’t come soon enough for writers, bloggers, and marketers that create content on a regular basis.
Later this year, WordPress 5.0 will be arriving with an all-new block editor that takes advantage of the best the modern web has to offer. The project, codename “Gutenberg,” represents a huge leap forward for WordPress, empowering users—even those with less technical prowess—to customize the content, layout, and design of posts and pages.
Why is everyone so antsy to get their hands on it? Because creating and publishing content with the block editor is much more tailored towards content creators than it is today.
Disclaimer: WordPress 5.0 is still under development, but antsy folks can download the Gutenberg Plugin and start using it today. The block editor hasn’t been officially released, so you should proceed with caution. Conveniently, our free ebook walks you through the install process step-by-step. 💪
Less Headache, More Awesome
With the new block editor, making your posts and pages look great is a piece of cake.
Blocks Keep It Simple
The block editor makes it easy to create rich content in WordPress and you don’t need HTML or CSS to do it!
A big focus of the Gutenberg project is creating a true WYSIWYG (“what you see is what you get”) experience by more closely matching what you see when you’re editing your post with the final product visitors to see on your site.
Since the block editor already acts like a preview, you won’t need to flip back and forth between the admin screen and preview screen making little tweaks over and over again.
Consistent Formatting Without Code
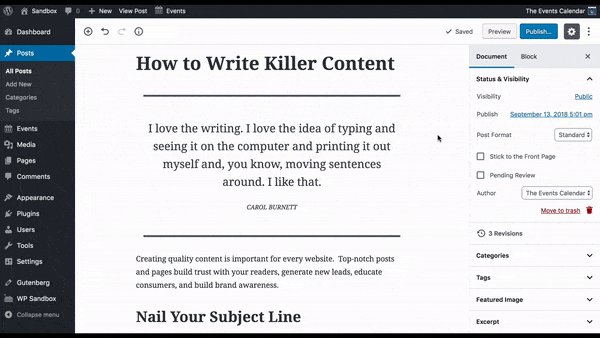
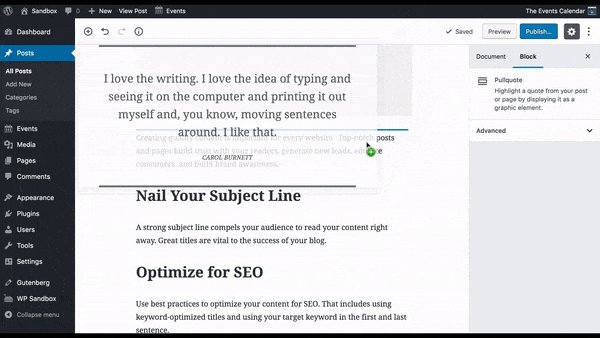
With the classic editor, you had to fit all of your text, images, and styling into a single space. In the block editor, your rich content is separated into blocks so it’s easier to play around and find the layout you like. Even better? You can save time by duplicating your favorite layout on other posts and pages.
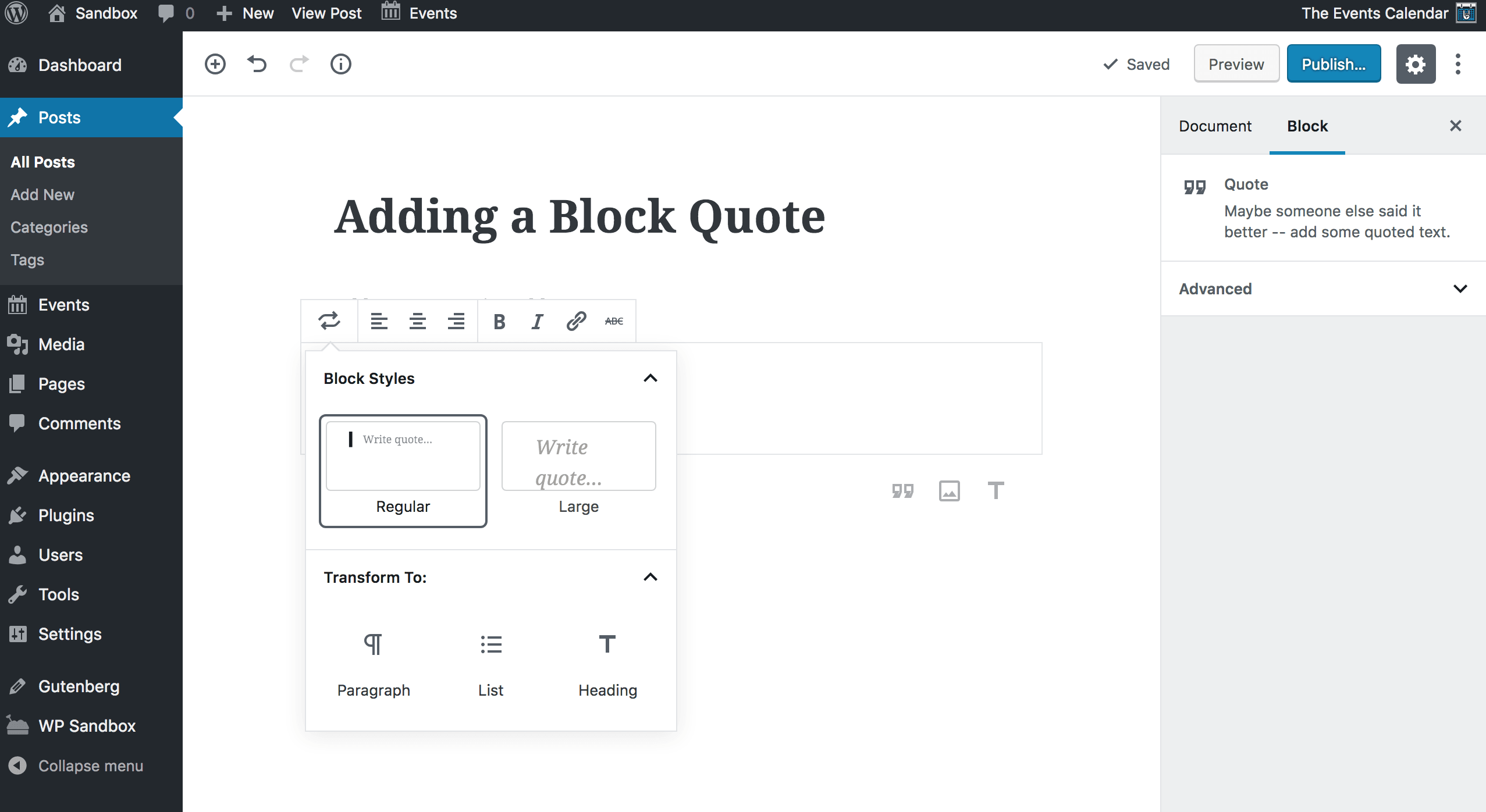
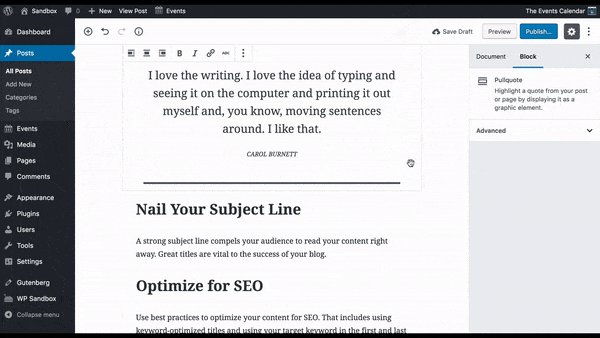
Let’s say you’ve got a killer blog post with quotes from several industry experts. You could enter all that content into the old editor and then add the blockquote styling manually, but thanks to the block editor, you have a better option: use the standard “Quote” block.
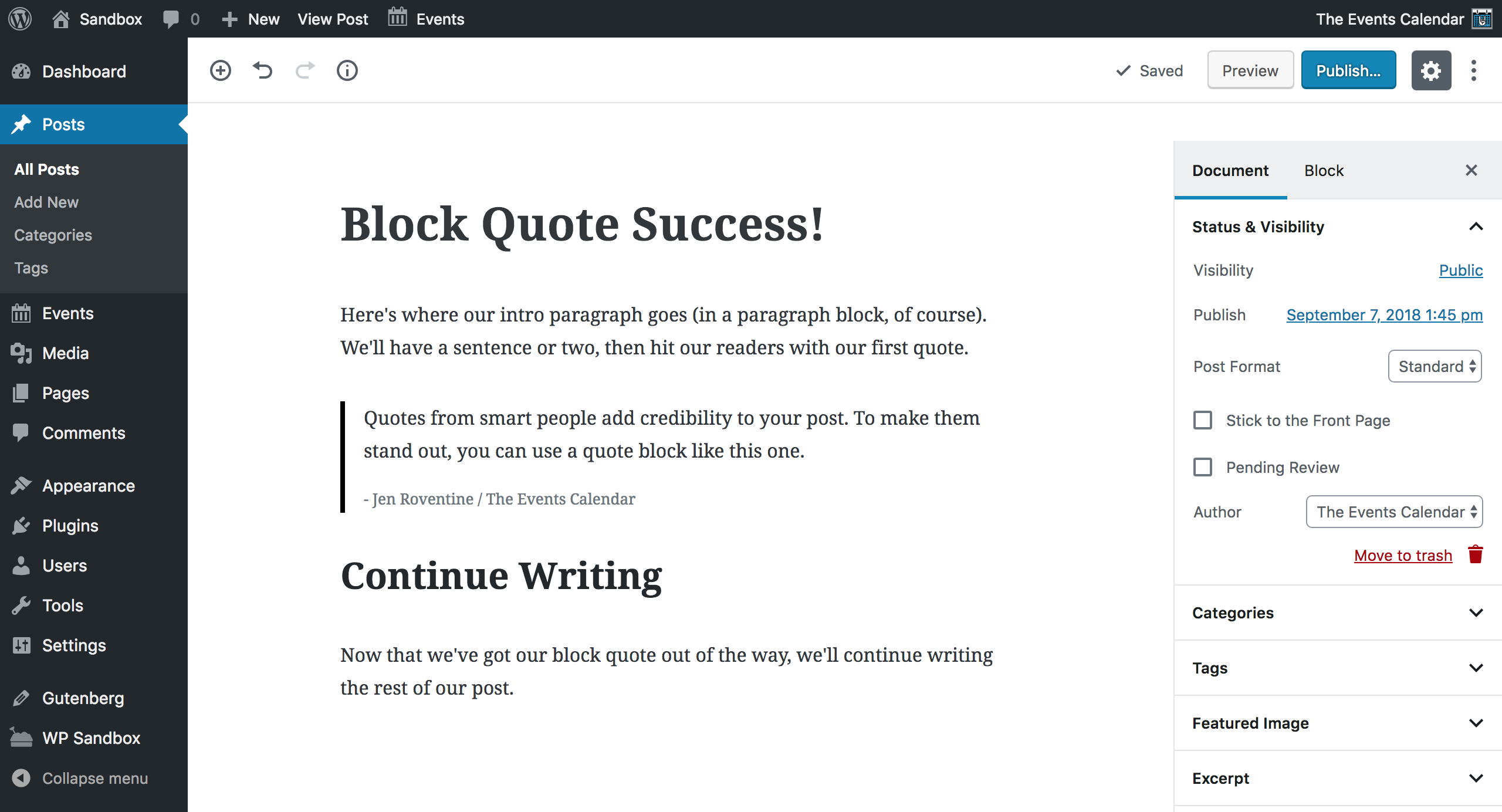
With the Quote block, you can select the style from the dropdown, quickly enter your text, and best of all, know exactly where to input the source of your quote.
Looks pretty good, doesn’t it?
Copy/Paste From Anywhere
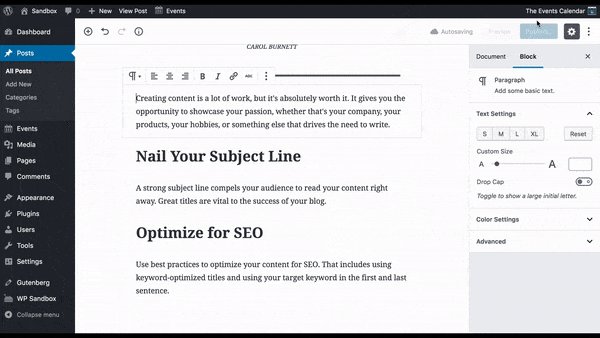
If you use external writing apps like Google Docs, Microsoft Word, or Evernote and try to copy and paste the content into the classic editor, it creates a bit of a mess—basic text formatting disappears and weird, unexpected bits of HTML show up in the text editor.
Thanks to Gutenberg’s extensive support for copying and pasting content, you can kiss most of those old formatting headaches goodbye. Now, when you move stuff into blocks from your favorite writing tool, the formatting stays intact. Gutenberg also has nifty keyboard shortcuts built in to provide a smooth experience composing content directly in the block editor.
Page Building FTW
Whether you’re writing simple blog posts or packing every page with complex content, the new editor is simply more fun to work in.
Creating content in the old editor, with its text boxes and form elements, felt a lot like data entry—utility took priority over aesthetics and user experience. The block editor balances all three extremely well, so instead of data entry, it’s much closer to the experience of page building. You get the utility of simple form elements when needed, but get to drag and drop the elements on the page.
Because there’s visual parity between what you see while you’re creating and what renders on the front end when you publish, you have much more flexibility to play with your page layout and interject things like CTA buttons, embeds, and more.
Gutenberg helps us easily create user-friendly layouts for posts and pages, which translates into higher page views and increased conversions. When your content is easy to read at a glance, people are more likely to share it with others and spend more time reading other posts and pages on your site. Who doesn’t want that?
Get Your Hands on Gutenberg Now
We’ve got good news—you can experience the new block editor right now using the WordPress Gutenberg plugin.
And it gets even better…our free ebook covers all things WordPress 5.0 and the new Gutenberg block editor, including step-by-step instructions to prepare your site.