Divi is a theme by the wonderful folks over at Elegant Themes. Its flexibility and page-building capabilities have made it one of the more popular WordPress themes and, yes, it works with The Events Calendar.
What you need
- The Events Calendar (free): This is the base calendar plugin that allows you to publish event posts and display them in a calendar format.
- Event Tickets (free, optional): This is the base ticketing plugin for The Events Calendar that adds ticket and RSVP functionality to events, pages, and posts.
- Divi from Elegant Themes: This is the main theme.
- Divi Events Calendar from Pee-Aye Creative: This is an Elegant Themes add-on the adds tighter integration between Divi and The Events Calendar, providing modules for event features.
Installation
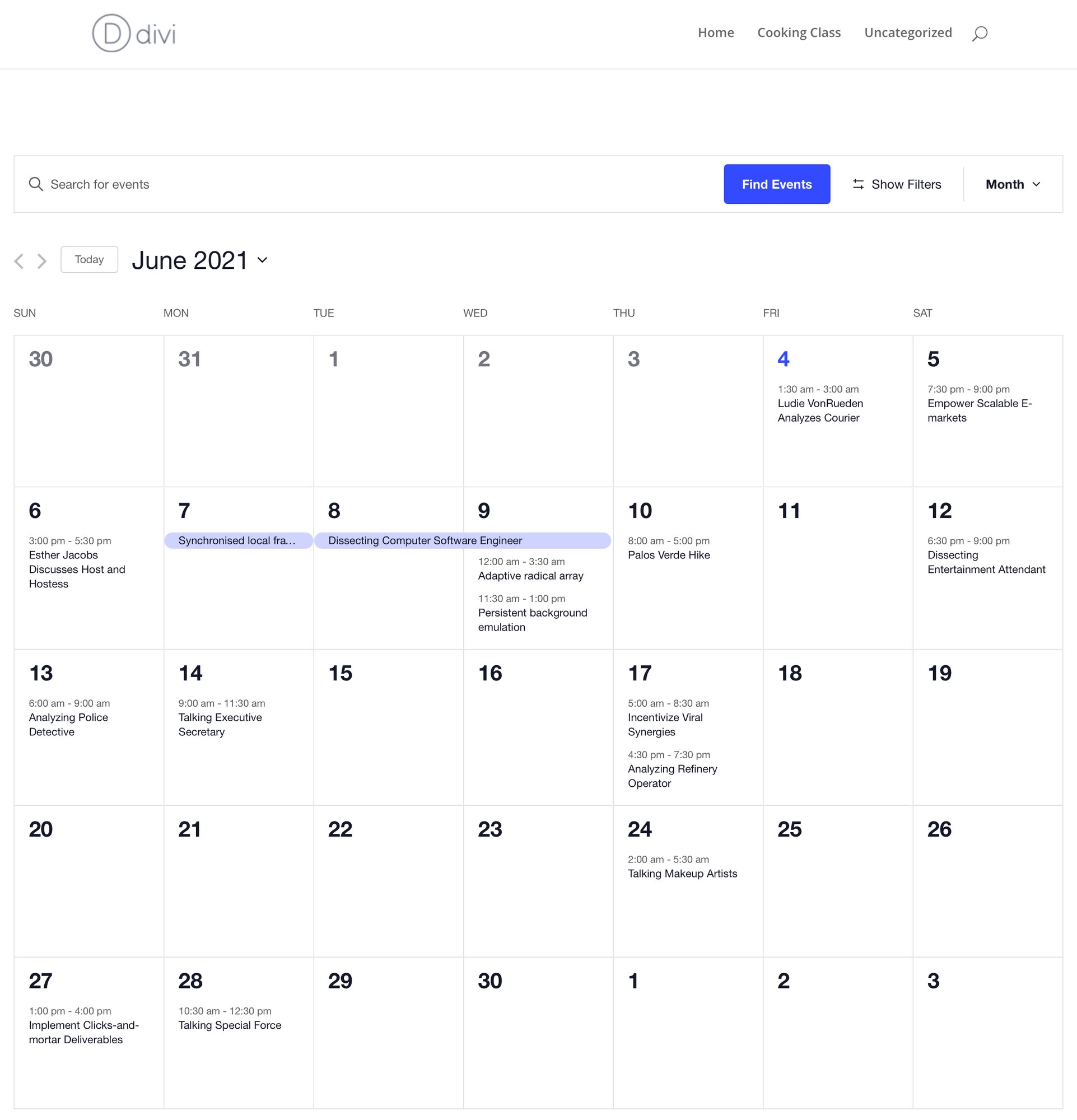
Using Divi with The Events Calendar is practically the same as integrating The Events Calendar with any other WordPress theme. Install the theme and plugin as you would any other WordPress theme or plugin and you get a nice-looking calendar right out of the box.

/events which can be changed in the plugin settings.Setup
The next thing is to configure your calendar. The Events Calendar provides a lot of flexibility to customize your views and events, but Divi adds even more settings that help the calendar and theme work even more seamlessly together.
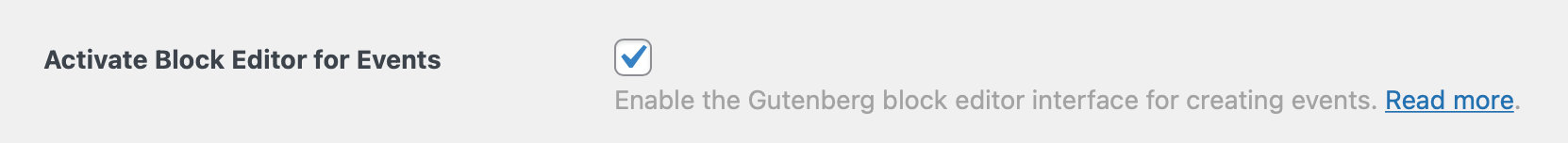
💡 Note: In order to make our plugins play nicely together, we recommend using the Classic Editor. You can enable this option under Events → Settings → General by making sure that the “Activate Block Editor for Events” option remains unchecked.
Theme Customizer
The Events Calendar allows you to customize a number of display settings for the calendar and events in the WordPress Customizer.
Divi also allows you to customize your entire site using the WordPress Customizer and some of the settings are applied to the calendar as well. This includes the following:
- General Settings → Layout: Enable Boxed Layout
- General Settings → Typography
- Header Text Size
- Header Font
- Body Link Color
- Body Text Color
- Header Text Color
Additional settings
If you’re looking for even more ways to configure the way the calendar integrates with the theme, consider using the Divi Events Calendar add-on. The Pee-Aye Creative team put it together and it provides additional features, including more layouts, display options, and settings.
Fixing compatibility issues
In order to make our plugins play nicely together, we’d recommend using only the Classic Editor. You can enable this option under Events → Settings → General by making sure that the Activate Block Editor option remains unchecked.
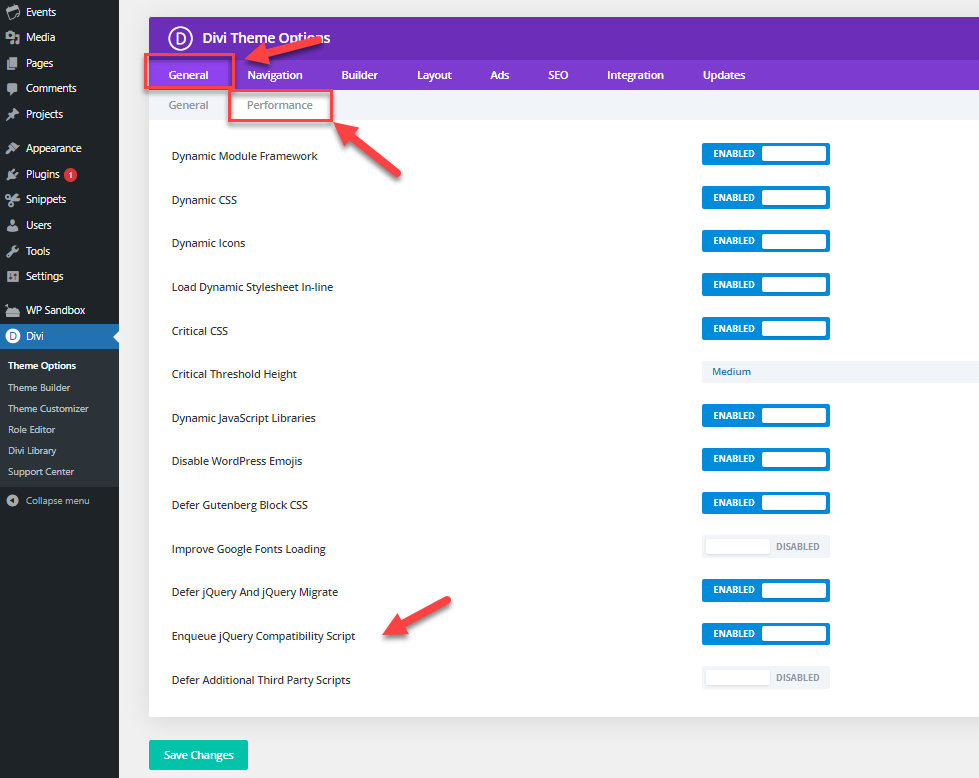
Lastly, you’ll want the Enqueue jQuery Compatibility Script under the Divi Performance tab to be disabled.

Fixing layout issues
If you are experiencing layout issues with Divi and your attendee’s registration page, it can be fixed by disabling the Dynamic CSS under Divi > Theme Options > Performance.
Creating events
Currently, the best way to publish an event is to use the Classic Editor with events instead of the newer Block Editor. This preserves all of the available event post settings that become unavailable in the Block Editor when Divi is installed and active. You can enable the Classic Editor in The Events Calendar’s settings by navigating to Events → Settings and toggling the option in the General plugin settings.

But chances are that you are using Divi because you prefer using its page builder for creating content. The Divi Events Calendar add-on by Pee-Aye Creative extends Divi Builder to include event modules and elements that can be used to create events. In that case, there is no need to enable the Classic Editor in The Events Calendar settings, and you can use Divi Builder to create events as you would any other page or post.