Home › Forums › Ticket Products › Event Tickets Plus › Styling issue with log in and add event page
- This topic has 7 replies, 2 voices, and was last updated 7 years ago by
steph.
-
AuthorPosts
-
March 13, 2017 at 11:05 pm #1253678
steph
ParticipantHi TEC.
I just noticed that i have a small styling issue with my community events.
I have attached a few pictures to describe this.
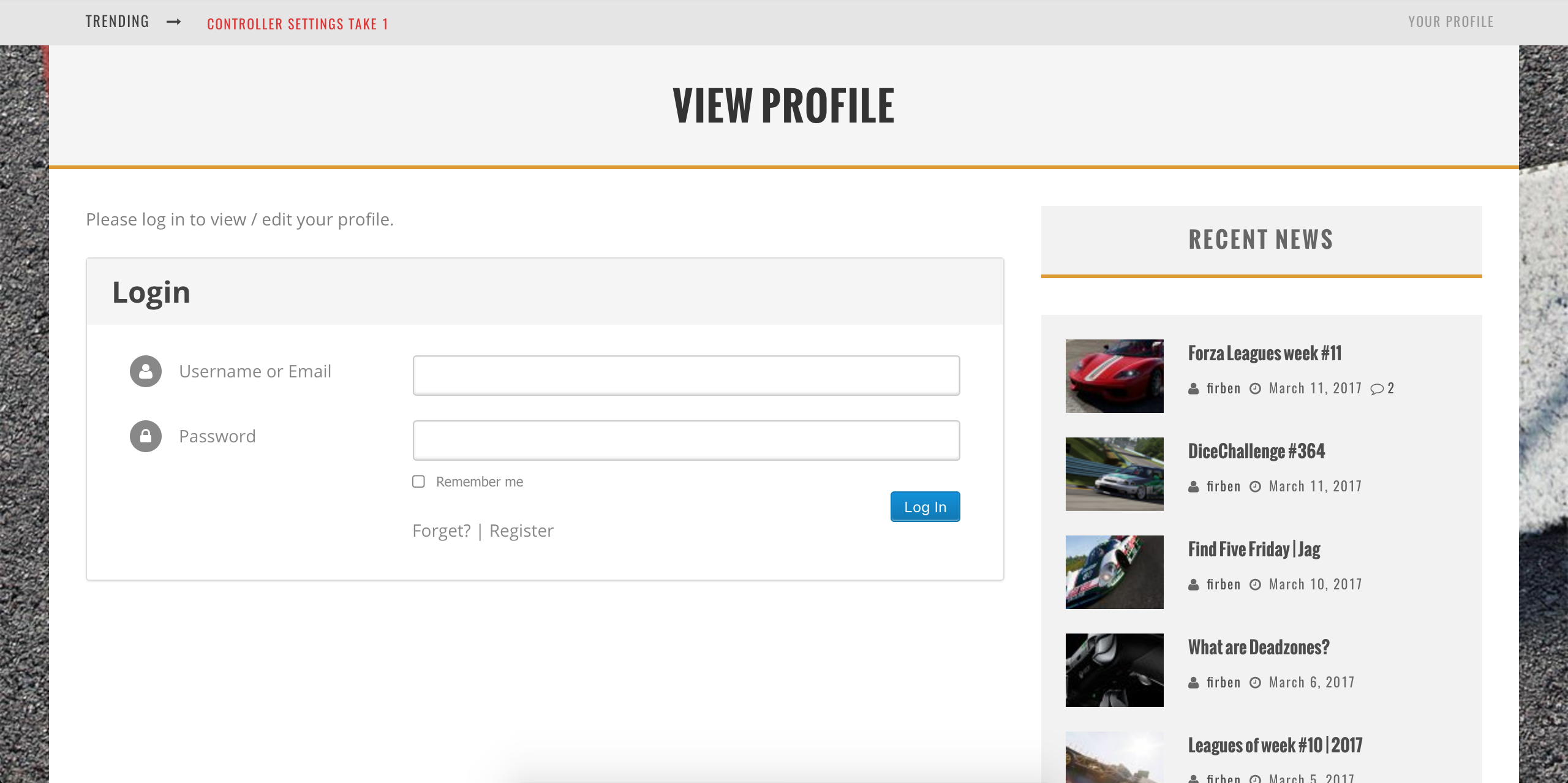
The page where users can add in their own events, has some white space up to the right column. I would like it to fill out the entire available space up to the right columnFurther more, the log in page users are promted to, when they try to access the page, is missing some styling. I’ve attached an image of how this looks for the rest of the site, and how it looks when it is loaded through theeventscalendar
Is there an easy fix for this?
I am not good at coding, or customizing so i can’t help by sending a copy of the site, or letting you know the specifics. I had a developer take a quick look, and he said this:[13-03-2017 01:02:44] Veyasoft Solutions: Hey Steph
[13-03-2017 01:03:09] Veyasoft Solutions: in https://www.rookieraceline.com/login page, you are calling login form with help of an shortcode, right?
[13-03-2017 01:03:47] Veyasoft Solutions: so the styling is appplied in such way
[13-03-2017 01:04:19] Veyasoft Solutions: where as in other page, it must’ve been generated automatically. So, there are no external stylings for that form
[13-03-2017 06:18:48] Steph Jensen: Ok makes sense. Can we apply same styling there too?
[13-03-2017 12:11:53] Veyasoft Solutions: will have to manually code them
[13-03-2017 15:11:24] Steph Jensen: Ok. I’ll check with the developers if they have a better solution and get back to you.
[13-03-2017 15:11:28] Veyasoft Solutions: sure
[13-03-2017 15:12:24] Steph Jensen: Do you this happens because we have a plug in that redirects log in?
[13-03-2017 15:12:47] Veyasoft Solutions: That plugin provides custom css in your original login page
[13-03-2017 15:13:04] Veyasoft Solutions: whereas, in other login page (community events), there is no stylesheet for that page
[13-03-2017 15:22:36] Steph Jensen: Oh ok. Interesting! I’ll ask them how to turn that off.
[13-03-2017 15:23:07] Veyasoft Solutions: rather, you can ask them to apply same stylesheet on other page as well
[13-03-2017 15:23:11] Veyasoft Solutions: so both look good 🙂
[13-03-2017 15:25:18] Steph Jensen: What would be the price for you to do this? The developers can tell me what to do but will not do it
[13-03-2017 15:25:37] Veyasoft Solutions: ill have to do it manually, so it would be around 30
[13-03-2017 15:25:56] Steph Jensen: Ok. Will get back to you ?
[13-03-2017 15:26:00] Veyasoft Solutions: sureCan you help out with this?
The rest of the site (and event calendar features) look pretty good, so i’d hope we wouldn’t have to mess with thatbr
StephMarch 15, 2017 at 12:30 am #1254266Hunter
ModeratorHey Steph,
Thank you for reaching out to our premium plugin support forums! I hope you’ve been well. What you’ll need to do is create a custom template as explained in our Themer’s Guide. There’s a great YouTube video that goes over the process in a similar manner – Customizing WordPress #1 – How To Create A Child Theme by LevelUpTuts.
Using the default theme, I was able to incorporate a sidebar into the Community Events Add event page by copying the contents of /the-events-calendar-community-events/src/views/community/edit-event.php into a blank file, then adding lines 18-20 of themes/twenty-seventeen/sidebar.php and adding them into the the newly created file. I saved this file with the following structure and once I refreshed my Add event page, the sidebar appeared: [your-theme]/tribe-events/community/edit-event.php
That is the basic process you’ll need to follow in order to add a sidebar to the Add event page. I also came across this Custom Sidebars plugin but I have not tested to see if it addresses your request.
Each theme is different but the process is essentially the same. You’re manipulating the code from plugins into your theme. It can get difficult and frustrating at times, but unfortunately comes with the territory. I’d also like to point out that I’m unable to provide much more instance relating to this thread as it’s a basic customization requests which we’re limited to informing of potential solutions. Please review our What support is provided for license holders? Knowledgebase article.
Best of luck with the customizations and have a great week ahead. Cheers!
March 15, 2017 at 1:29 am #1254275steph
ParticipantHi Hunter,
Thanks for your canned answer, that even though it was very informative, seems to miss my question.
The page already has a sidebar, so i don’t need help to insert one. The problem i describe in my question (and display in the attached screen shot) is with the actual content of the Add event page, that does not seem to fill out the entire width of the page, but seems to be locked to a certain width (and left aligned).Also there is no info about the missing styling sheet for the log in promt that i also asked about.
I understand that I can’t expect any help about these issues though?
March 15, 2017 at 3:46 pm #1254779Hunter
ModeratorWelcome back,
My apologies if I misunderstood your question. And if it came off as canned, funny enough not one line in the response came from my TextExpander app (other than a few links). The video I linked to goes over how to use your browser’s ‘Inspect’ tool to identify CSS classes and IDs and make changes using CSS. Our Using Google Chrome Developer Tools tutorial is also helpful. Reason I bring these up is because CSS is most likely going to be your best solution. You also might want to visit the Events > Help > Recent Template Changes just to be sure any templates are updated with the latest code.
You also might able to get the look you want by trying different combinations of options under the Events > Settings > Display tab. If you can provide links to the page(s), I’d be happy to take a look and see what I can come up with.
I clicked the “Your Profile” link in the upper right-hand corner of your site and was taken to a login page which looks good to me. Did you get that particular issue addressed? If not, please provide a link to the log in page you’re referring to.

I’ll provide some more documentation we have on the matter, so please take a moment and review them. Not all may apply to this particular situation, but I’m just attempting to share all information relating to styling:
• Adding Custom CSS to Community Events Pages
• A Major Community Events Redesign
• Stylesheets and Page Templates
• Settings Overview: The Events Calendar and Events Calendar PRO
• Basic font and color changes with CSSI checked our logged bug and feature reports but am not finding anything relevant to your situation. Let me know if anything works. Cheers 🙂
March 15, 2017 at 4:17 pm #1254796steph
ParticipantHi Hunter
I only thought your reply was canned, because you went into great extend, to describe a solution to a problem i did not ask.
I already have a side column, i don’t need to learn how to add one. My issue is whith the form for the “add event” page that needs to have width 100% so that it fills up the page, and alligns with the side bar.Regarding the log in form, as mentioned in the original message, it is fine! Only when users visit https://www.rookieraceline.com/events/community/add/ they are promted with a log in that is missing the css instructions.
I don’t know any css and even if i used the inspector, i would have no idea what i was looking at, what to do with it, and where to change what.
I’ll leave it as it is, and save up for a developer to solve this one
March 15, 2017 at 5:48 pm #1254834Hunter
ModeratorThe reason I elaborated on the sidebar process is because between the Themer’s Guide and CSS, you should be able to get your event-related pages looking how you want. I shared the link to the plugin because often times, plugins are easier for users than writing/manipulating code. Sorry again for the tangent.
Regardless, I’m glad we’re on the same page here. When referring to specific pages, sharing links really helps. Just have your dev apply the styles from the Profile page to your Community Events Add event form. They should be able to adjust the spacing/alignment/etc with all the documentation I provided above.
I don’t know any css and even if i used the inspector, i would have no idea what i was looking at, what to do with it, and where to change what.
I completely understand. CSS is a pretty tricky language and definitely requires practice and patience. Hopefully your developer isn’t in the same boat 😉
Thanks again for your patience and let me know if you’ve got any more questions or comments. Cheers!
April 6, 2017 at 9:35 am #1266021Support Droid
KeymasterHey there! This thread has been pretty quiet for the last three weeks, so we’re going to go ahead and close it to avoid confusion with other topics. If you’re still looking for help with this, please do open a new thread, reference this one and we’d be more than happy to continue the conversation over there.
Thanks so much!
The Events Calendar Support Team -
AuthorPosts
- The topic ‘Styling issue with log in and add event page’ is closed to new replies.
