Obviously, not all events have or need sponsors. But if your events or sessions have sponsors, you will love this feature.
Creating Sponsors
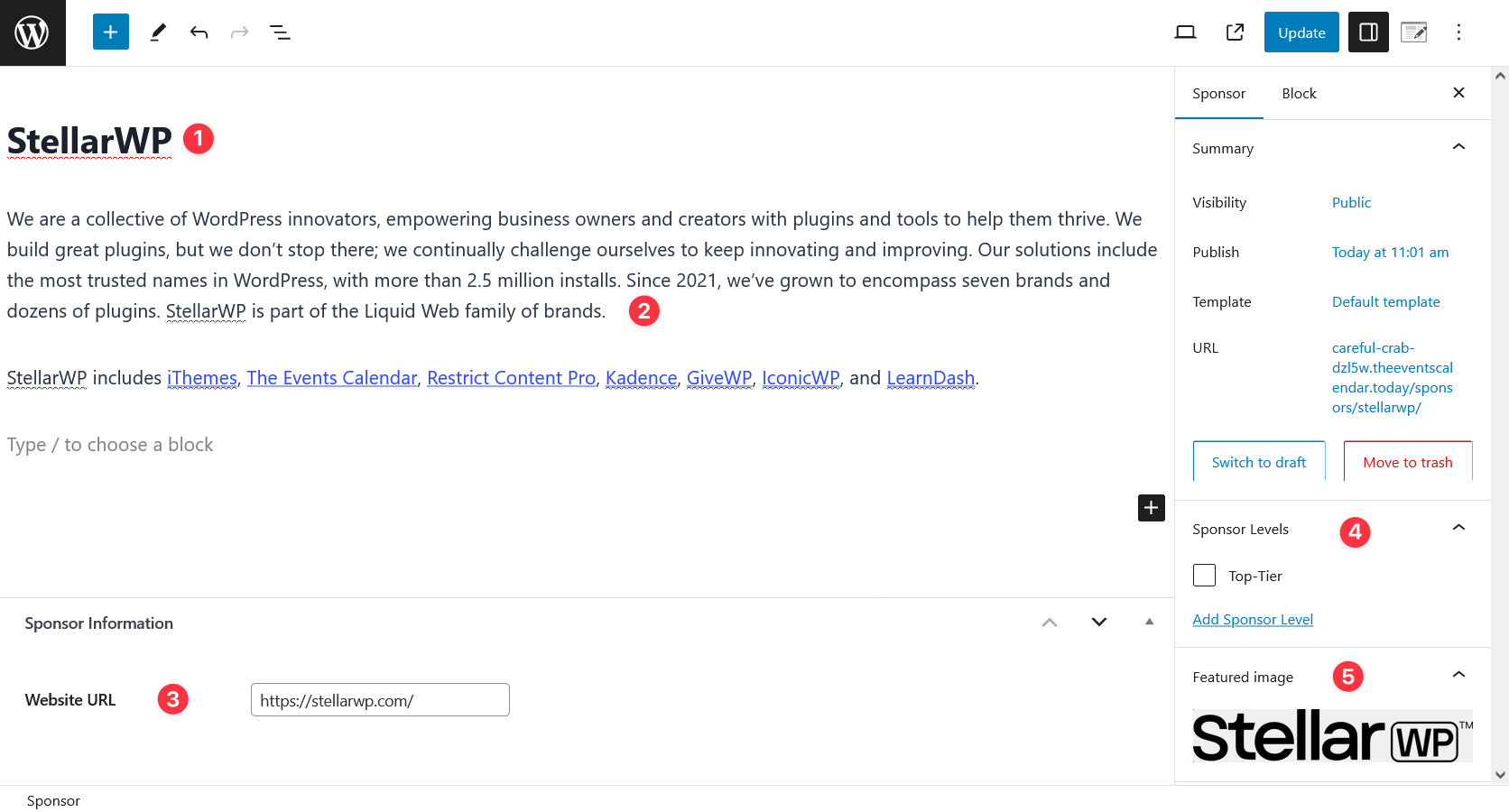
Sponsors can be created in the Classic and Block editor. The essential fields for creating a Sponsor are as follows.
- Name of Sponsor
- Sponsor’s Description
- Sponsor’s Website URL
- You can select a Sponsor Level or Add a Sponsor level. Note that Sponsors will not display using the [tec_sponsors] shortcode unless they are assigned a Sponsor Level.
- The Featured Image is typically used to add a Sponsor’s Logo, but it can be anything you want.

Sponsor levels are a taxonomy for more complex events where several sponsors need to be presented in order of importance/contribution via a shortcode.
- You can create Sponsorship Levels while creating Sponsors
- You Create using the Sponsors taxonomy option
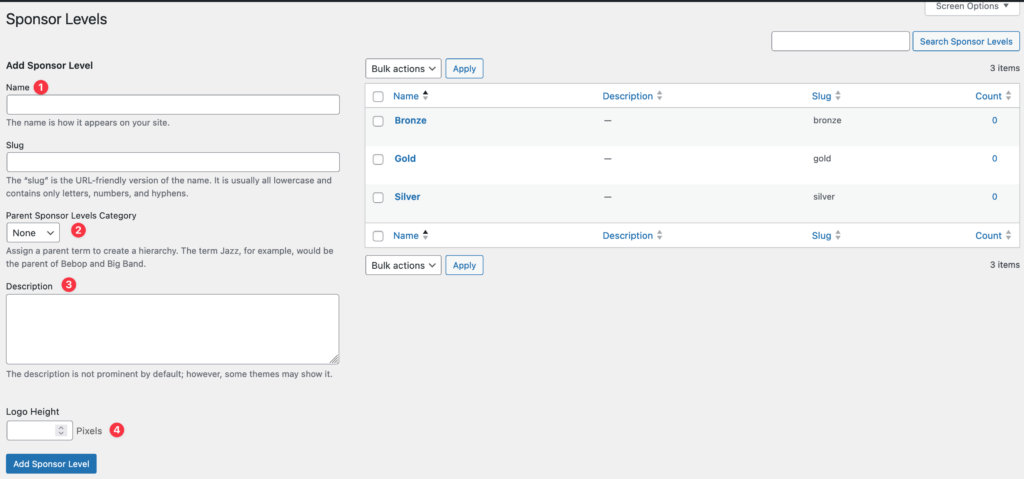
Below is an image that highlights the essential fields when creating sponsor levels.
- Sponsor Level Name
- You can choose a Parent Sponsor Levels Category
- A description of the sponsor level.
- The height of the logo measured in Pixels.

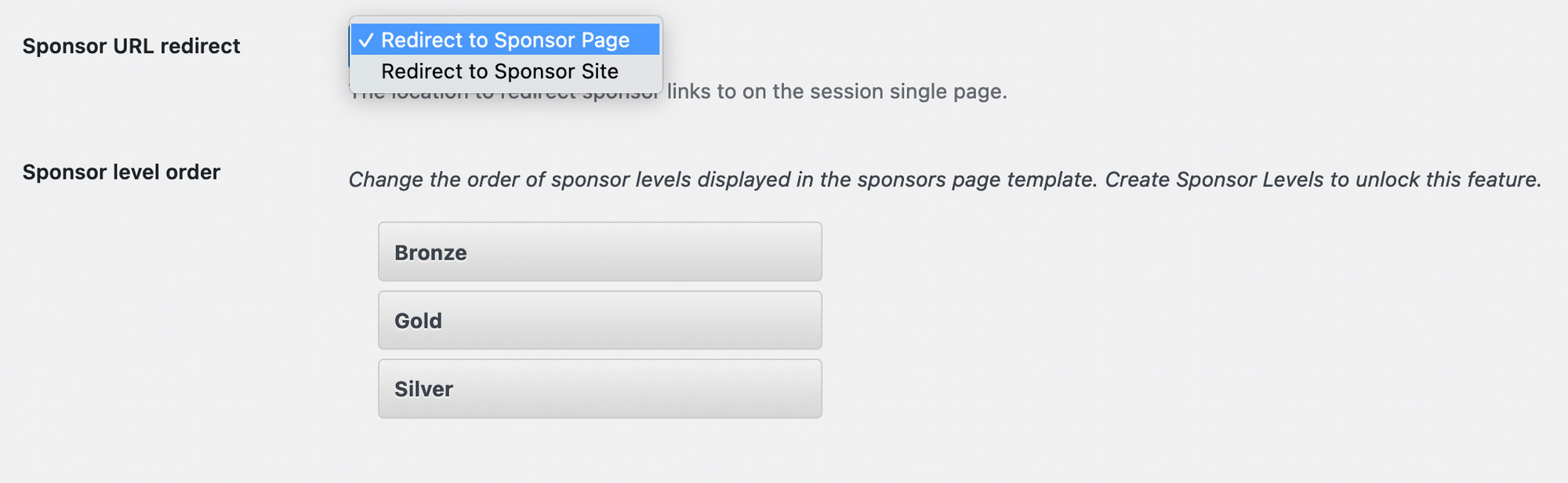
On the Event Schedule Manager Settings page, there is an option to configure what happens when a visitor clicks on a Sponsor’s URL. There are two settings.
- Redirect to Sponsor Page – This redirects a visitor to that Sponsor’s Page
- Redirect to Sponsor Site – This redirects visitors to that Sponsor’s Site.
Below that setting is an opportunity to configure which order the sponsor levels appear in. To change the order, click on a sponsor level and drag up or down.

Displaying Sponsors in Context
Once you created all the Sponsors you need for your schedule, it’s time to display them on a page or post using the [tec_sponsors] shortcode.
An example of what a Sponsors page looks like with a sponsor in the Top-Tier level on the front-end is seen below. Once a page is published with the [tec_sponsors] shortcode, browse to Appearance > Menus and assign the Sponsors page to a navigation menu.