The calendar views in The Events Calendar allow your themes to handle everything outside of the calendar views, and no body classes are added to the page.
We’ll show you how to add some styling based on which view you are on below.
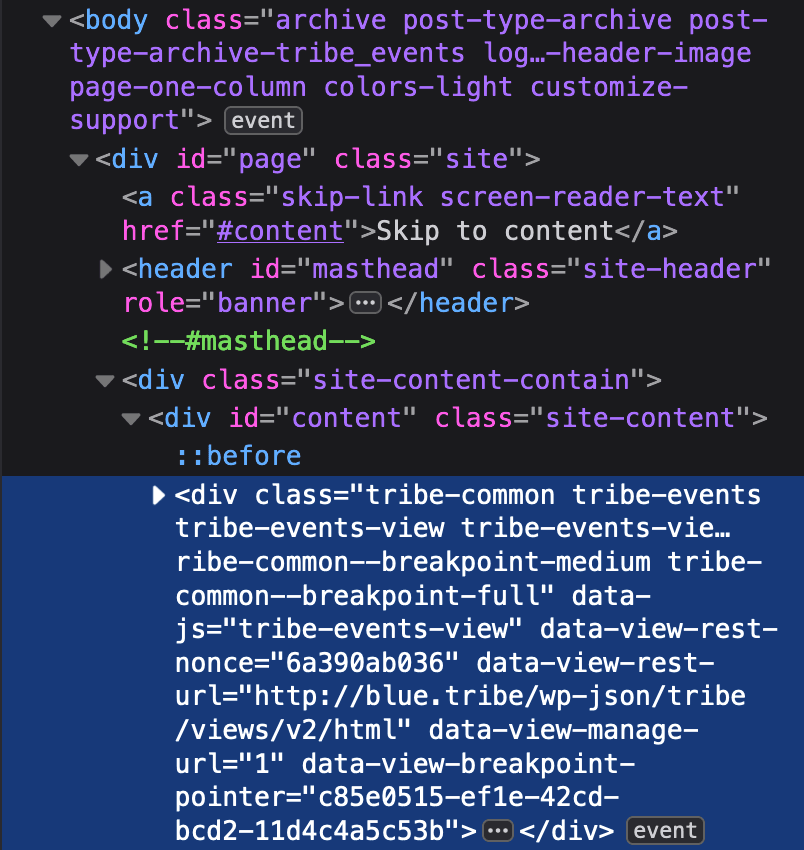
If you really need to style a page outside of the calendar view, all of the views below add the same class to the body: .post-type-archive-tribe_events. You can use this to target any of these views, along with .single-tribe_events for single event pages.
The calendar container classes
Each calendar view is wrapped in a div (<div>) that separates calendar content from other content on the page. This div shares many classes between the views, but each has one is specific to the current view as well.

| View | CSS Class |
|---|---|
| Month View | .tribe-events-view--month { } |
| List View | .tribe-events-view--list { } |
| Day View | .tribe-events-view--day {} |
| Week View Pro | .tribe-events-view--week { } |
| Map View Pro | .tribe-events-view--map { } |
| Photo View Pro | .tribe-events-view--photo { } |
| Summary View Pro | .tribe-events-view--summary { } |
These can then be combined with other classes to target specific elements in the view. For example, all of the views render events as <article> elements, with a class of .type-tribe_events. So if you wanted to, say, change the background color of the individual events on the map view, you could use this:
.tribe-events-view--map .type-tribe_events {
background-color: #ff2052;
}