This integration is only available to our premium Events Calendar Pro users. Using four of Elementor’s native widgets, our Events Calendar Pro users can now display our Pro widgets in style by using the awesome power of Elementor widgets. Let’s see how to make this happen:
Working with Events
Using Elementor’s native widgets, you can display your events on any page or post. These widgets can display your events, however you’ll still want to create your events through our plugins on the Add Event page. Once you have your events created, you can easily add them with your Elementor widget options.
Elementor automatically lists all WordPress widgets in one place (including our Pro widgets), so make sure you select the ones that do not have a WordPress icon.

For maximum flexibility, we recommend selecting the Elementor Canvas Page Template on the pages and posts you want to use the widgets on. This is essentially a blank page that does not include your header, footer, and sidebar, so it allows for complete focus on the event elements. From there, you can easily add the additional elements that you want on that page.
Event Countdown Widget

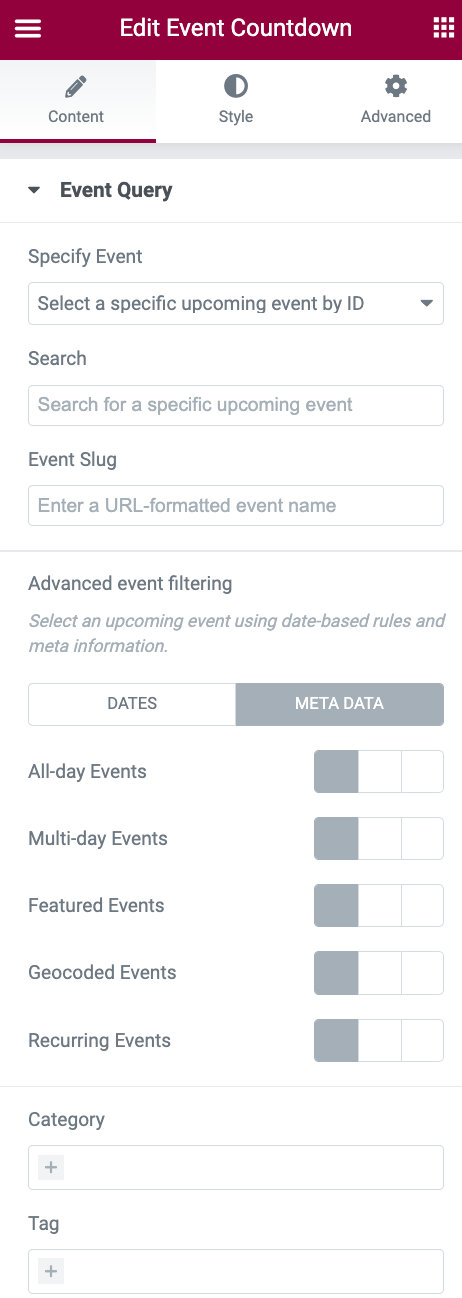
The three Event Query tabs allow you to select which event you want to display a countdown timer for according to:
- Date ranges
- Types of events (all-day, multi-day, featured, geocoded, recurring)
- Event Categories
- Tags
- Keyword
- Slug
- ID

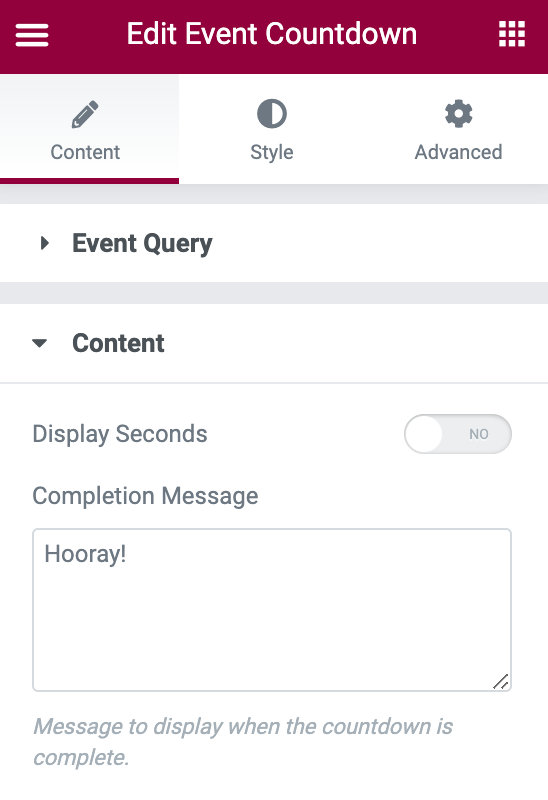
Additionally, you can use the Content tab to:
- Display seconds on the countdown
- Define a custom completion message for the countdown timer
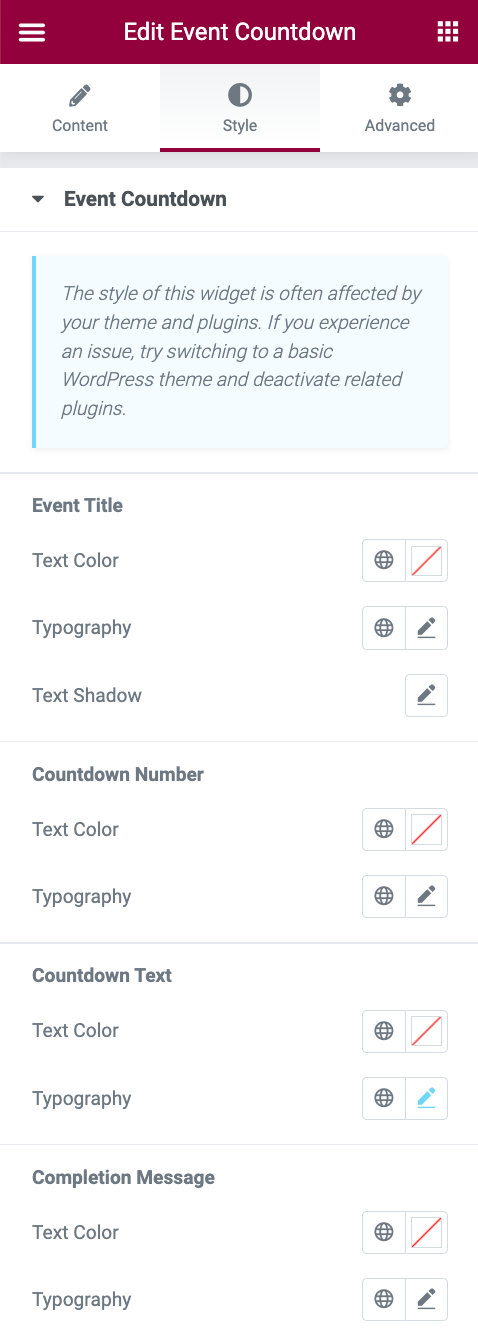
From there, you can style the widget using the Style tab. The Advanced tab will additionally provide you with the same options as your other Elementor widgets.

Events List Widget

This straightforward widget gives you granular control over the display of the Events list.
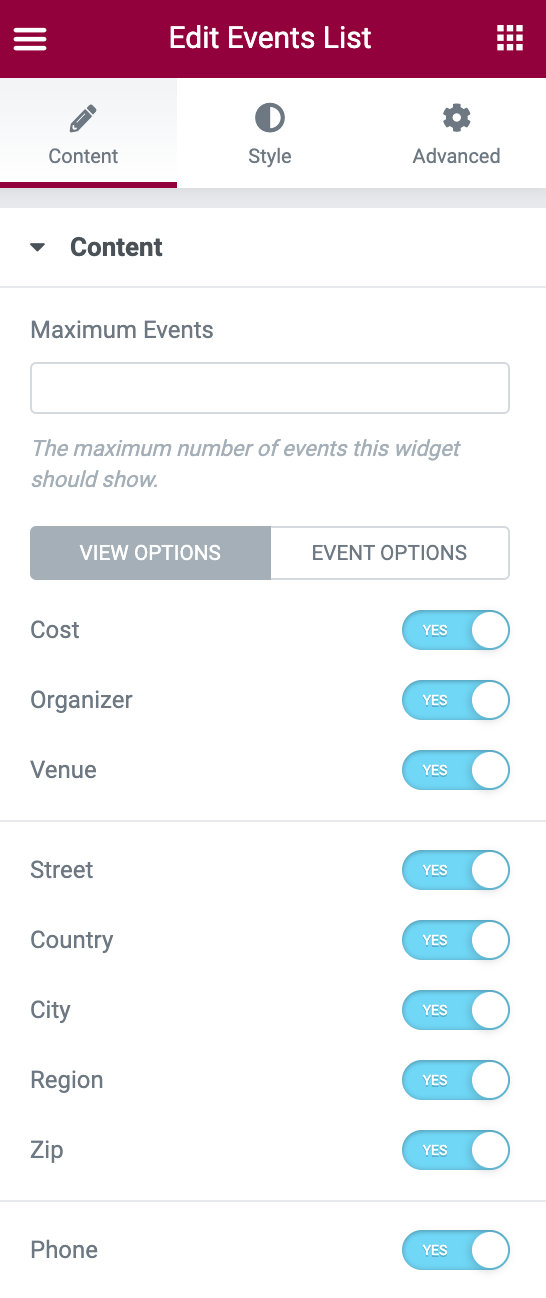
You can choose the maximum number of events that display in the Events List widget on that first option in the Content tab.
You can also decide which information gets displayed by toggling the tabs to Yes. The information that you can toggle is:
- Cost
- Organizer
- Venue
- Street
- Country
- City
- Region
- Zip
- Phone
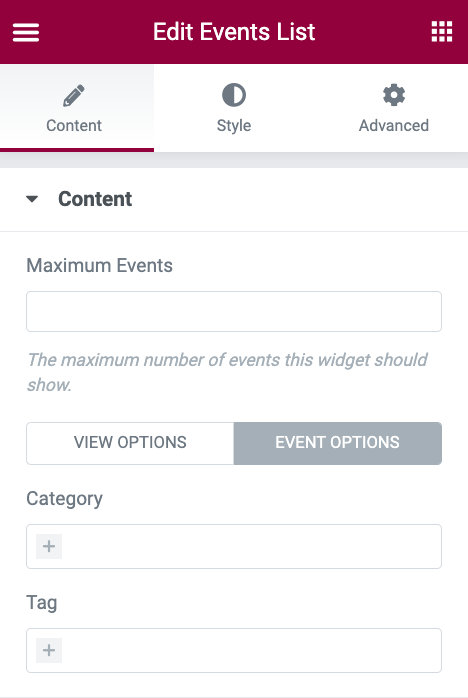
You can also filter the Event List using Event Categories and tags. You can find this option under the Content > Event Options tab.

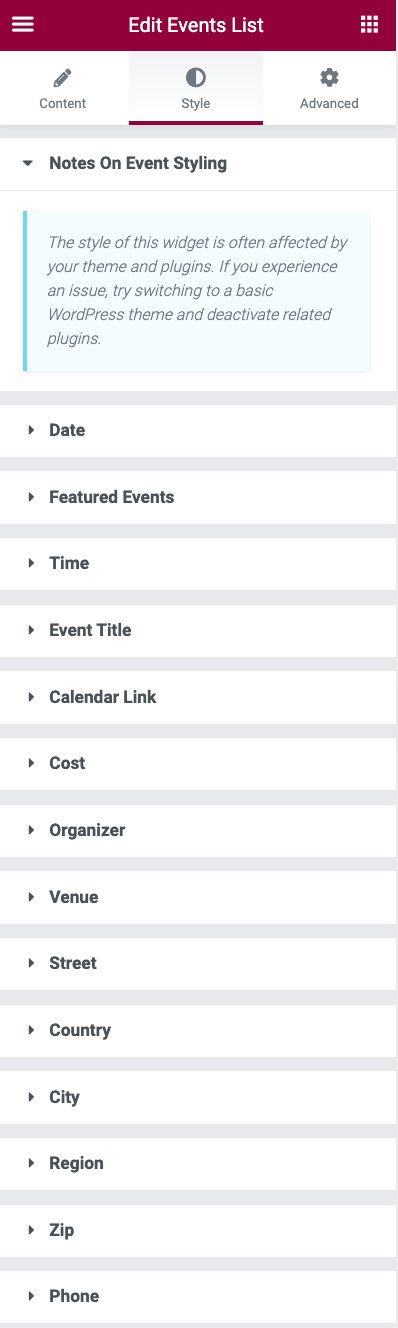
As with the other widgets, you can style this one through Elementor’s built-in Advanced tab as well.
You can also use the Style tab to add custom styles as well.

Event Widget

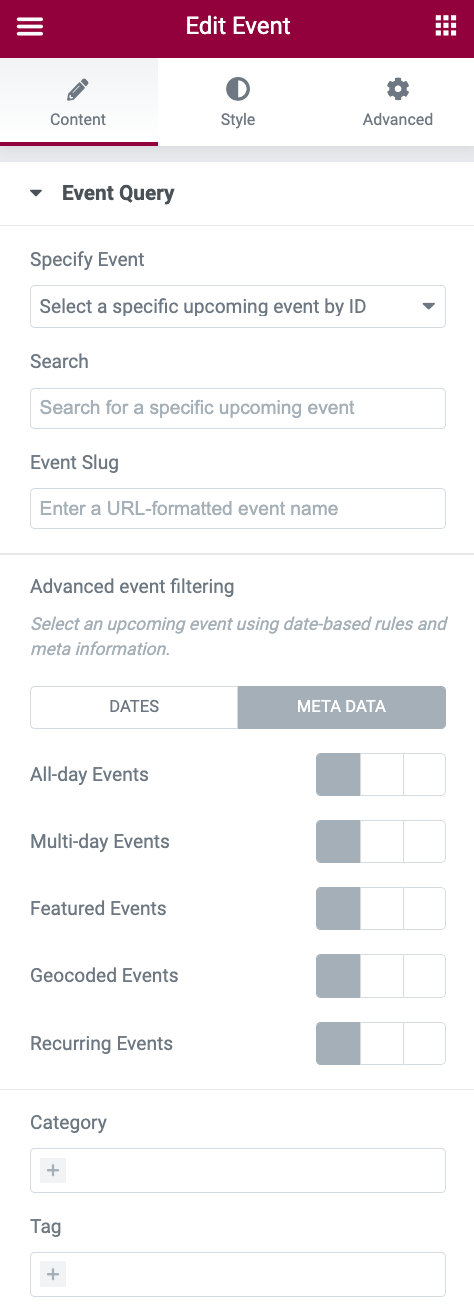
This widget allows you to display a single event on a page or post. The three Event Query tabs allow you to select which event you want to display dynamically using:
- Date ranges
- Types of events (all-day, multi-day, featured, geocoded, recurring)
- Event Categories
- Tags
- Keyword
- Slug
- ID

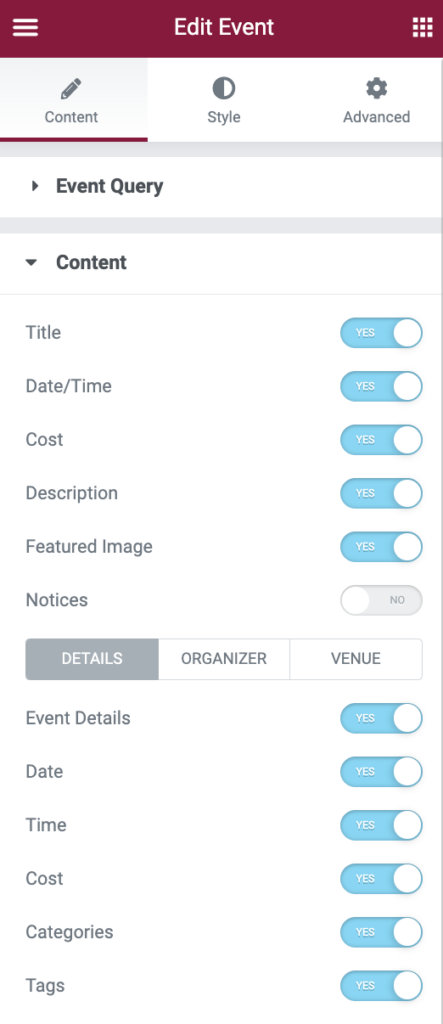
Additionally, you can control the content of the widget by toggling your options which are:
- Title
- Date/time
- Cost
- Description
- Featured images
- Notices
- RSVP/Tickets
- Event details (date, time, cost, categories, tags)
- Organizer (name, phone, email, website)
- Venue (name, location, phone, website, map)
Note: The RSVP/Ticket toggle will not display anything in the preview window, but will work great on the actual page/post.
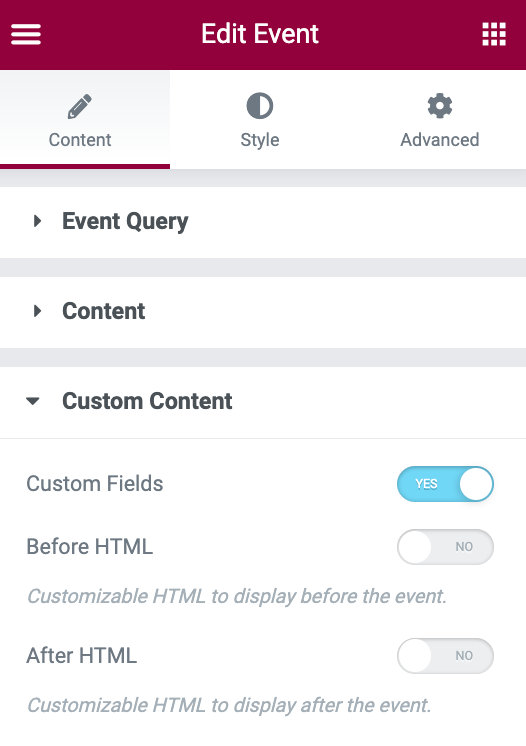
Under the Custom Content tab, you can opt to display your custom fields before or after HTML in each Event widget.

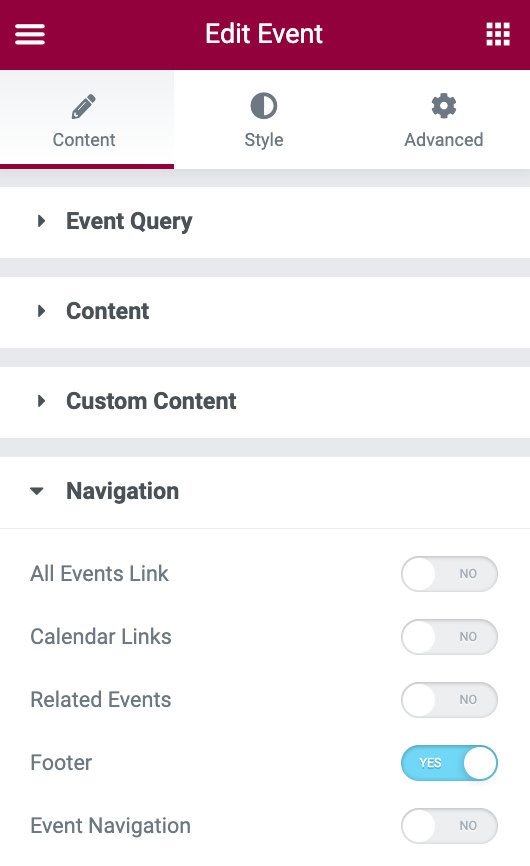
We did say you get to control everything, didn’t we? You also have control over what navigation elements get displayed in each Event widget including:
- All events link
- Calendar links
- Related events
- Footer
- Event navigation

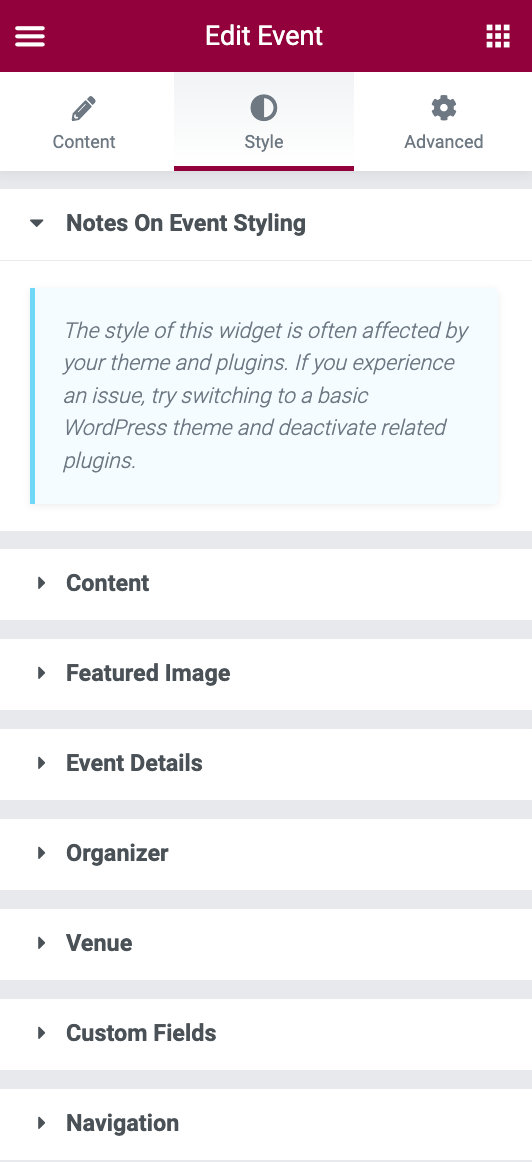
You can change the styling of the Event widget using the Style tab:

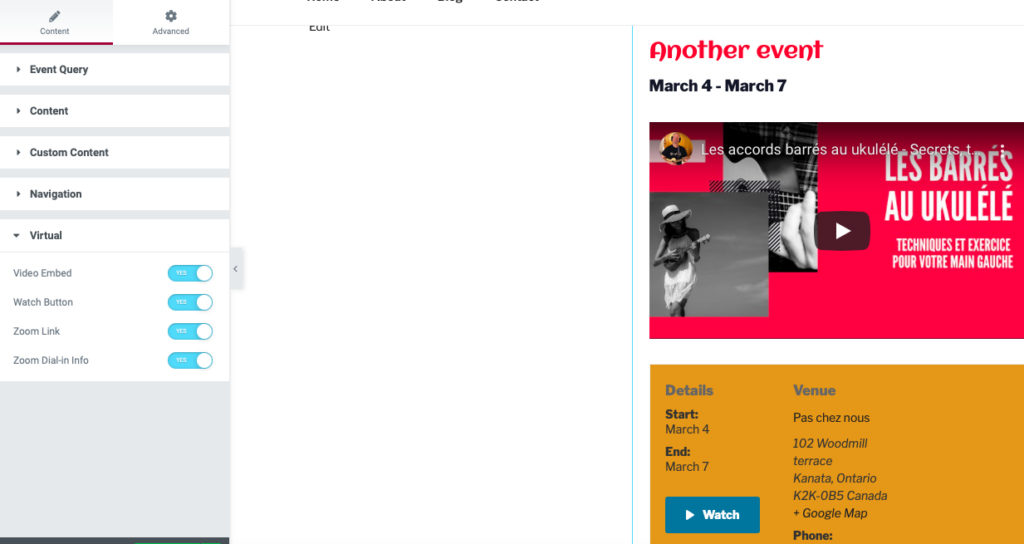
Last but not least, our Virtual Event add-on customers get control over what virtual event content information gets displayed in each Event widget:
- Video embed
- Watch button
- Zoom link
- Zoom dial-in info
So it’ll look something like this:

Events View Widget

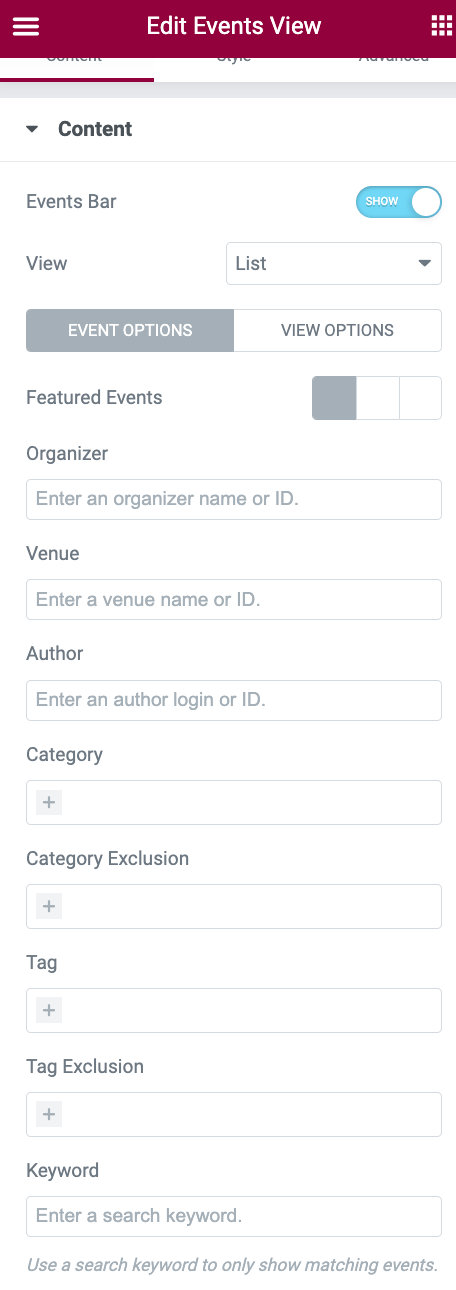
This is another straightforward widget that gives you granular control over the display of the Events Views. This appears similarly to our standard main calendar view, with the ability to choose the following options under Event options:
- Events Bar
- Filter Bar (will only display if Filter Bar is active)
- Default view (List, Month, Week, Day, Photo, Map, Summary, Latest-past)
- Featured Events
- Organizer
- Venue
- Author
- Category
- Category Exclusion
- Tag
- Tag Exclusion
- Keyword
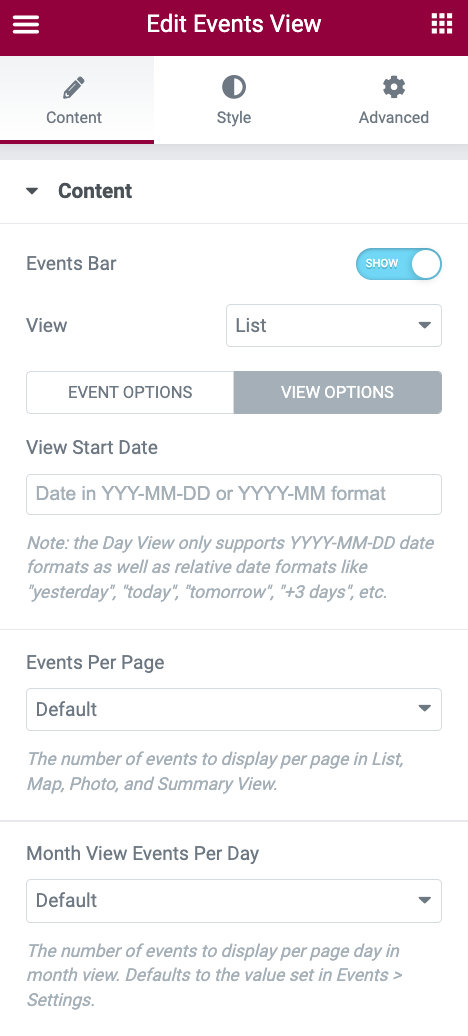
The View Options tab gives you additional control over the following options:
- Start Date
- Events per page (in list-style views)
- Month View Events Per Day

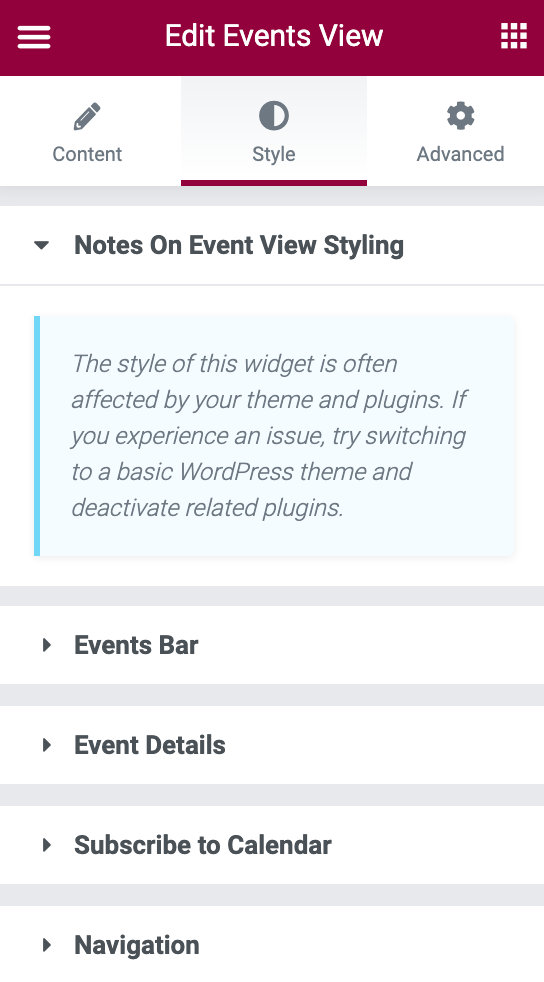
And the Advanced and Style tabs will give you plenty of styling options, just like with all of your other Elementor and Events Calendar widgets.


Notes:
- If you disable the Events Bar in the Events View widget, the Filter Bar cannot be enabled on its own.
- Elementor compatibility is only available with the updated The Events Calendar views
- It’s currently not possible to create templates for the single event page with the Elementor theme builder (but we are working on it!).