The Events Calendar and GiveWP integrate together, which opens up your WordPress calendar to accept donations. That means you can do things like:
- Add a donate link to your events
- Create an event with a “pay what you want” cost.
- Host a live music event with the option to support the artist with donations.
GiveWP is super easy to use, and works almost entirely using shortcodes and or blocks in the WordPress editor.
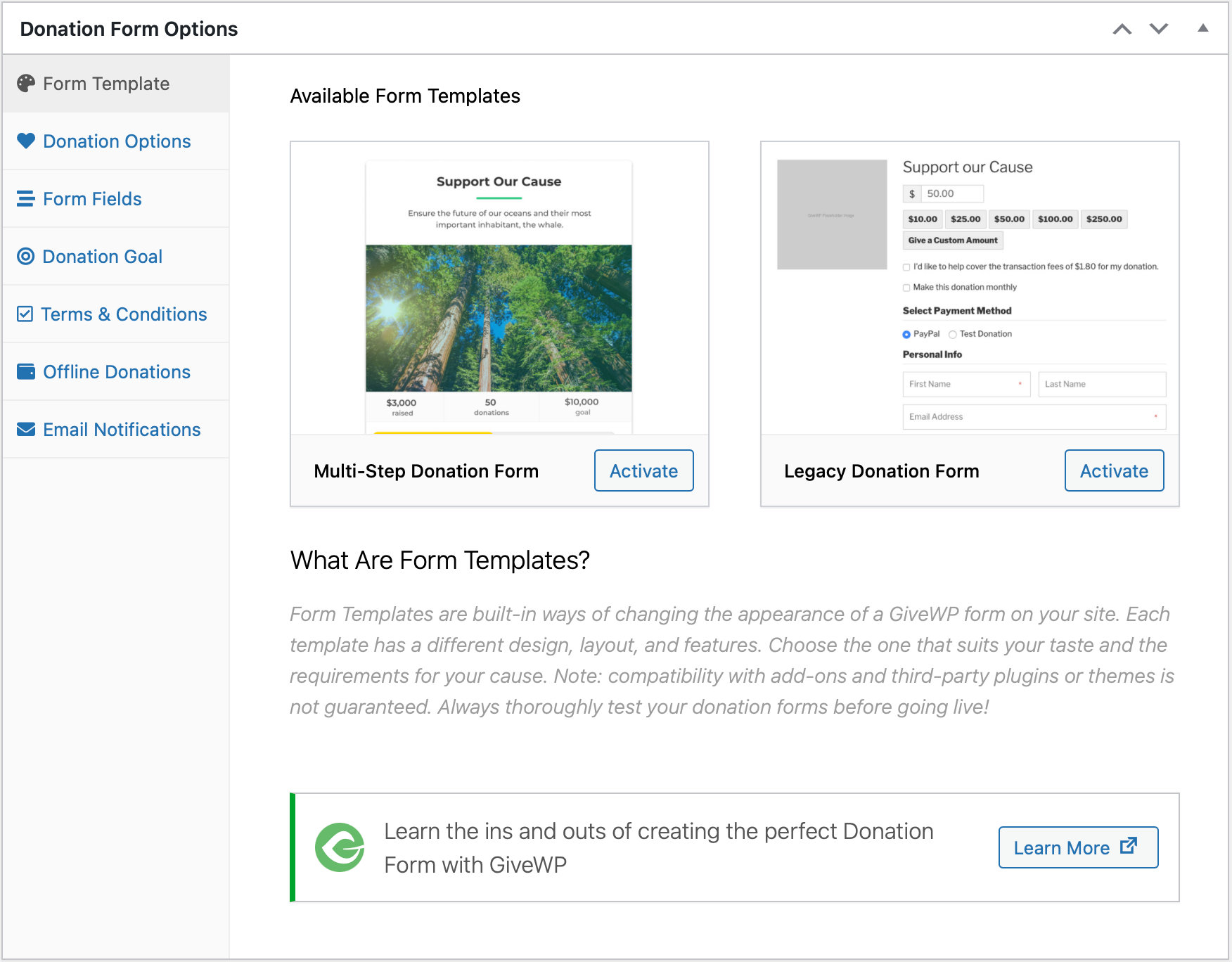
Creating a donation form
To create a new form in GiveWP, Navigate to Donations → Add Form from the WordPress dashboard.

Please visit the GiveWP knowledgebase for detailed instructions to create donation forms.
Adding donations forms to events
After creating a donation form, the next step is to open or create the event where the donation form will be displayed. There are two ways to add a GiveWP donation form to your post, page or event.
Use a Donation Form block
GiveWP provides a Donation Form block to embed forms directly in the Block Editor. Add the block and select the donation form to embed.
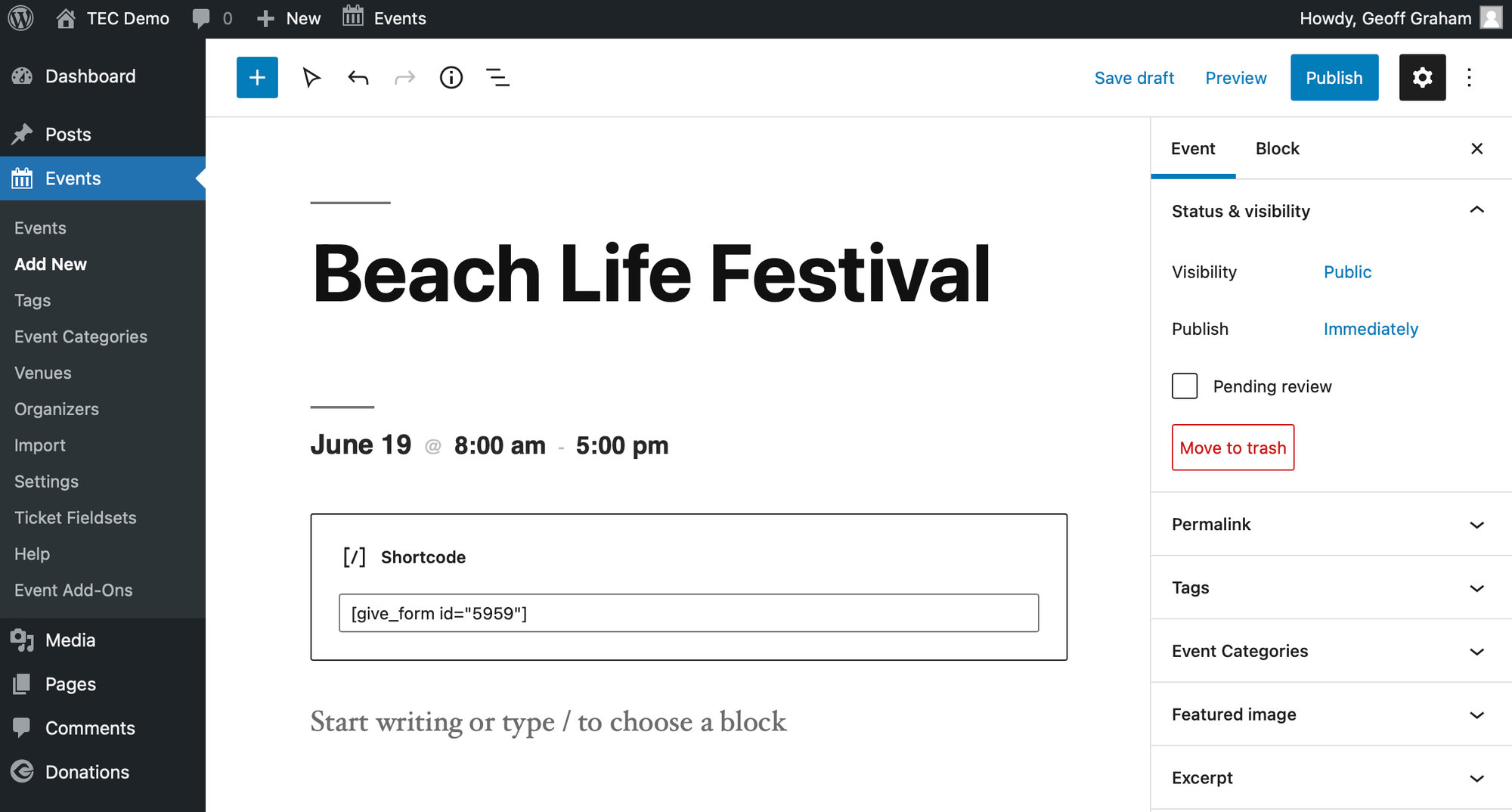
Use a Shortcode block
In addition to the Donation Form block, it’s possible to embed a form in an event using the WordPress Shortcode block. GiveWP includes a number of shortcodes for displaying form and donation content and they can be used in the Shortcode block.

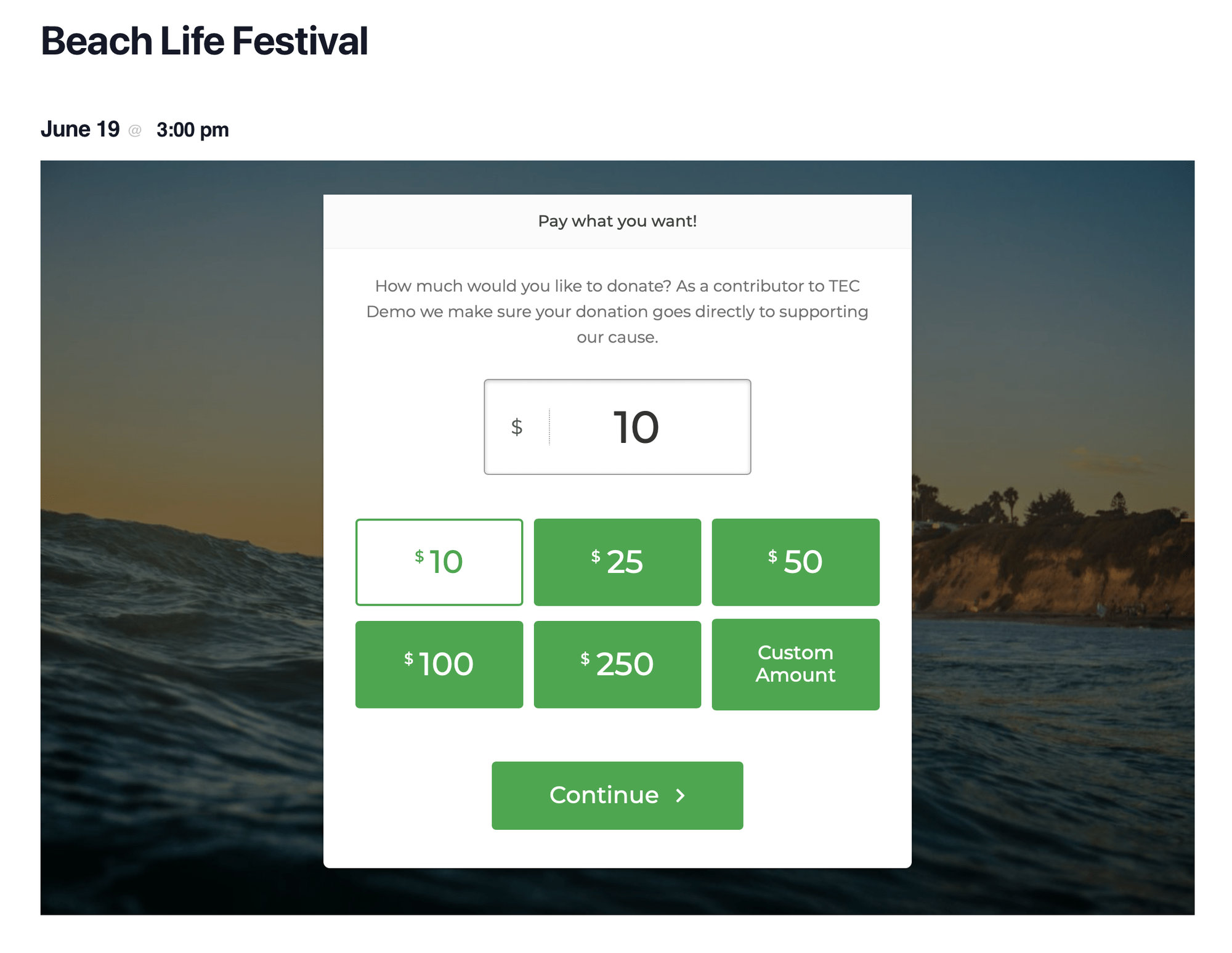
Viewing the form
Save the event and visit the front end of the website to view the donation form embedded in the event content.

Ideas
Because the donation form is simply a block — using either the Donation Form block or the Shortcode block — it can be displayed in creative ways just like any other block in WordPress. Here are a few things you can try:
- Use the Columns block to display the form next to event information.
- Use the Cover block to include a background image behind the form.
- Use the Restrict Content plugin to display the form only to logged in members. Or use Restrict Content Pro to show the form to a specific type of member. Or add two forms to the event and display one form to certain members and the other form to everyone else.
- Create an Organizer for the event and display the form next to it as a way to support a specific person. Use our free Custom Event Labeler extension to rename “Organizer” too something else, like “Artist.”
For even more possibilities, consider upgrading to a paid version of GiveWP. This gives you access to the GiveWP add-on library to enhance your donation forms with things like recurring donations, custom form fields, PDF receipts, and more.