By default, the sidebar you use on your website may not appear on your event pages. The good news is that it is easy to add a sidebar to your events with a few customizations.
We’ll show you how to set this up below.
Template override
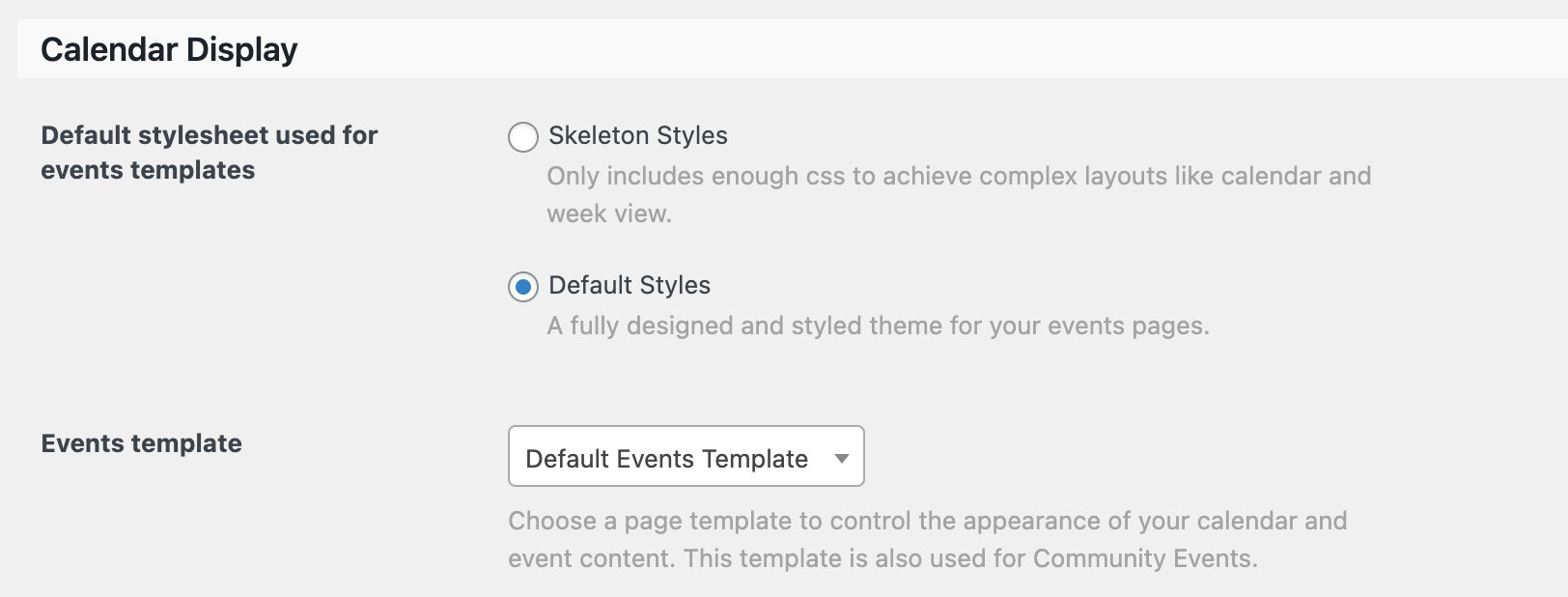
The first this you’ll want to do is make sure that you are using the Default Events Template. You can switch to the Default Events Template under Events Settings > Display.

From there, you’ll want to create a template override of the Default Events Template to add a sidebar to events. This way, you’ll be able to add your sidebar to the edited template.
You can find this template at: /wp-content/plugins/the-events-calendar/src/views/v2/default-template.php
Learn more about creating template overrides in our Knowledgebase article.
Add a sidebar to events
With your newly-created template, you can add your sidebar to the file. You can create a new WordPress sidebar by registering one with WordPress or you can add your existing sidebar using the get_sidebar function.