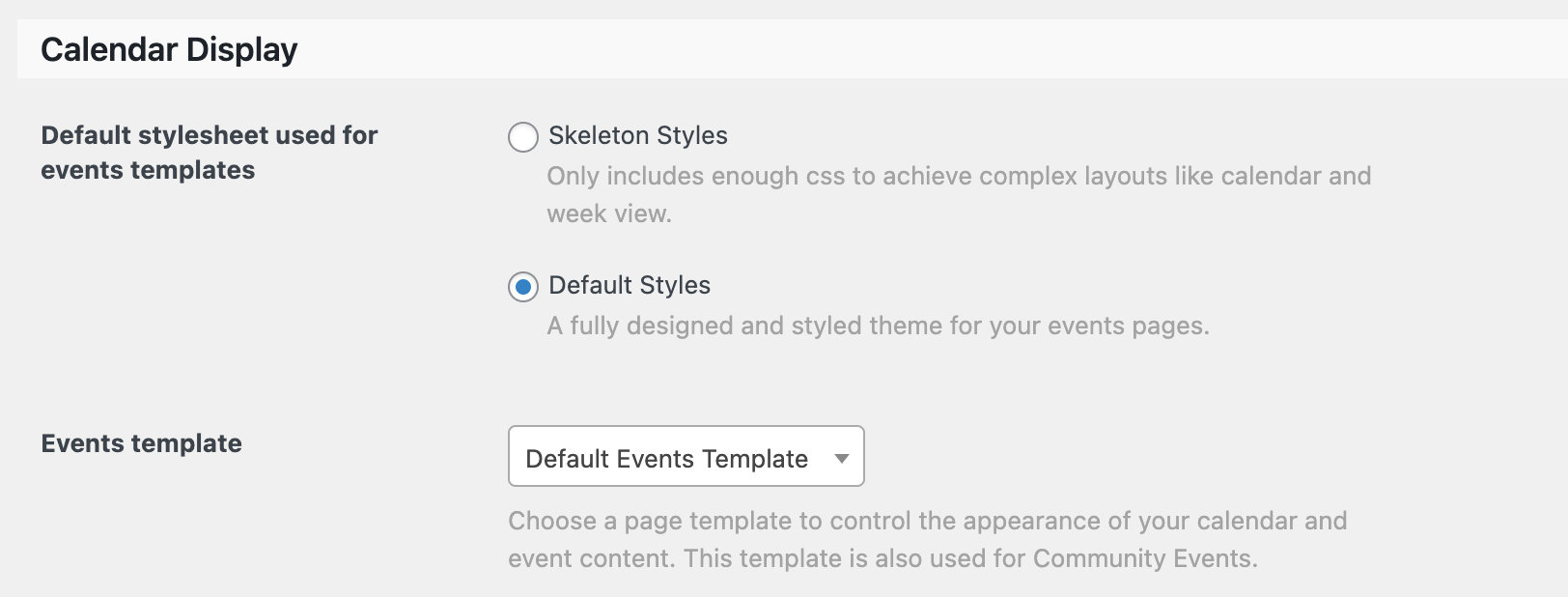
The Events Calendar provides options on which template you would like to use for your events pages under Events → Settings → Display → Events template. This allows you to better integrate the plugin with your theme and site styling.

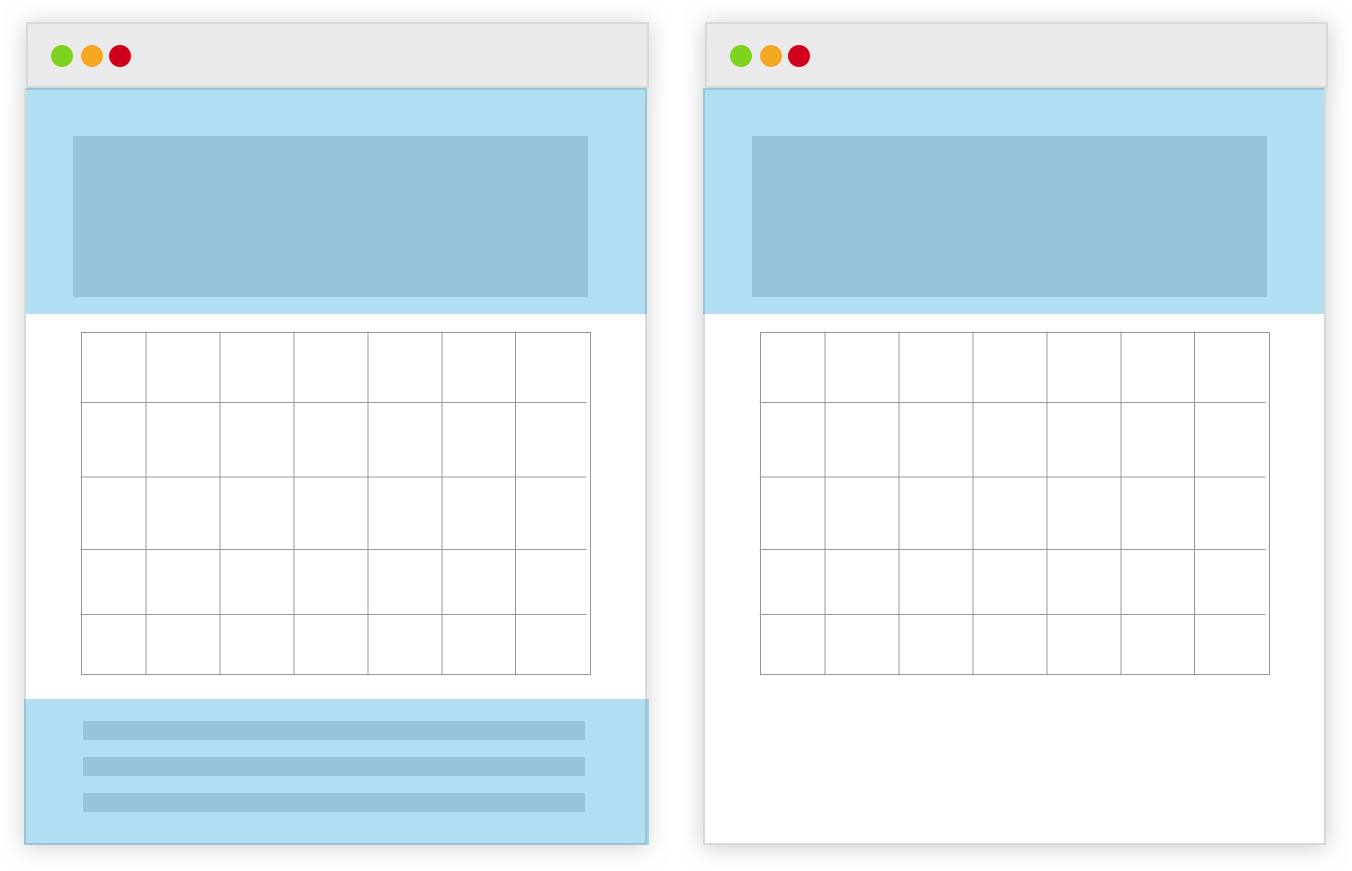
What displays around the calendar depends on whether the Default Page Template (left) or Default Events Template (right) is selected in the plugin settings. The blue regions represent areas that are part of the theme.
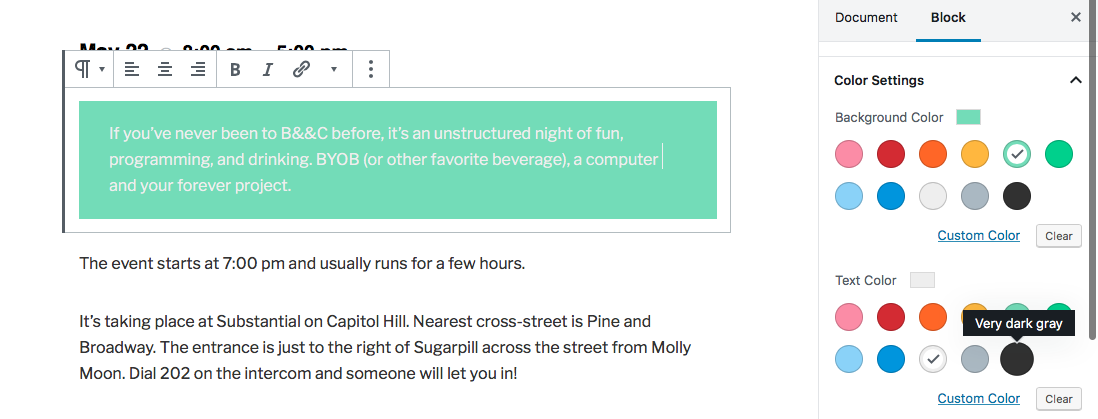
If you’re using the block editor for events (which you can activate under Events → Settings → General → Activate the block editor for events), then you will also see color options on certain blocks, like the event description.

If you selected “Default Page Template” in the event settings, then the colors you set for blocks will work as expected. However, the colors you select in the blocks may not be applied on the front-end with some themes. The Twenty Seventeen theme, for instance, will display the colors just fine, but Twenty Nineteen will not.
What’s going on?
It’s a bit complex. With the Default Page Template, events pages are made up of a header, footer, and content area that are controlled by the theme. The Events Calendar simply inserts your events data into that template. On the other hand, using the Default Events Template, the header and footer of the theme are applied to events pages, but the content area is coming from templates within the plugin, not the theme. Since, for some themes, the colors assigned in blocks are output on the front end by CSS classes that the theme adds to the content area, the colors are not displayed when the events pages are not using the theme’s template for the main content.

The illustration above shows how the same calendar can appear differently depending on whether it the Default Page Template (left) or the Default Events Template (right) is selected in the plugin settings. The blue represents regions that are controlled by the theme.
We are actively looking into ways that we can improve this functionality in the future so that the styles assigned in the block editor integrate well with the Default Events Template. Until then, we recommend using the Default Page Template if the block-level color controls are a feature that you want to take advantage of.