The Events Calendar offers a few ways to customize the calendar’s CSS. One of the options is creating your own stylesheet to override the plugin’s stylesheet. This process is outlined in the “Customizing CSS” guide, which is worth checking out before proceeding.
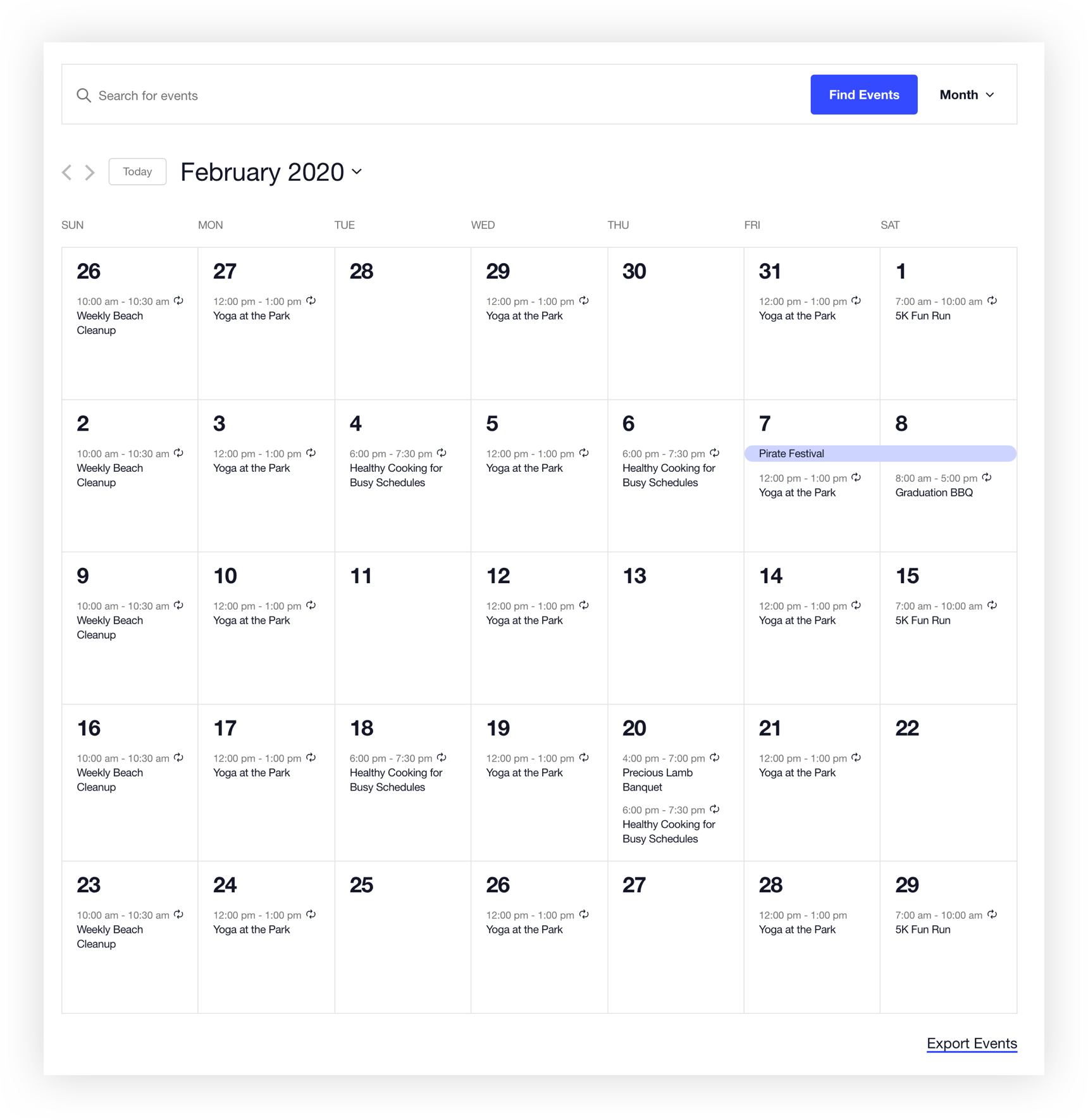
Let’s look at an example of creating a custom stylesheet to override the calendar’s default styles. Say you want to change the background color of month view so it’s not so… white.

Create a new folder in your theme
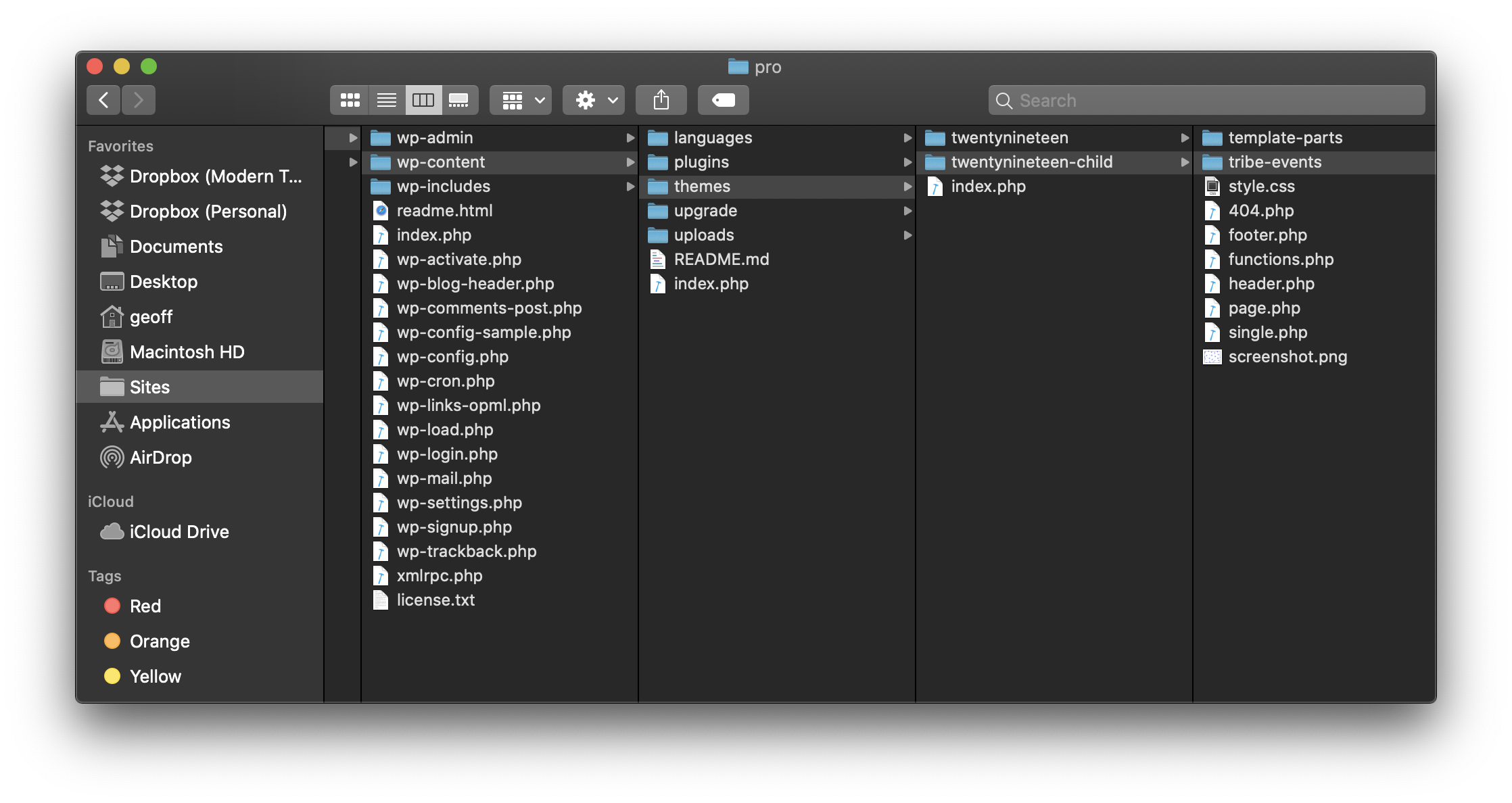
Like template overrides, custom calendar stylesheets go into a folder in your WordPress theme called tribe-events. Add that folder if it isn’t there already.

Create a new CSS file in that folder
You could copy the original CSS file located in the plugin, but again, there’s no reason to do that since your custom stylesheet is loaded in addition to the plugin’s stylesheets rather than replacing them.
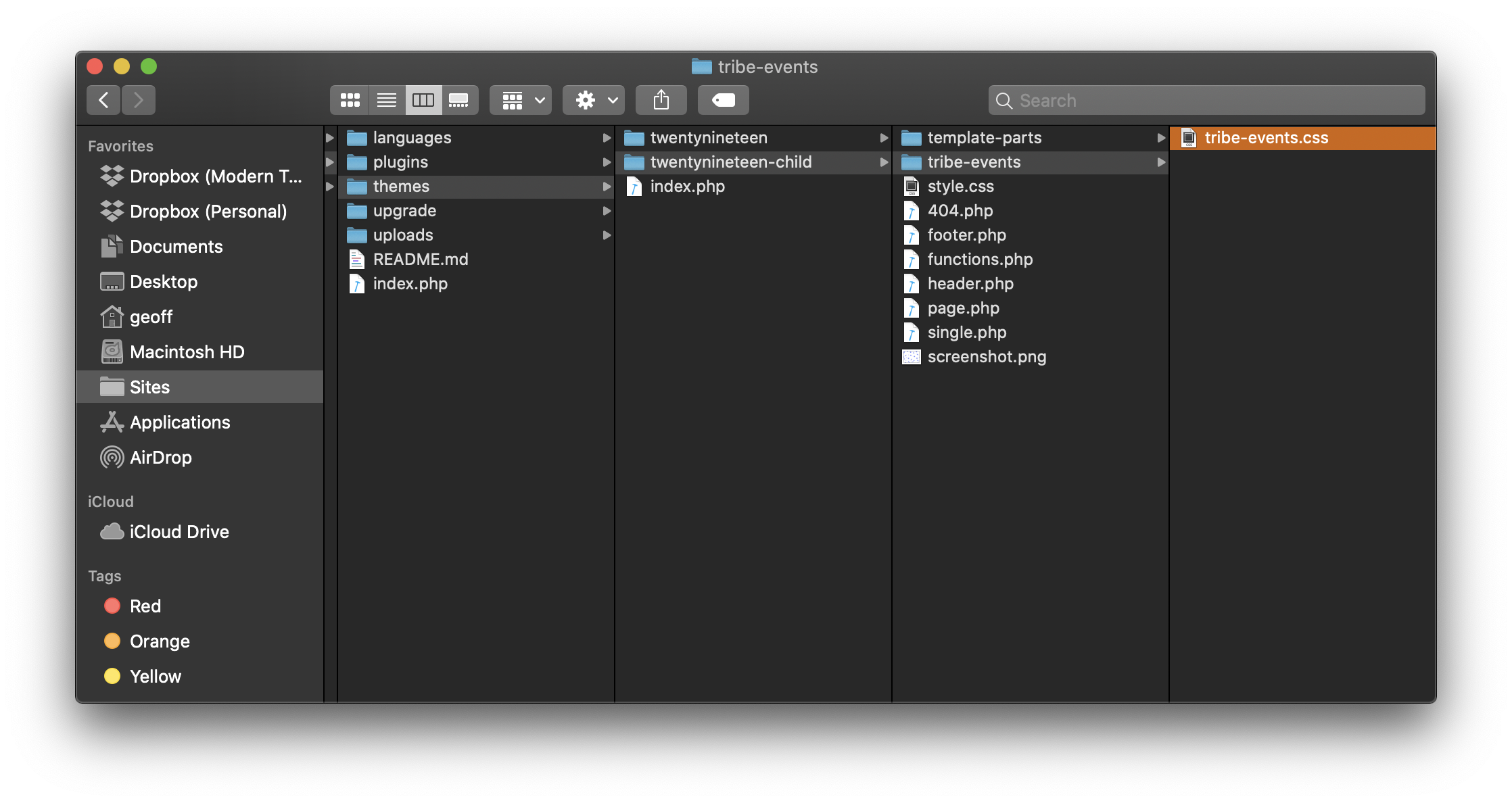
Go ahead and create a new file in the tribe-events folder in your theme called tribe-events.css.

Add your custom styles
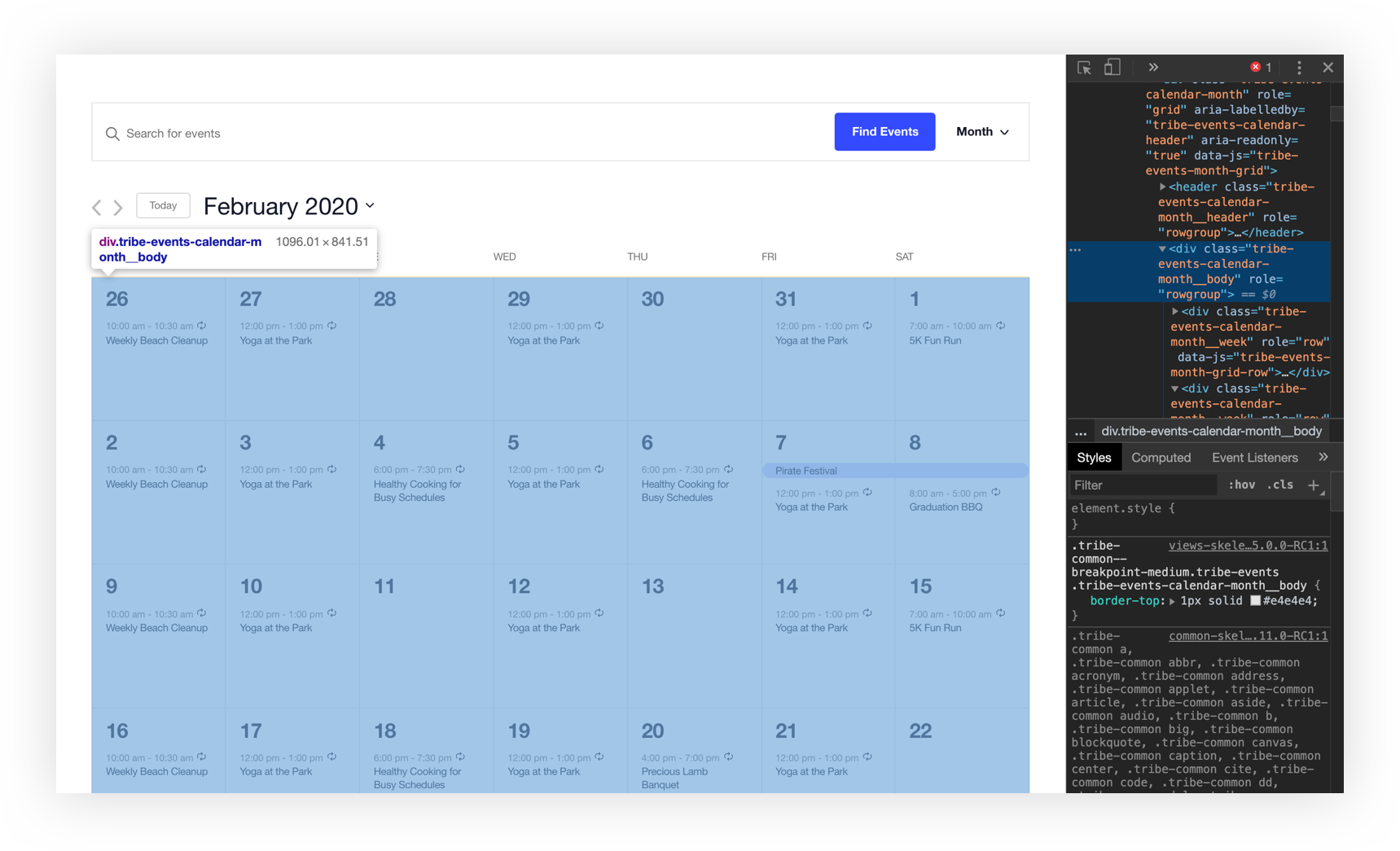
That’s right, time to code! Let’s break open DevTools to see how we can change the calendar’s background.

Looks like we have the class we’re looking for: .tribe-common--breakpoint-medium.tribe-events .tribe-events-calendar-month__body
Phew, that’s a long class name! No matter, though. We can drop it into our tribe-events.css file and add our background style. Perhaps a light shade of blue will look nice without washing out the calendar content.
.tribe-common--breakpoint-medium.tribe-events .tribe-events-calendar-month__body {
background-color: #f5f6ff;
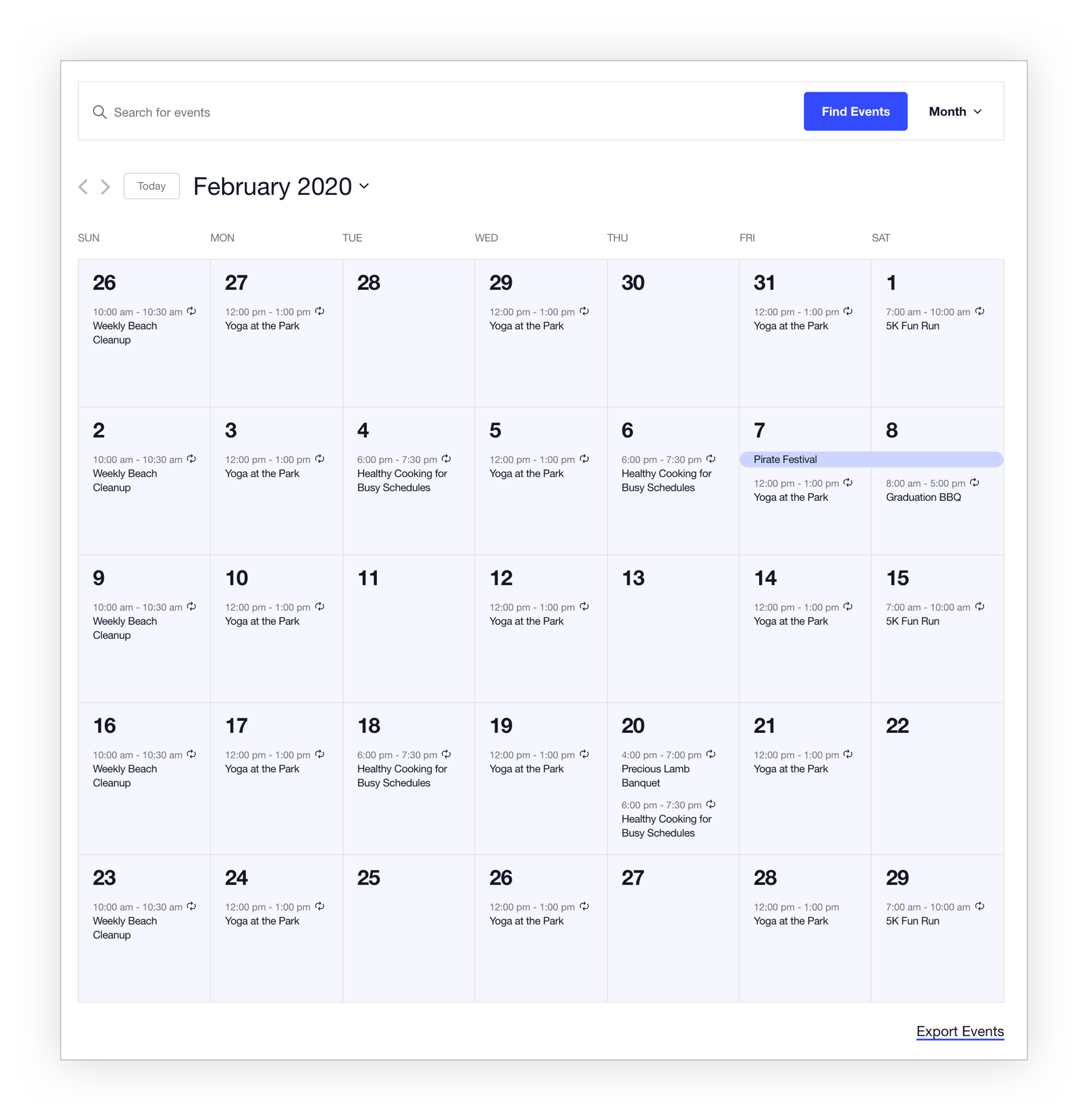
}Let’s save the file and check out the results:

Oh hey, that’s pretty nice! Although this is a fairly simple example, customizing any of the calendar’s styles with your own stylesheet follows this same pattern.