The Events Countdown widget is a handy little widget that allows you to select a published event from your calendar and display a clock that–you guessed it–counts down to the start date of the event. It’s a fun way to build anticipation for an event- and you can drop it into any sidebar.
This widget is a part of The Events Calendar Pro, so make sure that is installed and activated before we dive into the inner working of the Countdown widget. If you haven’t gone Pro yet, you’ll need to do that before you can use this widget.
Adding the Events Countdown Widget to a Sidebar
Now that you have The Events Calendar Pro installed and activated, the power of the Events Countdown widget has been unlocked and you can view it by heading to Appearance > Widgets from the WordPress dashboard. You should see Events Countdown as an available option, which you can then drag into any of your available sidebar areas.
And just like that, the Events Countdown widget has been added to the sidebar and can be viewed on the front end of our site.

Pretty sweet for right out of the box, right? Let’s move on to see what settings are available.
Events Countdown Widget Settings
There are a handful of options at your disposal to fine-tune the Events Countdown widget to suit a variety of needs.
- Title: This is an optional field that adds a text heading above the widget.
- Type: Choose whether you want the widget to countdown to the next upcoming event or to a specific event. If you select the Next Event option, then the widget will automatically start counting down to the next scheduled event once the first one has been reached.
- Event: This is a dropdown of all the published events on your calendar that are available to use in the widget. It might sound obvious, but past events are not listed because, well, there’s nothing to count down to.
- Show Seconds: This option allows you to hide the seconds digits from the widget. This is nice if you prefer something that isn’t constantly ticking down, or perhaps an event that is far off in the future.
- Countdown Completed Text: This is the text the displays after the countdown time has been reached. “Hooray!” is the default, but you can change that to anything you’d like.
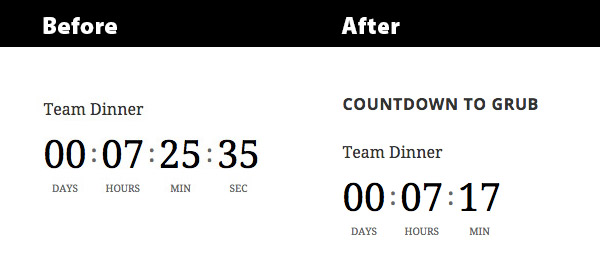
You can see how updating some of these options can have a visual impact on the widget.

Customizing the Events Countdown Widget
You can override the Events Countdown widget template if you want to customize things a little more. Check out our Themer’s Guide for a more thorough overview of how template overrides work, but here’s a brief example for this widget:
- Make a copy of the Events Countdown widget template. It’s located at /plugins/events-calendar-pro/src/views/v2/widgets/widget-countdown.php and some specific parts are in the /plugins/events-calendar-pro/src/views/v2/widgets/widget-countdown folder.
- Make a new folder in the (child-)theme directory called tribe
- Make a new folder in that one called events-pro
- Make a new folder in that one called v2
- Make a new folder in that one called widgets
- Drop the copied template file (or one more widget-countdown folder and then the file) into that last folder
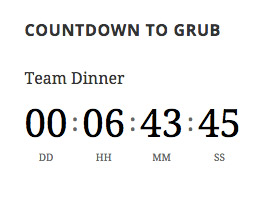
Now that the template is in the theme files, you can modify it to suit your needs. For example, you can change the labels from Days, Hours, Min and Sec to DD, HH, MM, SS instead. Save the file and that change will take place on the front end.

Wrapping Up
Phew, we covered quite a bit for such a little widget! We hope this helps make setting up, configuring and customizing the Events Countdown widget a breeze.