How to Choose the Right Fonts for Your Website

Different fonts come with different connotations. Read about how to choose fonts that convey your business’s personality and learn how to update your font settings in WordPress.
When it comes to your events calendar—and your website design in general—font choices play an important role in conveying your brand’s personality. Are you a serious, traditional Times New Roman? A wacky Curlz MT? Or a completely lawless Comic Sans?
Comic Sans jokes aside, there’s a true science behind fonts and the way they make us feel. If you’re stumped on which fonts to use on your site, or if you’re ready to make a few tweaks to your typography, we’ve compiled guidelines to help you freshen up your text and make the right statement with your font choices.
Font Psychology 101
Your font is a key design element, just like the colors and images you use on your site.
Canva breaks fonts down into four categories: serif (fonts with small lines at the ends of the letters, like Times New Roman), sans-serif (fonts without lines, like Helvetica), script (fonts inspired by cursive handwriting), and decorative or display fonts.
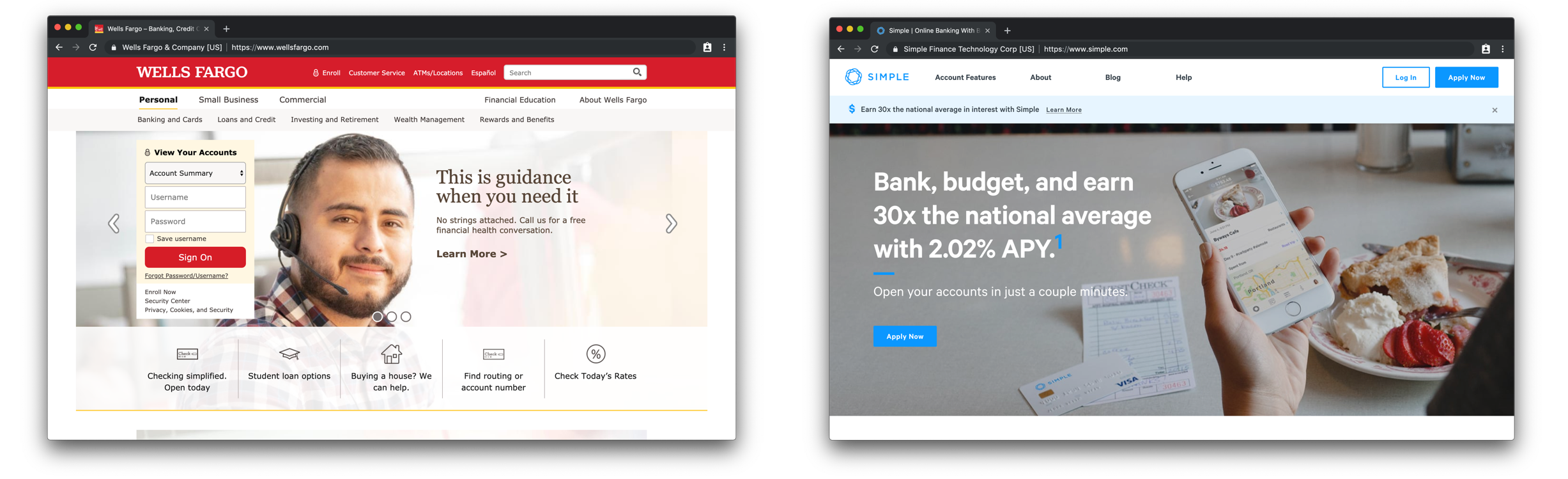
Which font type is right for you? It’s ultimately a matter of personal preference, but each category has its own connotations and associations. If you’re in the financial industry, for example, you may want to stick to a traditional serif font that conveys respectability and reliability. Sans-serif fonts, on the other hand, are generally associated with a clean, modern look—a good choice for a start-up company or an artist with a minimalist aesthetic. The banking industry is a good example. Look at the difference between a long-time player in the industry (Wells Fargo) and a relatively new player to the game (Simple).
Beyond serif and sans serif, the sky’s the limit with font choices. If you run a daycare, a craft store, or a business in the field of arts and entertainment, a playful script or decorative font could be a great way to show some personality.
This handy infographic from the Crazy Egg blog can help you visualize what different fonts convey and what emotions they’ll likely stir up in your visitors.

Credit: Crazy Egg
You can also check out a few WordPress fonts that pair well together if you’re looking for a starting point as you decide on fonts. FontPair is a great online tool for recommended pairing suggestions using free fonts from the Google Fonts repository. In fact, here’s a thorough roundup of sites for browsing font pairings.
Function Over Fashion: Choose Reader-Friendly Fonts and Colors
Just because you use a cursive-inspired font in your logo doesn’t mean you should use it on the rest of your website.
When deciding on website fonts and formatting, readability is the first priority. Any time you’re presenting visitors with large blocks of text, use a clean, easy-to-read font in a color that contrasts against the background. Keep this in mind as you format the text of your event descriptions, blog posts, FAQ page, or anywhere else on your site that features lots of text. You can always use an accent color for hyperlinks if you’re longing for a pop of color.
How to Change Your Fonts in WordPress
Once you’ve made your font choices and you’re ready to take the leap into a bold new typographic world, there are a couple of ways you can go about it in WordPress: You can change your fonts directly through your theme settings, or you can opt to use a third-party plugin.
The route you choose depends on your needs. Some themes offer font settings right out of the box. If you happen to be using one of those themes and are able to make the changes you want right from your theme settings in WordPress, you’re all set! However, Themeisle warns that you may find your theme settings to be limited in what you’re able to customize. If that’s the case, and if you’re looking for more control, try a plugin like Google Fonts for WordPress that can help you jazz up your text using fonts pulled in directly from Google’s (free!) massive font collection.
You can also add Google Fonts to your site directly to your theme by dropping a snippet between the opening and closing <head> tags in the HTML, which in WordPress, is often in the header.php file of a theme. Google provides the exact snippet you need. For example, to add the Oswald font, you would add:
Then, you can apply the font anywhere in the theme CSS:
.my-class {
font-family: 'Oswald', sans-serif;
}
To customize your fonts in any of The Events Calendar’s plugins, you can make changes directly to the CSS. If your calendar text isn’t displaying how you’d like with your WordPress theme, follow this guide for tips on how to easily remedy theme display issues.
Make a Statement with Fonts
So, what’s it gonna be? Will you stick to serifs or spice things up with a sassy scroll? With so many fonts to choose from, you’re certain to find one that fits your business personality. But if you don’t fall in love at first font, don’t fret—you can always start with a tried and true font while you keep searching for your perfect match.
Sign up for our monthly newsletter for more event marketing tips and the latest news from The Events Calendar.